با مراحل طراحی سایت آشنا شوید

چطور طراح سایت خودم را انتخاب کنم؟
متاسفانه در حال حاضر طراحی یک وب سایت و یافتن شخصی که بتواند بر اساس نیاز های ما سایت مناسبی را طراحی کند بسیار دشوار است.
افراد حقیقی، حقوقی و شرکت های مختلف با نرخ های متفاوت مدعی اجرای مراحل طراحی سایت هستند که انتخاب را بسیار دشوار کرده است.
برای شخص یا سازمانی که در این خصوص تخصصی ندارد انتخاب کار سختی است و ممکن است علارغم صرف هزینه های بسیار، مراحل طراحی سایت برای شما به درستی پیش نرود. در این مقاله به شما کمک می کنیم از میان پیشنهاد های مختلف انتخاب مناسب خودتان را داشته باشید.
انواع وبسایت به زبان ساده
اگر بخواهیم به ساده ترین زبان ممکن صحبت کنیم در مراحل طراحی سایت ما در نهایت به سه نوع سایت می رسیم. سایت استاتیک، سایت دینامیک و سایت نیمه دینامیک.
هیچ کدام از این سایت ها بر دیگری برتری ندارند مسلما خیلی ها به شما خواهند گفت سایت شما باید دینامیک باشد اما جواب اصلی این است که بستگی به نی
از شما دارد شاید یک سایت دینامیک با قیمت مناسب برای به اشتراک گذاشتن کاتالوگ محصولات شما هم مناسب باشد.
سایت های استاتیک یک بار طراحی شده و امکان به روز رسانی و تغییر محتوا برای آن ها بسیار سخت است و باید توسط برنامه نویس انجام پذیرد بنابر این اگر می خواهید مراحل طراحی سایت شما به شکلی باشد که بتوانید مطالب سایت را به روز رسانی کنید یا خودتان مطلبی را درسایت بارگزاری کنید باید به سراغ سایت های دینامیک و نیمه دینامیک بروید که هزینه بالاتری دارند اما مسلما امکان تغییر و بهینه سازی برای آن ها در نظر گرفته شده است.
سایت های استاتیک برای به اشتراک گذاری کاتالوگ محصولات و یک محتوای ثابت مناسب است و بسیار ارزان طراحی می شود. اما موارد مصرف آن بسیار محدود بوده و برای کسب و کارهای کوچک و مشاغلی که صاحبان آن سررشته ای از فضای مجازی و بازاریابی آنلاین ندارند مناسب خواهد بود.
در سایت های دینامیک سیستم مدیریت در اختیار شما قرار می گیرد و سرعت بارگزاری مطالب در این وب سایت ها کم تر از سایت های استاتیک است و این به سبب کد گذاری های سنگین در طراحی آن هاست. سازمان های متوسط، بزرگ و آشنا به فضای مجازی به مراحل طراحی سایت از این نوع نیاز دارند.
در سایت های نیمه دینامیک امکان به روز رسانی سایت هست اما از سایت های دینامیک دشوارتر و زمان بر تر هست بنابر این در مقاطع خاصی از سال از سوی شرکت ها صورت می پذیرد.
اگر بخواهیم کمی حرفه ای تر صحبت کنیم ، برنامه نویسی سایت در این سه نوع وب سایت هم تفاوت دارد سایت های استاتیک معمولا با اچ تی ام ال HTML و سی اس اس CSS و یا جاوا اسکریپت JS نوشته می شوند،در سایت های دینامیک علاوه بر استفاده از تکنولوژی های HTML و CSS ، با پی اچ پی PHP و ای اس پی ASP و ای اس پی دات نت .NET و ایجکس Ajax طراحی و داینامیک می شوند. در سایت های نیمه استاتیک ایکس ام ال XML و یا اکشن اسکریپت را بکار می گیرند.
مراحل طراحی سایت
هدف از طراحی سایت بسیار مهم است، اگر در حال انتخاب متخصص برای انتخاب وب سایت تان هستید اشخاصی را انتخاب کنید که در زمینه کاری شما پیشتر سایت طراحی کرده باشند و هدف از طراحی سایت شما را به دقت بررسی کرده و ضمن مشاوره با شما هدف را به درستی درک کرده باشند.
اگر طراح علاقه ای به درک هدف شما از طراحی سایت نشان نداد بدانید نمی تواند متناسب با نیاز شما راهکار ارائه دهد.
مراحل طراحی سایت هفت مرحله را در بر می گیرد:
- نیازسنجی و برنامه ریزی ساخت سایت
- تحقیق و بررسی محتوا
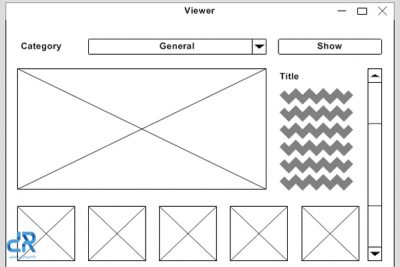
- طراحی پیش طرح wireframe
- طراحی قالب اصلی سایت
- کدنویسی سایت
- تست و بازنگری
- تحویل و آموزش
نیازسنجی و برنامه ریزی ساخت سایت
در این مرحله طراح باید با شما صحبت کرده نیازهای شما را بررسی کند، با حرفه شما آشنا شده و مراحل کار شما را به درستی در ک نماید. در نهایت به شما پیشنهاد کند که متناسب با نیازتان چه نوع سایت و با چه ویژگی هایی نیاز شما را بر طرف خواهد کرد و قیمت پیشنهادی خود را ارائه دهد.
تحقیق و بررسی محتوا
متخصصان دیجیتال مارکتینگ بر این باورند که محتوا پادشاه است. بنابر این چگونگی ارائه محتوا و کیفیت محتوا از اهمیت بسیار بالایی برخوردار است. برخی بر این باورند که نگارش آنچه در رزومه شرکت درج شده، کاتالوگ ها و یا مشخصات کلی محصولات کفایت می کند در حالی که بی توجهی به محتو ا می تواند کل سایت را با شکست مواجه کند.

طراحی پیش طرح wireframe
طراح باید در این مرحله آنچه در مراحل طراحی سایت برای شما در نظر گرفته به صورت شماتیک به شما ارائه دهد و نظرات شما را برای بهبود طرح در نظر بگیرد. در اینجا بهتر است نیازهای خود را مطرح کنید و به تخصص کارشناس طراحی سایتتان اعتماد داشته باشید.
طراحی قالب اصلی سایت
این مرحله کاملا تخصصی و به عهده طراح است. طراحی صفحه اصلی ، رنگ بندی و دسته بندی و صفحه بندی سایت در این مرحله صورت می گیرد و شما باید در جریان روند کار قرار بگیرید.
کدنویسی
برنامه نویسان بر مبنای تصمیمات اتخاذ شده در مرحله قبل مراحل طراحی سایت را طی می کنند. مهم ترین مرحله طراحی سایت کد نویسی است.
تست و بازنگری
در این مرحله از شما به عنوان کارفرما به همراه چند متخصص و کاربر عادی خواسته می شود سایت رابررسی کنید تا اشکالات احتمالی بر طرف شود. در صورت نیاز تغییراتی در سایت اعمال خواهد شد.
تحویل و آموزش
سایت به شما تحویل داده خواهد شد و طراح موظف است شیوه استفاده از سایت و کار با آن را به شما آموزش دهد.
نوشته با مراحل طراحی سایت آشنا شوید اولین بار در داده پردازان راستین. پدیدار شد.

