آشنایی با شورتکدهای آوادا و استفاده از آنها در توضیحات کوتاه محصول

در اموزش های پیشین پایگاه دانش میزبان فا با نحوه کار با صفحه ساز فیوژن بیلدر به طور کامل آشنا شدیم. در این مقاله از مجموعه آموزش های گام به گام راه اندازی فروشگاه اینترنتی پروشاپ تصمیم داریم نحوه استفاده از صفحه ساز آوادا و شورتکدهای آن برای طراحی زیباتر توضیحات کوتاه محصول را به شما آموزش دهیم.
استفاده از شورتکدهای صفحه ساز آوادا
به منظور استفاده از شورتکدهای صفحه ساز آوادا و طراحی جذابتر صفحات محصول باید وارد صفحه ویرایش محصول خود شوید.

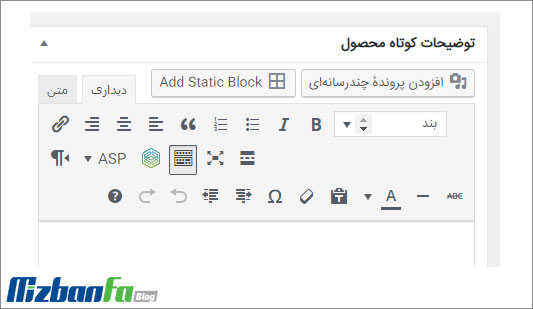
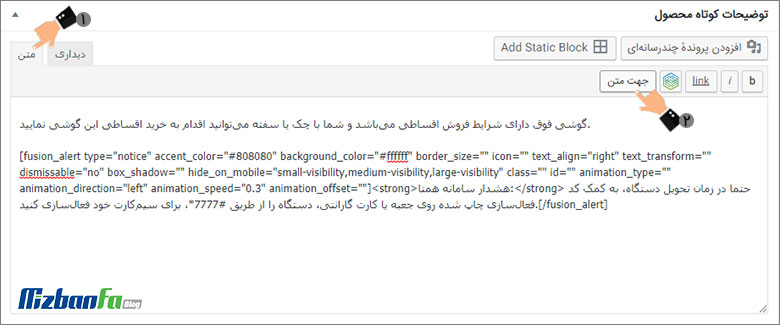
سپس اسکرول کرده تا به باکس «توضیحات کوتاه» محصول مورد نظر خود برسید. همانند تصویر گزینه ای در نوار ابزار وجود دارد که به شورتکدهای صفحه ساز آوادا مربوط می شود. روی آن کلیک کنید تا صفحه مربوط به آن باز شود.

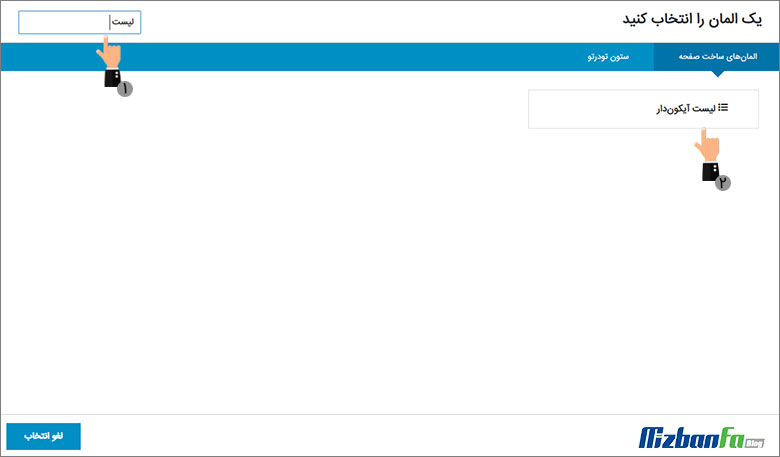
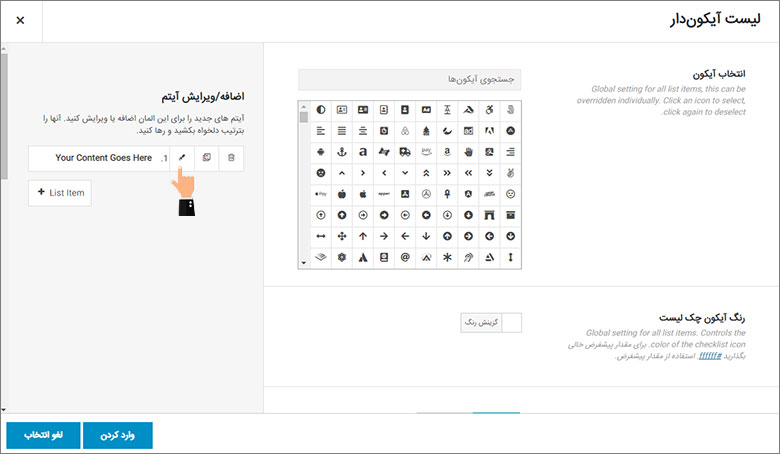
ساده ترین حالتی که می توانید از آن برای نمایش توضیحات کوتاه خود استفاده کنید، حالت لیست است. به همین منظور در باکس جستجو صفحه ای که باز شده است لیست را جستجو کنید تا گزینه «لیست آیکون دار» برای شما به نمایش گذاشته شود. با کلیک روی آن تنظیمات مربوطه قابل مشاهده خواهد بود. این تنظیمات دقیقا همان تنظیمات لیستی است که شما در حالت عادی و در زمان استفاده از المان ها آن را مشاهده می کنید اما با حالت عادی تفاوتی دارد که در ادامه آن را برای شما توضیح خواهیم داد.

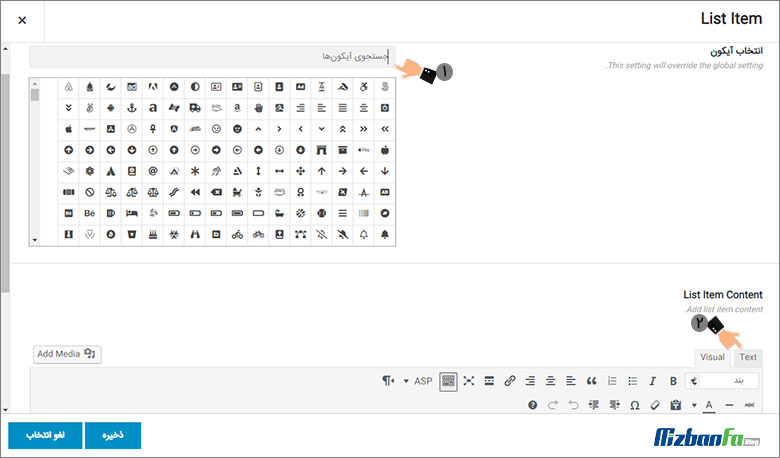
به منظور تغییر تنظمیات این قسمت می توانید از طریق منو قرار گرفته در سمت چپ صفحه اقدام نمایید. به همین منظور باید روی آیکون ویرایش کلیک کنید تا وارد تنظیمات آن شوید.

سپس متن و آیکونی که می خواهید برای توضیحات قرار دهید را نوشته و انتخاب نمایید. تغییرات اعمال شده را ذخیره کنید. در نظر داشته باشید که اگر آیکن را از طریق قسمت تنظیمات داخلی انتخاب کنید، آیکن فقط برای همان قسمت نمایش داده می شود.

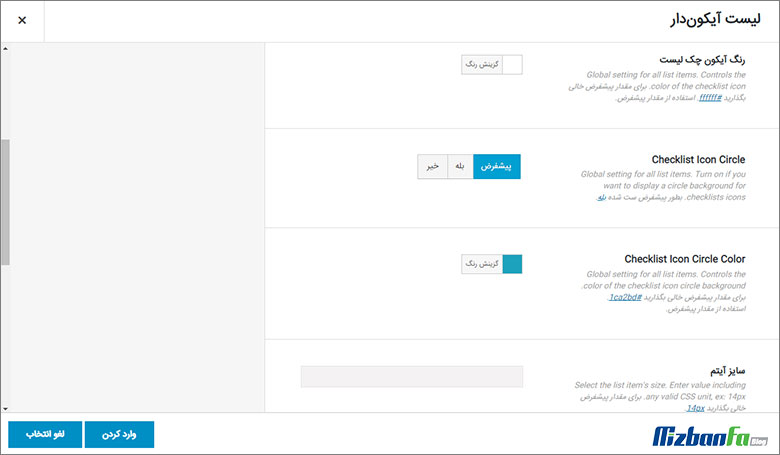
اما اگر می خواهید یک آیکن برای تمامی موارد توضیحات کوتاه قرار دهید، می توانید بعد از ذخیره تغییرات از طریق صفحه اصلی «لیست آیکون دار» اقدام نمایید. تنظیمات قرار گرفته در این صفحه عبارتند از:
- رنگ آیکون
- آیکون داخل دایره
- رنگ دایره آیکون
- سایز آیتم
- خطوط جداکننده
- نمایش این بخش در: به کمک این قسمت می توانید تعیین کنید که آیتم های انتخاب شده در کدام یک از نمایشگرها نشان داده شوند. به عنوان مثال اگر حالت «نمایشگر کوچک» را غیرفعال کنید، آیکون های تعیین شده در گوشی های موبایل نمایش داده نمی شوند.
با کلیک روی «وارد کردن» تغییرات اعمال شده ذخیره خواهند شد.

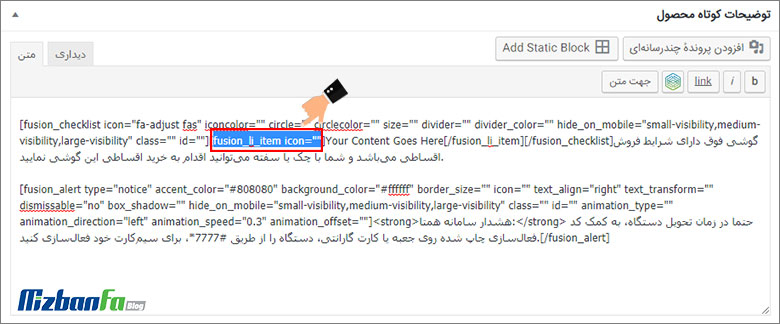
اگر می خواهید به شورتکدهای ایجاد شده کمی نظم دهید، بهتر است از طریق تب «متن» این کار را انجام دهید. همچنین توصیه می شود که «جهت متن» را در حالت چپ چین قرار دهید.

Fusion_checklist شورتکد اصلی بشمار می رود که در ابتدا و انتهای کد قرار می گیرد. همچین نکته دیگری که باید بدانید این است که کدهایی که رو به روی آنها دبل کوتشن خالی وجود دارد، کدهایی هستند که هیچ تغییراتی را اعمال نمی کنند. به همین دلیل می توانید آنها را حذف کنید تا کد حاضر کوتاه تر و سبک تر شود.

هر fusion_li_item نیز نشان دهنده یک لیست توضیحی است. برای ایجاد موارد بیشتر می توانید کد مربوط به این قسمت را کپی کرده و در پایین مورد قبلی قرار دهید. سپس در نمونه های کپی شده عنوان متن را بر اساس موارد مورد نظر خود تغییر دهید. بعد از اعمال تغییرات مورد نظر روی دکمه «بروز رسانی» کلیک کنید تا تغییرات ذخیره شود. سپس به صفحه مورد نظر رفته و تغییرات را بررسی نمایید.

نکته ای که ممکن است در صفحه محصول با آن رو به رو شوید، نامنظم بودن نتایج شورتکدها است. برای از بین بردن این بهم ریختگی باید فاصله هایی که ایجاد کرده اید را یک به یک بردارید. برای اینکار در ابتدا کلید delete و سپس end را بزنید تا کدها در یک خط قرار بگیرند. بعد از انجام این کار بروز رسانی کنید تا در نهایت تغییرات ذخیره شود.
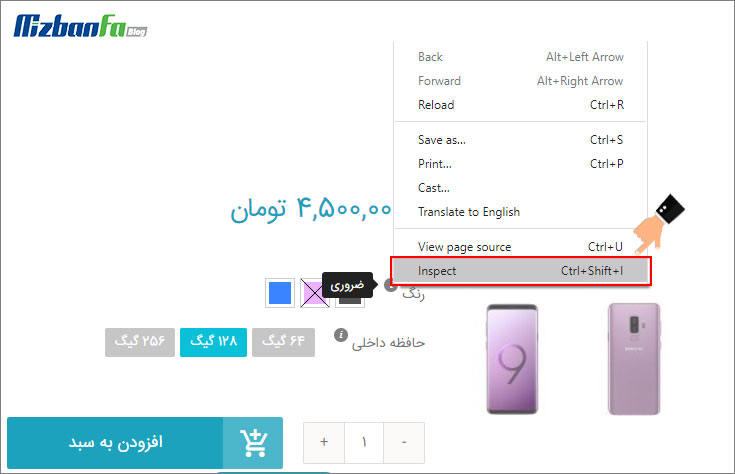
برای تغییر رنگ آیکون ها نیز راه های مختلفی وجود دارد. طی یکی از این روش ها می توانید روی آیکون مورد نظر کلیک راست کرده و گزینه inspect element را انتخاب نمایید.

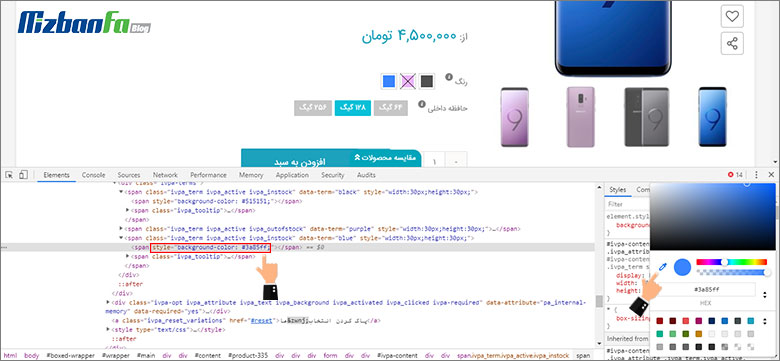
با اینکار کد رنگ برای شما نمایش داده خواهد شد. می توانید روی آیکون رنگ قرار گرفته در سمت راست کلیک کنید تا یک طیف رنگ برای شما نشان داده شود. شما می توانید نشانگر را روی هر رنگی که می خواهید قرار دهید تا کد رنگ تغییر کند.

سپس کد رنگ جدید را کپی کرده و به صفحه ویرایش محصول مورد نظر بروید. در ادامه کد قرار گرفته در کوتیشن رو به روی color را پاک کرده و با کدی که کپی کرده اید جایگزین کنید. سپس تغییرات را ذخیره کنید.

شما به همین شکل می توانید المان های دیگری را نیز در توضیحات کوتاه محصول خود قرار دهید. به عنوان مثال فرض کنید قصد دارید المان آکاردئونی را اعمال نمایید. برای اینکار همانند مورد قبل المان آکاردئونی را پیدا کرده و روی آن کلیک کنید. سپس روی ویرایشگر کلیک کنید تا صفحه تنظیمات داخلی آن المان باز شود. در تنظیمات مربوط به این المان باید اطلاعات مورد نظر خود را وارد نمایید. عنوان و متنی که می خواهید را در قسمت های مربوطه وارد کنید. سپس تغییرات را ذخیره کنید تا دوباره به صفحه اصلی تنظیمات این المان برگردید. در این صفحه نیز مطابق نمونه قبل تغییرات مورد نظر خود را اعمال کرده و آنها را نیز ذخیره نمایید.
در ادامه باید در قسمت توضیحات کوتاه صفحه ویرایش محصول مورد نظر یک شورتکد جدید ایجاد شده باشد. با توجه به روشی که برای نمونه قبل بیان شد، می توانید هرگونه تغییرات جدیدی که تمایل دارید را اعمال نمایید.
شورتکد دیگری که می توانید از آن استفاده کنید، ستون تودرتو است. به عنوان مثال شما شما تمایل داشته باشید که در توضیحات کوتاه خود دو ستون مجزا داشت باشید. با کلیک روی حالت دو ستونه، کدهای آن در توضیحات کوتاه قرار داده می شود. شاید در نگاه اول کدهای این بخش زیاد و شلوغ به نظر برسد. اما به هیچ عنوان نگران نباشید. همانند روش گفته شده ابتدا و انتهای کد (fusion_builder) را پیدا کرده و جدا کنید.

سپس ابتدا و انتهای کد دوم (column_inner) را نیز پیدا کرده و جدا نمایید. با توجه به انتخاب حالت دو ستونه باید دو column_inner مجزا داشته باشید. حال هر کدی که پیش از بسته شدن کد در این دو قسمت قرار دهید، برای شما نمایش داده می شود. به عنوان مثال شما می توانید المان لیست را برای یکی از این دو ستون قرار دهید. سپس طبق روش گفته شده تغییرات مورد نظر خود را در آن اعمال کنید. در ادامه تغییرات اعمال شده را ذخیره کنید و با مراجعه به صفحه محصول نتیجه تغییرات را بررسی کنید.
نکته ای که در آخر باید به آن توجه داشته باشید این است که شما می توانید شورتکدهای ایجاد شده را کپی کرده و در هر قسمتی که تمایل دارید قرار دهید. سپس با توجه به آموزش های این مقاله آنها را مطابق با نیاز خود بهینه کنید.
آموزش قدم به قدم فروشگاه اینترنتی
نوشته آشنایی با شورتکدهای آوادا و استفاده از آنها در توضیحات کوتاه محصول اولین بار در پایگاه دانش میزبانفا پدیدار شد.

