رفع مشکلات و بهبود ساختار سایت با زبانه Structure در Gtmetrix
به طور معمول سایتی که از ساختار مناسبی برخوردار بوده و در کوتاه ترین زمان ممکن لود شده و به کاربر نمایش داده شود، در دید کاربران و موتورهای جستجو جایگاه بهتری را پیدا خواهد کرد. این امر بدین معنا است که در صورت بهبود ساختار سایت به شکلی بهینه این امکان را دارید که موقعیت بهتری را در نتایج موتورهای جستجو داشته و رضایت کاربران را به شکل بهتری جلب نمایید. انتخاب یک هاست مناسب مثل هاست مخصوص سایت وردپرسی یا نصب سیستم مدیریت محتوا و قالب تنها بخشی از فرآیند راه اندازی یک وب سایت حرفه ای خواهد بود. بعد از آن باید بتوانید در زمینه بهینه کردن ساختار قالب و سرعت وب سایت خود نیز اقداماتی را داشته باشید. جی تی متریکس یک ابزار آنلاین حرفه ای است که به کاربران خود امکان می دهد مشکلات و خطاهای وب سایت خود را بررسی و با استفاده از توصیه های ارائه شده به راحتی این مشکلات را رفع نمایند. یکی از بخش هایی که نقش مهمی را در بهبود عملکرد سایت ایفا می کند، زبانه Structure در gtmetrix است. در این زبانه اطلاعات مناسبی درباره انواع خطاهای ساختاری موجود در صفحات مختلف وب سایت ارائه می شود. در این مقاله از پایگاه دانش میزبان فا تصمیم داریم به زبانه Structure جی تی متریکس و نحوه بهبود ساختار سایت با استفاده از اطلاعات قرار گرفته در آن بپردازیم.
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
![]()
- نقش بهبود ساختار سایت در عملکرد آن
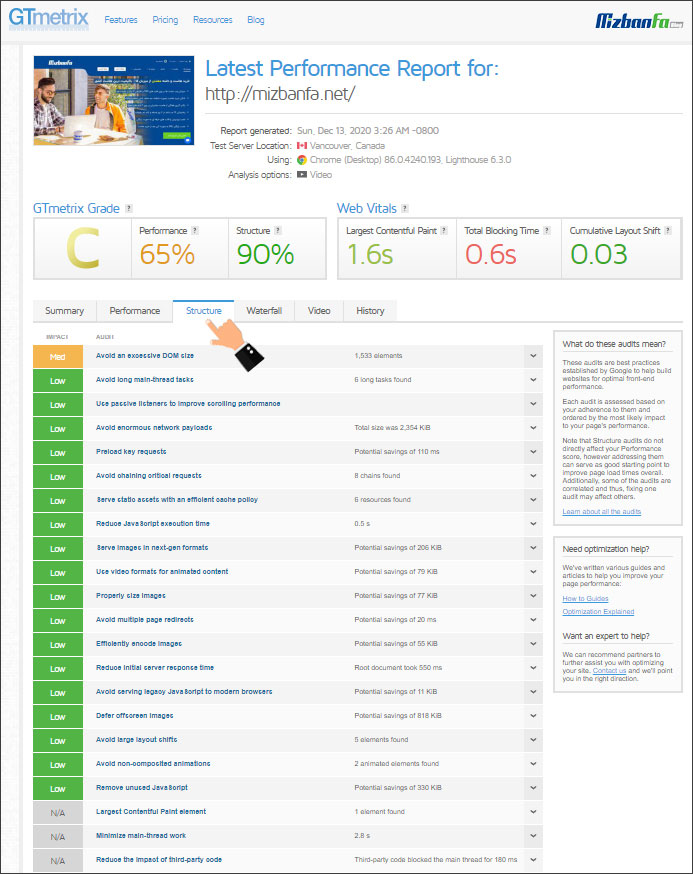
- بررسی زبانه Structure جی تی متریکس
- خطاهای ساختاری جی تی متریکس و نحوه رفع آنها
نقش بهبود ساختار سایت در عملکرد آن
سرعت یک عامل بسیار مهم در ارائه یک تجربه کاربری لذت بخش برای کاربران وب سایتتان در هنگام بازدید از سایت بشمار می رود. در واقع هر چقدر که بتوانید در زمینه صرفه جویی در زمان انتظار برای نمایش محتوای صفحات وب سایت خود عملکرد بهتری داشته باشید، شانس بیشتری را برای مشاهده محتوای اصلی و ارزشمند صفحات وب سایت خود توسط کاربران خواهید داشت. تمامی این موارد در نهایت سبب می شوند تا بتوانید به بهترین نحو ممکن رضایت کاربران خود را جلب نموده و به موفقیت بیشتری دست پیدا کنید. چرا که هدف اصلی از راه اندازی یک وب سایت جلب نظر کاربران اینترنتی و تبدیل مشتریان بالقوه به مشتریان بالفعل است.

در ابتدا باید بدانید چه عواملی روی سرعت وب سایتتان تاثیر می گذارند و سپس در راستای بهبود آنها گام بردارید. معیارهای مختلف زیادی وجود دارند که در صورت رعایت هر یک از آنها عملکرد وب سایت شما در زمینه سرعت به شکل بهینه ای بهبود پیدا می کند. یکی از اصلی ترین معیارها، ساختار سایت است. یک سایت به طور کلی ترکیبی از المان های مختلف از جمله کد، تصویر، متن، ویدیو و… است. در سایت جی تی متریکس به منظور کمک به بهبود ساختار سایت معیارهای مشخصی تعیین و ارائه شده است. در نتیجه زمانی که شما اقدام به بررسی نموده و اطلاعات مربوط به زبانه Structure جیتی متریکس را مورد بررسی قرار می دهید، با یک لیست کلی تحلیل عملکرد وب سایت بر اساس معیارهای جی تی متریکس رو به رو می شوید. در ادامه به بررسی دقیق تر این زبانه و نقش اطلاعات موجود در آن در زمینه بهبود ساختار سایت می پردازیم. 

بررسی زبانه Structure جی تی متریکس
زبانه structure جایگزینی برای دو بخش موجود در جی تی متریکس قبلی یعنی PageSpeed و YSlow است. شما از اطلاعات قرار گرفته در این بخش می توانید برای بهبود ساختار وب سایت خود استفاده نمایید. لازم است در نظر داشته باشید که اطلاعات این بخش با توجه به معیارهای تعیین شده توسط Lighthouse و همچنین معیارهای تعیین شده توسط کارشناسان جی تی متریکس دسته بندی و ارائه شده اند.
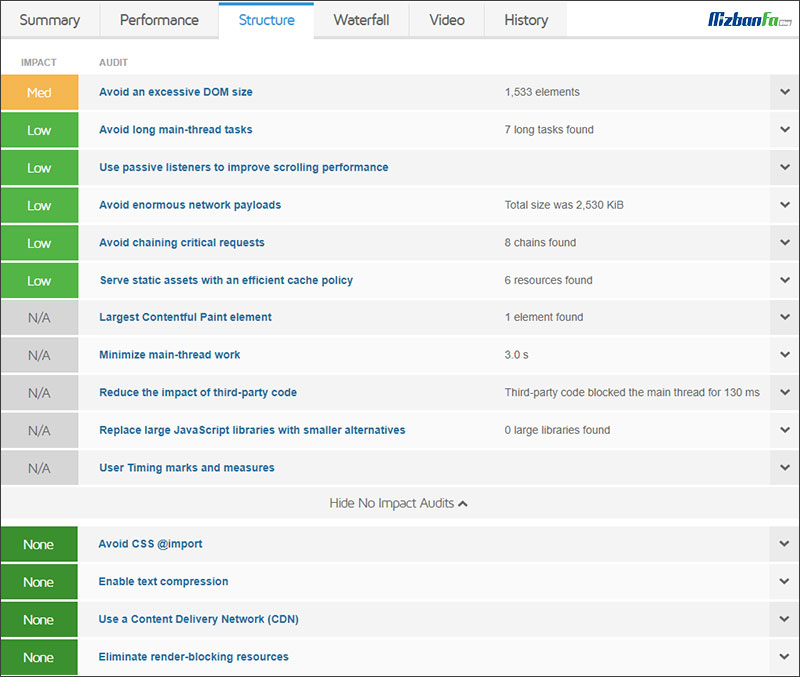
در این قسمت از سایت جی تی متریکس تمامی معیارهایی که برای بهبود ساختار سایت در نظر گرفته شده اند، وجود داشته و با توجه به میزان پایبندی صفحه مورد بررسی به معیارهای نامبرده در زبانه Structure جی تی متریکس، از کمترین میزان به بیشترین مرتب سازی شده اند. این ترتیب با عنوان و رنگ مشخصی قابل تشخیص است که در ادامه به بررسی آنها خواهیم پرداخت.
- High: معیارهایی که با این رنگ مشخص شده اند نشان دهنده این موضوع هستند که اگر اقدام به رفع مشکلات مربوط به این موارد نمایید، می توانید گام بزرگی را در مسیر بهبود ساختار سایت خود بردارید. معیارهای قرار گرفته در این دسته بندی به صورت کاملاً مستقیم و گسترده روی عملکرد سایت شما از نظر ساختار تاثیرگذار هستند.
- Med-High: بهبود عملکرد سایت از نظر معیارهای قرار گرفته در این دسته بندی از زبانه Structure نیز می تواند به شکل قابل توجهی روی بهبود ساختار سایت تاثیرگذار باشد. بعد از بررسی موارد مربوط به دسته High باید روی این معیارها کار کنید.
- Medium: معیارهایی که با رنگ نارنجی مشخص شده اند تاثیر نسبی روی عملکرد سایت از نظر سرعت دارند. در نتیجه با بهبود ساختار از نظر معیار عنوان شده می توانید تا حدی عملکرد وب سایت خود را بهبود ببخشید.
- Low-Med: بهبود ساختار سایت از نظر معیارهایی که با این عنوان مشخص شده اند می تواند به صورت ناچیز روی عملکرد کلی سایت تاثیرگذار باشد.
- Low: به طور کلی معیارهای مربوط به بهبود ساختار سایت که با این عنوان در زبانه Structure قرار گرفته اند چندان ضرورتی نداشته و تاثیر به خصوصی نیز روی عملکرد کلی سایت نخواهند داشت.
- None: این معیارهای قرار گرفته در زبانه Structure جی تی متریکس هیچ تاثیری روی سرعت ساخت ندارند و نیازی نیست به منظور بهبود ساختار سایت به سراغ آنها بروید.
- N/A: معیارهای مربوط به ساختاری که هیچگونه تاثیری روی عملکرد سایت ندارند و بیشتر جنبه اطلاع رسانی دارند با این عنوان در زبانه Structure نمایش داده می شوند. در نتیجه هیچ نقشی را نمی توانند در بهبود ساختار سایت شما ایفا کنند.

اما سوالی که اکنون مطرح می شود این است که معیارهایی که جی تی متریکس برای بهبود ساختار سایت در نظر گرفته است، دقیقاً چه مواردی هستند؟ در ادامه به معرفی آنها خواهیم پرداخت.
خطاهای ساختاری جی تی متریکس و نحوه رفع آنها
شناخت انواع خطاهای جی تی متریکس و تلاش برای رفع آنها امری بسیار مهم در زمینه بهبود ساختار سایت و در نهایت بهبود عملکرد کلی سایت بشمار می رود. همانظور که پیش تر نیز اشاره شد، در زبانه Structure جی تی متریکس این امکان برای شما فراهم می باشد که تمامی معیارهایی که عملکرد وب سایت شما را از نظر سرعت تحت تاثیر قرار داده است را شناسایی و با استفاده از راهنمایی های قرار گرفته آنها را رفع نمایید. در ادامه می توانید لیست برخی از رایج ترین این خطاها و نحوه رفع آنها را به صورت تیتروار مشاهده نمایید.
- آموزش رفع خطای add expires headers در GTmetrix
- آموزش رفع خطای Avoid AlphaImageLoader filter در GTmetrix
- آموزش رفع خطای leverage browser caching در GTmetrix
- آموزش رفع خطای Use GET for AJAX requests در GTmetrix
- آموزش رفع خطای Reduce the number of DOM elements در GTmetrix
- آموزش رفع خطای Make JavaScript and CSS external در gtmetrix
- آموزش رفع خطای Avoid CSS expressions در gtmetrix
- آموزش رفع خطای Specify a cache validator و Configure entity tags
- آموزش رفع خطای Reduce DNS lookups در GTmetrix
- آموزش رفع خطای Defer parsing of JavaScript در GTmetrix
- آموزش رفع خطای Use a Content Delivery Network در GTmetrix
- آموزش رفع خطای Reduce cookie size در GTmetrix
- آموزش رفع خطای Compress components with gzip در GTmetrix
- آموزش رفع خطای Make favicon small and cacheable در GTmetrix
- آموزش رفع خطای Make AJAX cacheable در GTmetrix
- آموزش رفع خطای Accept-Encoding header در gtmetrix
- آموزش رفع خطای Specify a character set early در GTmetrix
- آموزش رفع خطای Specify image dimensions در gtmetrix
- آموزش رفع خطای Put CSS in the document head در GTmetrix
- آموزش رفع خطای Make fewer HTTP requests در GTmetrix
- آموزش رفع خطای Minify JavaScript and CSS در YSlow GTmetrix
- آموزش رفع خطای Serve resources from a consistent URL در gtmetrix
- آموزش رفع خطای Remove duplicate JavaScript and CSS در GTmetrix
- آموزش رفع خطای optimize the order of styles and scripts در GTmetrix
- آموزش رفع خطای serve scaled images در GTmetrix
- آموزش رفع خطای Optimize images در GTmetrix
- رفع خطای Remove query strings from static resources در GTmetrix
- آموزش رفع خطاهای Minimize Redirects و Avoid URL redirects
- آموزش رفع خطای Minimize request size در gtmetrix
- آموزش رفع خطای Avoid CSS @import در GTmetrix
- آموزش رفع خطای Combine images using CSS sprites در GTmetrix
- آموزش رفع خطای Enable Keep Alive در GTmetrix
- آموزش رفع خطای Avoid a character set in the meta tag در GTmetrix
- آموزش رفع خطای Enable gzip compression در GTmetrix
- آموزش رفع خطای Inline small CSS and JavaScript
- آموزش رفع خطای Minify JavaScript در GTmetrix
- آموزش رفع خطای Minify CSS در GTmetrix
- آموزش رفع خطای Avoid bad requests در GTmetrix
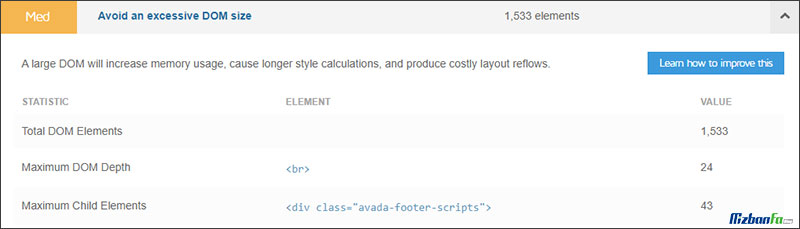
زمانی که تصمیم گرفتید برای بهبود ساختار سایت از طریق رفع یکی از خطاهای موجود در صفحه اقدام کنید، تنها کافی است که روی عنوان خطا موجود در زبانه Structure جی تی متریکس کلیک کنید. در نتیجه آن می توانید تمامی جزئیات موجود به خطای عنوان شده را مشاهده نمایید. همچنین این امکان برای شما فراهم می شود تا با کلیک روی دکمه Learn how to improve this به مستندات و راهنمایی های لازم دست پیدا کرده و به شکل بهتری در زمینه بهبود ساختار سایت خود گام بردارید. از طرفی می توانید از آموزش های فوق نیز در این راستا کمک بگیرید.

بعد از تهیه هاست و دامنه مناسب مهم ترین کاری که شما باید در مسیر راه اندازی یک وب سایت حرفه ای و پر بازدید انجام دهید، بهینه سازی صفحات مختلف سایت و بهبود سرعت لودینگ آن است. ابزارهای آنلاین مختلفی وجود دارند که با استفاده از آنها می توانید سرعت وب سایت خود را سنجیده و بهبود ببخشید. جی تی متریکس یکی از اصلی ترین سرویس های ارزیابی سرعت سایت آنلاین است. در این مقاله از پایگاه دانش میزبان فا تلاش ما بر این بوده تا نحوه بهبود ساختار سایت با استفاده از اطلاعات قرار گرفته در زبانه Structure جی تی متریکس را مورد بررسی قرار دهیم. در صورتی که در این زمینه عملکرد خوبی را داشته و بتوانید با استفاده از راهنمایی های صورت گرفته خطاها و مشکلات ساختاری صفحات وب سایت خود را مرتفع سازید، در نهایت عملکرد کلی وب سایتتان افزایش یافته و کاربران می توانند با سرعت بیشتری محتوای اصلی قرار گرفته در صفحات شما را مشاهده نمایند. تجربیات خود در خصوص کار با این آنالیزگر آنلاین سایت را از طریق دیدگاه ها با ما مطرح کنید.

نوشته رفع مشکلات و بهبود ساختار سایت با زبانه Structure در Gtmetrix اولین بار در پایگاه دانش میزبانفا پدیدار شد.

