چرا طراحی متریال دیزاین گوگل توصیه می شود و مورد توجه توسعه دهندگان است؟

اگر به تازگی وارد حوزه طراحی رابط کاربری یا UI شده باشید یا قصد طراحی وب سایت یا طراحی اپ موبایل را داشته باشید ، طراحی متریال دیزاین گوگل (material design) مطمئنا به گوش شما خورده است.
منظور از متریال دیزاین دقیقا چیست؟
تا به حال به این دقت کردید که چرا ظاهر بعضی از اپلیکیشن های موبایل با بقیه بخصوص آن هایی که داخل Playstore موجود می باشد متفاوت است؟
متریال دیزاین را می توان یک زبان بصری دانست که توسط گوگل برای توسعه موبایل اپلیکیشن ها و وب سایت ها ارائه شده است. گوگل برای طراحی تمام سرویس ها نظیر Google Map ، Gmail، Google Docs از قواعدی و قالب های ثابتی استفاده کرده است که سبب شده سبکی با عنوان متریال دیزاین گوگل بوجود بیاید.
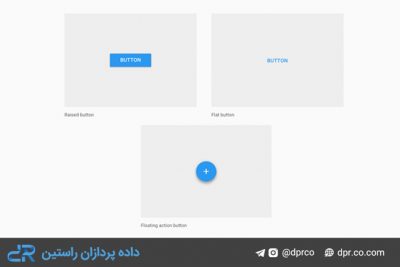
نمایش دکمه ها ، سایز دکمه ها ، رنگ های استفاده شده در سرویس های گوگل از یک قاعده خاص پیروی می کند. برای مثال به عکس زیر توجه کنید. این عکس نشان دهنده دکمه ها در متریال دیزاین می باشد.

همچنین متریال دیزاین گوگل یک جدول برای رنگ ها دارد که به “cheat sheet” یا جدول تقلب معروف است. این اسم را از آنجایی بر روی این جدول گذاشته اند که مرجعی برای طراحان محسوب می شود و تنها با کلیک بر روی رنگ دلخواهشان کد رنگ داخل clipboard کپی می شود و سرعت طراحی را افزایش می دهد.

متریال دیزاین گوگل قواعد بسیاری دارد. اما خوشبختانه منبع معتبری برای آشنایی با این قواعد وجود دارد. در صورتی که قصد دارید رابط کاربری مبتنی بر متریال دیزاین داشته باشید می توانید به سایت material.io مراجعه کنید.
چرا متریال دیزاین توصیه می شود و مورد توجه توسعه دهندگان است؟
بسیار پیش آمده که یک اپلیکیشن را دانلود می کنیم یا وارد یک سایت می شویم ولی به دلیل ضعف در رابط کاربری استفاده از آن را متوقف می کنیم. مارکت ها مملو از اپلیکیشن هایی هستند که رابط کاربری آنها نه تنها ضعیف است بلکه می توان از کلمه “رابط کاربری افتضاح” برای توصیف آنها استفاده کرد.
متریال دیزاین تنها سبک طراحی متناسب برای رابط کاربری نیست. طراحی متریال دیزاین باعث می شود که محصول نهایی شما ظاهری شبیه سرویس های گوگل پیدا کند. باید به آن فکر کنید که آیا شما این را می خواهید؟ آیا طراحی به سبک گوگل به نفع شما است؟
زمانی که کارفرما و توسعه دهنده اپلیکیشن موبایل برای کاهش هزینه ها پیش از آنکه به یک کارشناس طراحی رابط کاربری مراجعه کنند ، اقدام به توسعه اپلیکیشن می کنند ، توصیه می شود که حداقل در طراحی ، قواعد متریال دیزاین را رعایت کنند.
گوگل با توجه به آزمون و خطایی که سال ها انجام داده است به یک سبک از طراحی رسیده است. بنابراین رعایت آن ها مطمئنا باعث بهبود رابط کاربری اپلیکیشن خواهد شد.
مزایای استفاده از طراحی متریال دیزاین گوگل
- بهبود رابط کاربری
- القای حس امنیت به کاربر
- افزایش درصد امکان قبولی اپلیکیشن ها برای انتشار در Playstore و بازار
- افزایش سرعت در طراحی
معایب استفاده از طراحی متریال دیزاین گوگل
- متریال دیزاین خلاقیت طراحان را محدود می کند
- یکسان شدن قالب تمام اپلیکیشن ها
- متریال دیزاین برای بسیاری از انواع طراحی ها مانند طراحی بازی ، مناسب نیست

شاید برای طراحی یک پیام رسان ، استفاده از طراحی متریال دیزاین گوگل مناسب باشد ، برای مثال طراحی پیام رسان whatsapp بر اساس متریال دیزاین است. اما مطمئنا استفاده از متریال دیزاین برای طراحی بازی ها موفقیت آمیز نخواهد بود.
نوشته چرا طراحی متریال دیزاین گوگل توصیه می شود و مورد توجه توسعه دهندگان است؟ اولین بار در داده پردازان راستین. پدیدار شد.

