آموزش قسمت نمایش در منوی وردپرس

در این مقاله با آموزش قسمت نمایش یا Appearance در منوی وردپرس در خدمت شما عزیزان هستیم. این بخش از منوی وردپرس یکی از اصلیترین و مهمترین قسمتها در طراحی سایت وردپرسی میباشد. این قسمت خود به زیر منوهایی تقسیم میشود که در این نوشته سعی میکنیم بیشتر آنها را طبق روال گذشته به همراه عکس توضیح بدهیم. فقط یادتان باشد اجزای این قسمت هم مانند بسیاری از بخشهای وردپرس به پوسته یا همان قالب و همینطور افزونههای نصب شده در وردپرس بستگی دارد. ما در اینجا به آموزش کلیات در قالب پیشفرض وردپرس میپردازیم که با یادگیری این کلیات بیشتر راه را رفتهاید.
آموزش قسمت نمایش وردپرس
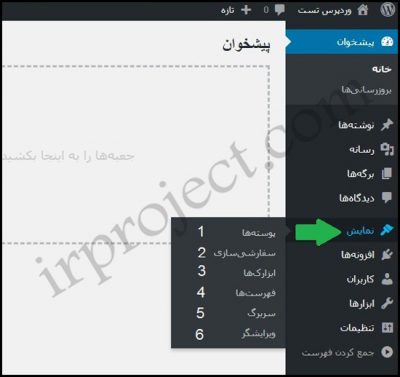
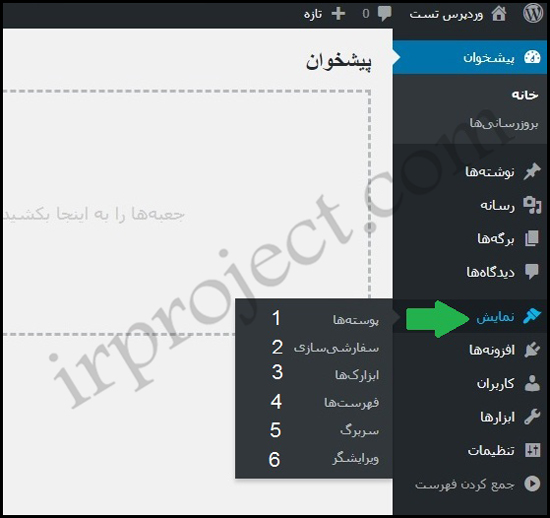
مانند عکس زیر (فلش سبز رنگ) موس خود را بر روی گزینه نمایش در منو میبریم تا زیرمنوهای آن باز شود. در ادامه این زیرمنوها را یکی یکی با هم بررسی میکنیم. اگر هم روی گزینه نمایش کلیک کنید شما را به زیرمنوی اول یعنی قسمت پوستهها میبرد. همانطور که در بالا اشاره شد به علت قالب و افزونههای نصب شده در وردپرستان ممکن است زیرمنوهای قسمت نمایش وردپرس شما با عکس زیر تفاوت داشته باشد.

پوستهها یا قالبهای وردپرس
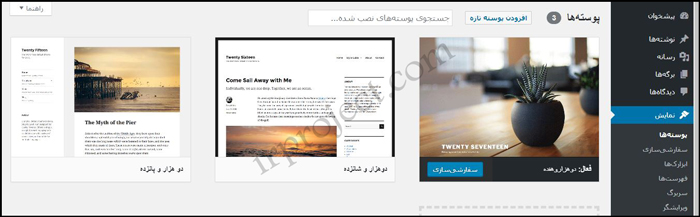
اولین گزینه از آموزش قسمت نمایش ما مربوط به پوستهها میشود مانند عکس زیر. در این قسمت میتوانید قالبهای نصب شده در وردپرس خود را ببینید و هر کدام را طبق سلیقه خود فعال، به روزرسانی و یا حتی حذف نمایید.
برای آشنایی کامل با این قسمت میتوانید مقاله قالب وردپرس را بخوانید.

سفارشیسازی
برای آموزش این قسمت در وردپرس یک مقاله کامل مورد نیاز است. در اینجا فقط اشاراتی به این موضوع میکنیم و در نوشتهای دیگر مفصل به آن میپردازیم. در این صفحه مانند عکس زیر ۵ قسمت میبینید. (در پوستههای مختلف ممکن است متفاوت باشد.) قسمت اول دکمهای است که برای ذخیره کردن تغییراتی که ایجاد میکنید. قسمت ۲ فقط توضیحات میباشد. قسمت ۳ برای تغییر پوسته یا قالب شما میباشد. قسمت ۴ که بخش اصلی است برای تغییرات اصلی میباشد. هویت سایت برای نام سایت، توضیحات مختصر و تعیین فاوآیکن (نمادکی که در بالای مرورگر شما کنار اسم سایت شما به نمایش درمیآید) میباشد. رنگها هم برای تعیین رنگ سایت میباشد. رسانه سربرگ برای نمایش عکس یا ویدئو در بالای برگههای سایت میباشد. قسمت فهرستها برای تنظیم منوها و جایگاه نمایش آنها میباشد که در پایین توضیحات کامل آن را میآوریم. ابزارکها هم در ادامه برای شما توضیح داده خواهند شد. تنظیمات برگه خانه یعنی تنظیماتی که مربوط به صفحه اصلی شماست. تنظیمات css هم برای کسانی میباشد که کدنویسی میکنند. قالب پیشفرض وردپرس در این قسمت بسیار ابتدایی میباشد ولی در قالبهای دیگر تنظیمات زیادی در این قسمت گنجانده شده است مانند تعیین قالبهای خاص برای صفحات نوشتهها و برگهها و یا تنظیم سایدبارها و … . البته زیاد نگران نباشید با کمی تمرین پیچیدهترین قالبهای وردپرس را هم میتوانید مطابق میلتان تنظیم کنید. باکس ۵ هم در اینجا برای تغییر صفحه نمایش به حالتهای موبایل و تبلت میباشد (این قسمت برای آزمایش ریسپانسیو بودن صفحات میباشد). با کمک مثلث سمت راست هم میتوانید منو سفارشیسازی را جمع کنید تا سایت خود را بصورت تمام صفحه مشاهده نمایید.

ابزارکها
همانطور که در آموزش سفارشیسازی گفتیم قسمت ابزارکها و فهرستها هم از بخش سفارشیسازی قابل دسترسی میباشند و هم بطور جداگانه. تفاوت این دو روش در این است که وقتی در قسمت سفارشیسازی دست به تغییرات میزنید، قبل از ذخیره کردن آن میتوانید در صفحه سمت چپ خود نتیجه تغییرات خود را در سایت ببنید و اگر راضی نبودید تغییرات خود را ذخیره نکنید ولی در بخشهای مخصوص ابزارکها یا فهرستها ابتدا باید تغییرات خود را ذخیره کنید بعد سایت را باز کنید و تغییرات خود را مشاهده کنید.
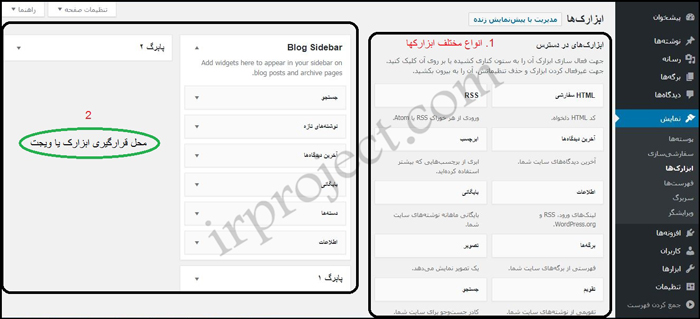
صفحه ابزارکها مانند عکس پایین میباشد که کنار عنوان آن دکمه مدیریت با پیشنمایش زنده را مشاهده میکنید که همان تنظیم ابزارکها در قسمت سفارشیسازی میباشد. در قسمت سمت چپ تمام ابزارکهای موجود وردپرس را مشاهده میکنید که در تمامی وردپرسها قابل استفاده میباشند ولی برخی از افزونهها و پوستهها برای کارایی بیشتر ابزارکهایی را به این فهرست اضافه میکنند. قسمت سمت راست برای جایگاه قرار دادن ابزارکها میباشد که به راحتی میتوانید ابزارک مورد نیاز خود را از سمت چپ درگ کنید به قسمتی در سمت راست که میخواهید آن را قرار دهید. هر قالب وردپرس جایگاههای خاصی برای ابزارکها تعریف میکند. قالبهای حرفهایتر معمولا جایگاههای زیادی برای ابزارکها قرار میدهند. جایگاههایی مانند فوتر، سایدبار، قسمتهایی در هدر، قسمتهایی برای صفحه اصلی و … .

فهرستها
مانند ابزارکها در کنار عنوان میتوانید به قسمت تنظیم فهرستها در سفارشیسازی بروید و با پیش نمایش زنده تغییرات خود را ببینید. در اینجا ابتدا باید یک فهرست برای خود بسازیم. مانند عکس ابتدا یک عنوان دلخواه برای فهرست خود انتخاب میکنیم و سپس دکمه ساخت فهرست را میزنیم.

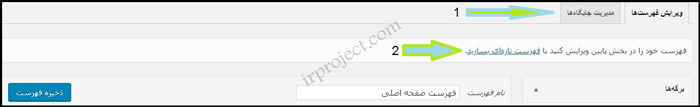
بعد از ساخت اولین فهرست مثل عکس پایین دو تب وجود دارد که اولی برای ویرایش فهرستهایی میباشد که ساختیم و دومی برای تعیین اینکه هر فهرستی را در کجای سایت نمایش بدهیم.

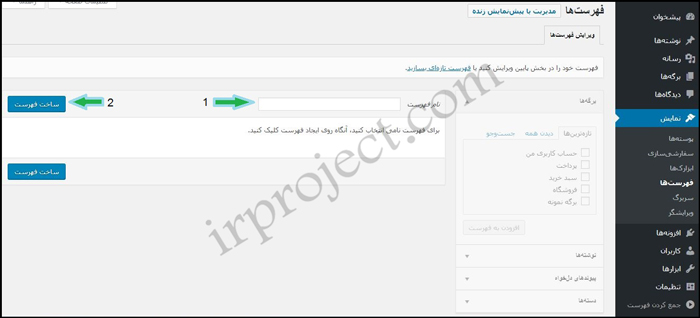
برای ساخت یک فهرست همانطور که در عکس زیر مشاهده میکنید، ابتدا نام فهرستی را که میخواهیم انتخاب میکنیم. سپس هر قسمتی را که بخواهیم، میتوانیم به فهرست یا همان منوی خودمان اضافه کنیم. در قسمت شماره ۱ میتوانیم برگههایی که در سایت خودمان داریم را به فهرست اضافه کنیم. قسمتهای شماره ۲ آخرین برگههایی را که ایجاد کردهایم را نشان میدهد، شماره ۳ همه برگههای وردپرسمان را نمایش میدهد و در قسمت شماره ۴ با تایپ نام برگه میتوانیم برگه مورد نظرمون را پیدا کنیم. در کنار نام هر برگه که میخواهیم به فهرست اضافه شود یک تیک میزنیم یا همه برگهها (۵) را انتخاب میکنیم و دکمه افزودن به فهرست را میزنیم. قسمت ۷ مانند قسمت قبل برای اضافه کردن نوشتههایی میباشد که قبلا در وردپرسمان منتشر کردهایم.
(بیشتر بدانید آموزش نوشتهها و برگهها در وردپرس)
قسمت ۸ برای اضافه کردن هر عنوانی میباشد که دلخواه شماست و میتوانید آن را به هر جایی که خواستید لینک بدهید چه داخل سایت خودتان چه خارج از سایت خودتان. قسمت ۹ هم برای اضافه کردن دستههایی است که قبلا بوجود آوردهاید.

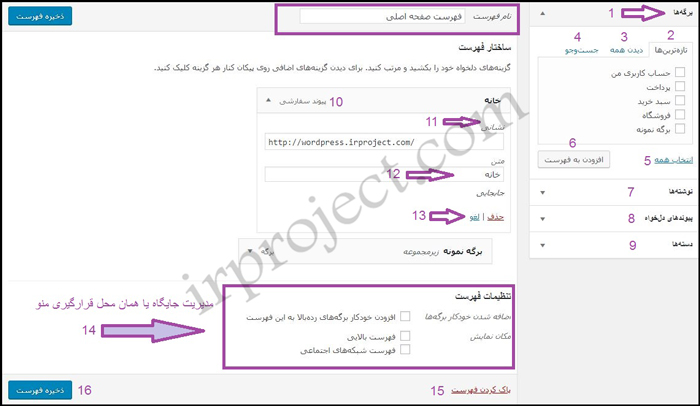
در قسمت ۱۰ یک مثال از پیوندهای دلخواه یا سفارشی برای شما زدیم چون یکی از پرکاربردترین قسمتها در ساخت منو میباشد. در قسمت ۱۱ باید نشانی یا همان آدرس لینکمان را بدهیم. دقت کنید اگر میخواهید عنوان شما در منو نمایش داده شود ولی به جایی لینک نداشته باشد کافی است این قسمت را خالی رها کنید. قسمت ۱۲ عنوانی است که دوست داریم در منوی وردپرسمان نمایش داده شود. قسمت ۱۳ برای حذف این آیتم از منو میباشد. زدن دکمه لغو هم فقط باکس باز شده را میبندد. دقت کنید با درگ کردن آیتمهای فهرست میتوانید برخی از آیتمها را زیرمجموعه برخی دیگر بکنید. در عکس آیتم برگه نمونه زیرمجموعه آیتم خانه میباشد. در قسمت ۱۴ میتوانید جایگاه منوی خود را تعیین کنید. در قالب پیش فرض وردپرس دو جایگاه بیشتر گنجانده نشده است. منظور از فهرست بالایی همان منوی اصلی سایت میباشد که در همه صفحهها قابل دسترسی میباشد. کاربرد فهرستها در طراحی سایت بسیار حائز اهمیت میباشد. به طور مثال ما میتوانیم منوهای مختلفی بسازیم و در جایگاههای مختلفی در سایتمان قرار دهیم. مثلا با استفاده از ابزارکها یا کدنویسی میتوانیم منوهای خود را در سایدبار، فوتر، هدر، برگهها، نوشتهها و … قرار دهیم. استفاده مناسب از منوها به کاربران سایت شما این اجازه را میدهد که به راحتی بتوانند مطالب مورد نیاز خود را پیدا کنند. قسمت ۱۵ هم برای پاک کردن کل فهرست میباشد. قسمت ۱۶ هم برای ذخیره تغییراتی که انجام دادید، تعبیه شده است.
سربرگ
همان قسمت سربرگ در سفارشیسازی است که در اینجا بصورت مستقیم قابل دسترسی میباشد.
ویرایشگر
در بخش پایانی آموزش قسمت نمایش وردپرس به ویرایشگر میرسیم. این قسمت مخصوص طراحانی میباشد که با کدنویسی آشنا هستند و میخواهند کدهای بخشهای مختلف سایت خود را ببینند. به شما توصیه اکید میکنیم که با احتیاط کامل وارد این قسمت شوید و یا کلا دور آن را یک خط قرمز بکشید، چون اضافه یا کم شدن هر کاراکتری در کدها ممکن است به سایت شما آسیب برساند.
گروه توسعه فناوری وب ایران موفقیت روزافزون شما را آرزومند است.
(بانک مقالات آموزشی)
نوشته آموزش قسمت نمایش در منوی وردپرس اولین بار در گروه توسعه فناوری وب ایران. پدیدار شد.

