تکنیک Content First در طراحی سایت

طراحی سایت بر اساس محتوا به چه معناست؟
Content-first design نوعی از نگرش به طراحی سایت است که بیشتر از یک دهه از معرفی آن می گذرد. هدف اصلی این رویکرد، ارائه محتوا در بهترین شکل ممکن است. برای این کار پیش از شروع طراحی باید درک درستی از محتوایی که در آن قرار میگیرد داشته باشیم.
به عنوان مثال میتوان به طراحی باکس محصول یک فروشگاه اینترنتی اشاره کرد، در بسیاری موارد هنگام طراحی یک فروشگاه الگوبرداری از نمونه های موفق و برندهای معتبر مورد توجه طراحان است ولی آیا این الگو میتواند برای محصولات شما نیز مناسب باشد؟
یک فروشگاه اینترنتی که در زمینه فروش آب معدنی فعالیت میکند با فروشگاهی که لوازم الکترونیکی ارائه میکند یا سایتی که فروش آنلاین میوه انجام میدهد کاملا متفاوت است.
در سیستم های سنتی توجه ما فقط به استانداردهای طراحی سایت فروشگاهی است ولی در روش طراحی براساس محتوا ابتدا آنالیز دقیقی از ماهیت محصول، نوع محتوای ارائه شده و نیاز مخاطبین انجام شده و باکس محصول برهمین اساس طراحی میگردد.
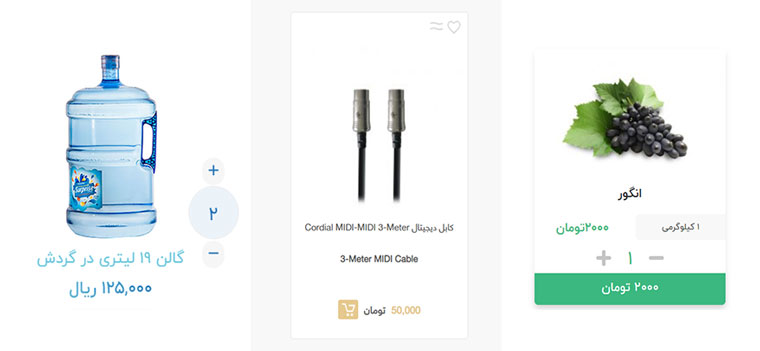
تصویر زیر باکس محصول را در سه فروشگاه اینترنتی که توسط وبسیما طراحی شده است نمایش میدهد. تفاوت های ظاهری و اطلاعاتی که از محصول نمایش داده شده دقیقا براساس نوع محتوا و نیاز مخاطب انتخاب شده است.

بسیاری از سیستم های مدیریت محتوا که برای ساخت فروشگاه اینترنتی استفاده میشوند امکانات کامل ولی مشابهی را در اختیار شما قرار میدهند. به عنوان مثال قابلیت هایی مانند مقایسه و افزودن به لیست علاقه مندی ها برای یک فروشگاه اینترنتی که در حوزه فروش میوه فعالیت میکند هیچ کاربردی ندارد.
در فروشگاهی که در حوزه فروش آب معدنی فعالیت میکند میتوان گفت که صفحه نهایی محصول و ارائه توضیحات متنی و تصاویر متنوع کمکی به درک بهتر کاربر نمیکند و بهتر است کلیه فرآیندهای مربوط به انتخاب و خرید محصول در همان صفحه فروشگاه انجام شود.
جالب است بدانید که متد Content First Design محدود به طراحی سایت نشده و در طراحی بسته بندی، کاتالوگ و بسیاری از محصولات چاپی به آن توجه میشود. به عنوان مثال برای طراحی جلد یک کتاب حتما باید از محتوای ارائه شده در آن اطلاع داشته باشیم و براساس عنوان یا دسته بندی نمیتوان ظاهر زیبا و مرتبطی برای جلد آن طراحی کرد.
شرکت های تولید کننده عطر برای طراحی شیشه و انتخاب رنگ آن به کاربرد و بوی آن عطر توجه میکنند، این کار موجب میشود که شما با دیدن شیشه عطر برآوردی نسبی از بوی آن داشته باشید.

طراحی براساس محتوا چه زمانی اهمیت دارد؟
همه سایت های اینترنتی میتوانند از روش طراحی براساس محتوا استفاده کنند و این متد محدود به یک فروشگاه اینترنتی یا سایت شرکتی نمیشود. در واقع
هدف اصلی این روش درک درست طراح از محتوای ارائه شده به کاربر و درجه اهمیت هر بخش از سایت است.
به عنوان مثال اگر پیش از شروع طراحی مشخص باشد که عنوان مقالات عموما طولانی هستند طراح نیز فضای بیشتری را برای نمایش در نظر میگیرد ولی بدون توجه به محتوای ارائه شده ممکن است پس از راه اندازی سایت مشکلاتی برای نمایش ایجاد شود. ممکن است در یک مجله الکترونیکی همه عکس ها به صورت Wide آماده شوند ولی طراح بدون اطلاع از آن فضای نمایش تصاویر را به صورت مربعی در نظر بگیرد، به نظر شما بعد از راه اندازی سایت چه اتفاقی خواهد افتاد؟
با بررسی دقیق محتوا قبل از شروع طراحی، در میابیم که ساختار صفحه و چیدمان محتوا با چه اولویتی باید انجام شود، فضا و سایز مناسب برای تصاویر و عنوان ها چقدر است و در هر صفحه از سایت چه اطلاعاتی باید نمایش داده شود.
البته ممکن است پس از اجرای طرح نیاز به اصلاحات و تغییراتی در آن باشد ولی به شما اطمینان میدهیم که این تغییرات بدون توجه به محتوا به مراتب بیشتر خواهد بود.
یکی از مهمترین مراحل قبل از شروع پروژه طراحی سایت در وبسیما، برگزاری جلسات حضوری با کارفرما و تلاش برای درک درست از محتوا و محصولات ارائه شده در سایت است. در این جلسه نقطه نظرات مالک کسب و کار نقطه شروع آنالیز است ولی نمیتوان به همان بسنده کرد، جستجو در اینترنت، آنالیز رقبا و خلاقیت فاکتورهایی هستند که در طراحی نهایی تاثیرگذار خواهند بود.

محتوا باید یک قدم پیش تر از طراحی قرار بگیرد. در صورتی که اولویت طراحی بر اساس محتوا نباشد، طرح نهایی فقط نوعی از چیدمان خواهد بود.
4 دلیل مهم برای توجه به محتوا قبل از طراحی سایت
شاید مهمترین دلیل برای توجه به محتوا بهبود تجربه کاربری باشد ولی در این بخش به چند مورد از مهمترین مزایای بهره گیری از این رویکرد اشاره میکنیم:
1- تعیین استراتژی محتوا و ساختار سایت
طبق آمارها دسترسی آسان به بخش های مختلف سایت، مهمترین مسئله ای است که باید در طراحی سایت مورد نظر قرار بگیرد. این مسئله اثبات می کند که در سایت های محتوامحور، دسترسی آسان و سریع به محتوا برای کاربر اهمیت زیادی دارد.
زمانی که محتوا را در اولویت طراحی قرار دهید و از محتوایی که قرار است در سایت قرار بگیرد مطلع باشید ساختار معقول و منطقی تری در طراحی سایت خواهید داشت. بهرهمندی از ساختاری بهینه در طراحی، تاثیر زیادی در نحوه ارائه محتوا به مخاطب دارد و از به وجود آمدن شلوغی ها و بی نظمی های بی مورد در ساختار سایت جلوگیری می کند.
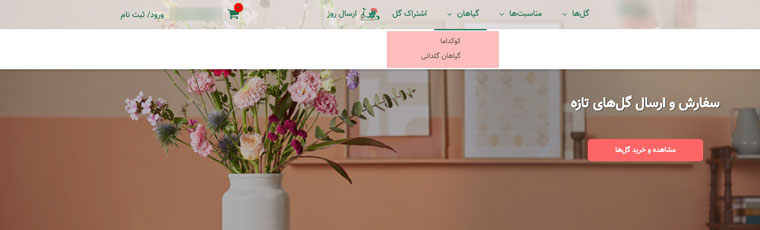
به عنوان مثال اگر پیش از شروع طراحی بدانید که فروشگاه اینترنتی مورد نظر چه دسته بندی ها و زیردسته هایی دارد درک بهتری از منوی اصلی سایت و ساختار آن خواهید داشت. استفاده از منوی ساده یا مگامنو مستقیما به تعداد دسته ها و زیردسته های محصولا وابسته است. اگر طراح سایت اطلاعی از این مهم نداشته باشد طرح نهایی احتمالا کارایی لازم را نخواهد داشت.

تصویر بالا یک نمونه از عدم توجه به محتوا در طراحی است. با اینکه زیر دسته های این سایت بیش تر از 5 عدد نیست و تنوع دسته بندی ها پایین است از یک مگامنو برای دسترسی کاربر استفاده شده که عملا تجربه کاربری نامناسبی را ایجاد کرده است.
2- طراحی المان های اختصاصی
برخی از وبسایت ها در ارائه محتوا از المان های مختلفی همچون جداول یا نقل قول ها استفاده می کنند. اگر بدانید که چه روش هایی از ارائه محتوا بیشتر از همه مورد استفاده نویسندگان وبسایت شماست می توانید با تمرکز بر آنها طراحی سایت را زیباتر و کاربردیتر کنید.
در بسیاری از سایت های اینترنتی مشاهده میکنیم که طراحی انجام شده با استفاده از آیکن ها و المان های عمومی انجام میشود در حالیکه در صورت شناخت نوع محصول و درجه اهمیت دسته بندی ها میتوان برای هرکدام تصویر یا آیکن اختصاصی طراحی کرده و تجربه کاربری را به شدت افزایش دهیم.
تصویر بالا یک نمونه عالی از توجه به محتوا در طراحی سایت فروشگاه کیک است. به جای استفاده از عبارات کلیشه ای مثل ضمانت بازگشت وجه به عباراتی مانند تنوع در منو و تضمین کیفیت اشاره شده که در کنار آیکن های اختصاصی به سرعت مفهوم مورد نظر را به کاربر منتقل میکند.
3- اولویت بندی در ارائه محتوا
اطلاع از اینکه مخاطب محتوای سایت شما با چه هدفی از وبسایت بازدید می کند می تواند تا حد زیادی در کاربردی بودن طراحی سایت شما تاثیرگذار باشد.
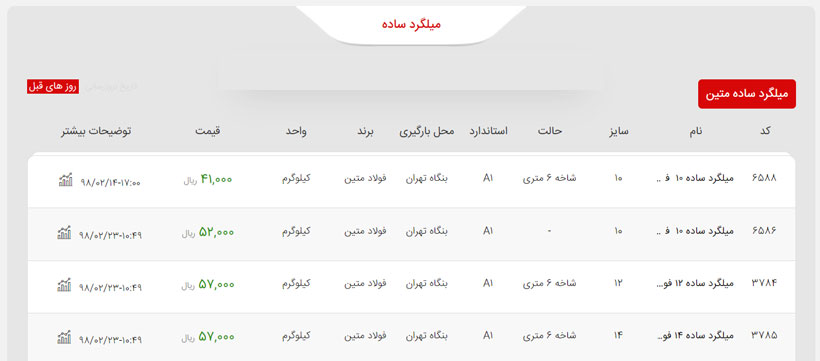
بسیاری از فروشگاه های اینترنتی به صورت پیش فرض بخش زیادی از فضای صفحه و باکس محصول را به تصویر اختصاص میدهند در حالیکه در بسیاری از زمینه های تخصصی تصویر محصولات اولویت اصلی کاربر نیست. در این شرایط اولا تهیه تصاویر مناسب برای هر محصول کار دشواری خواهد بود و دوما محتوای مهمتر که ممکن است قیمت یا مشخصات محصول باشد فضای کمتری برای نمایش خواهد داشت.

تصویر بالا صفحه دسته بندی محصولات یک سایت در حوزه فروش آهن است. با توجه به اینکه مخاطب این سایت عموما به حوزه کاری خود مسلط هستند و خریدهای دوره ای انجام میدهند نیازی به مشاهده تصویر محصول مورد نظر ندارند. در مقابل دسترسی سریع به قیمت و موجودی میتواند فرآیند سفارش را برای آنها سادهتر کند.
4- تسریع فرآیند طراحی و تایید
بسیاری از تغییراتی که در طراحی سایت صورت می گیرد به دلیل ناآگاهی از استراتژی محتوای سایت است. در صورتی که از برنامه کلی محتوای سایت مورد نظر آگاهی داشته باشید از تغییرات پی در پی در امان خواهید ماند.
اگر بدون توجه به محتوا و اهمیت بخش های مختلف آن کار طراحی را آغاز کنید قبل از آنکه با مشتریان ناراضی مواجه شوید احتمالا کارفرما به شما ایراد خواهد گرفت. در برخی موارد تفاوت طرح اولیه با محتوای سایت به قدری زیاد است که مجبور به طراحی مجدد خواهید شد. طراحی مجدد یک صفحه از شما زمان و انرژی زیادی را هدر خواهد داد.
سخن پایانی
طراحی سایت با توجه به محتوا عملا یک مرحله جدی به کار اضافه میکند، جایی که طراح سایت و مالک کسب و کار باید جلسات متعددی برگزار کرده و به شناخت دقیقی از ماهیت سایت برسند. این مرحله ممکن است هزینه طراحی سایت را برای شما افزایش دهد ولی به شما اطمینان میدهیم که اگر این بخش را جدی نگیرید در آینده هزینه های بیشتری را به شما تحمیل خواهد کرد.
ممکن است خیلی از موارد مربوط به طراحی براساس محتوا را در سایت خود رعایت کرده باشید ولی پیشنهاد میکنیم یک بار دیگر و با رویکردی جدی تر به نحوه نمایش محتوا و درجه اهمیت بخش های مختلف سایت دقت کنید. آیا مهمترین بخش های محتوایی صفحه به راحتی در دسترس کاربر هستند؟ نحوه نمایش اطلاعات ضروری مثل قیمت، موجودی و دکمه خرید مطابق با ماهیت کسب و کار شماست؟
نوشته تکنیک Content First در طراحی سایت اولین بار در وبسیما پدیدار شد.

