خوب و بدها در طراحی وب سایت ساختمانی

آیا به دنبال الهام برای پروژه طراحی وب سایت ساختمانی خود هستید؟ شما جای درستی هستید!
در این مقاله ما وب سایت های ساختمانی خوب و زیبا را که به شما الهام می دهند ، معرفی می کنیم. اشتباهات فنی و بدِ رایج در وب سایت شرکت های ساختمانی را خواهیم گفت و هم چنین ایراداتی که طراحی شما را زشت جلوه می دهد!
سرانجام ، ما روند درست طراحی وب سایت ساخت و ساز را به اشتراک خواهیم گذاشت.
خوب!
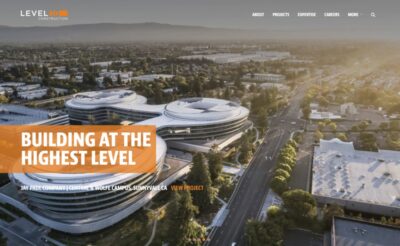
۱٫ Level 10 : یک طرح مدرنیزه
چرا خوب است : طرح بندی مدرن ، متن های روان برای خواندن ، نمایش پرده ای زیبا در بخش هیرو

آدرس : www.level10gc.com
۲٫ XL Construction : مثل همه نباش!
چرا خوب است : طرح نامتعارف اما خلاقانه ، استفاده از رنگ برای جدا کردن بخش ها / صفحات مهم وب سایت ، شلوغ و به فکز وادار کننده

آدرس : www.xlconstruction.com
۳٫ McCownGordon : استفاده به جا از انیمیشن
چرا خوب است : طرح تمیز و بسیار خوب ، کدگذاری و گرافیک عالی در قسمت ویژگی ها ، انیمیشن های ظریف و سرگرم کننده

آدرس : mccowngordon.com
۴٫ First Finish : مدرن و خلاق
چرا خوب است : طرح مدرن و خلاق ، استفاده از سایه باعث ایجاد عمق بین عناصر می شود ، hierarchy در بخش “روند” هوشمندانه است.

آدرس : www.firstfinish.net
the Walsh Group .5 : دسترسی آسان
چرا خوب است : نمایش جذاب عناصر در اسلاید هیرو ، طراحی و طرح بندی وب سایت به صورت فشرده و با کاربرد آسان

آدرس : www.walshgroup.com
۶٫ AMHigley : مناسب نمایش در موبایل
چرا خوب است : عرض محتوای بدنه باریک تر از حد معمول بوده و به راحتی قابل خواندن است. این ویژگی نمایش سایت در موبایل را زیباتر می کند ، برچسب مناسب پروژه برای هر مورد در نمایش اسلایدی

آدرس : www.amhigley.com
۷٫ Monterey Mechanical Co : کیفیت مناسب تصاویر
چرا خوب است : استفاده از تصاویر پروژه با کیفیت خاص ، بیان واضح آنچه انجام می دهند و ارائه بخش های دارای برچسب مشخص

آدرس : www.montmech.com
بد!
۱٫ Outdated : عدم بروز رسانی
یک وب سایت به طور مرتب به روز شده بازتابی از مراقبت و وظیفه شناسی یک شرکت در مورد تصویر / مارک تجاری و شهرت آن است. با به روزرسانی وب سایت خود با طراحی و محتوا مناسب ، به سرعت و به راحتی اعتبار خود را افزایش دهید.

۲٫ متون غیر قابل انتخاب
شما مایلید متن های تان تا حد امکان توسط ماشین ها قابل انتخاب و خواندنی باشند بدون آنکه جنبه های بصری آن ها آسیب ببینند. این موضوع به ویژه برای SEO سازی مهم است.

۳٫ Transitions و انیمیشن های سنگین
وب سایت نمونه ما در اینجا دارای یک Transitions سخت برای استفاده است که شامل یک پیمایش چرخ کامل ماوس و چند ثانیه تأخیر برای انیمیشن است. برای بهبود تجربه کاربر (UX) ، انیمیشن های اعمال شده در وب سایت باید بصری و روان باشند.

آدرس : www.donohoe.com
۴٫ انیمیشن های زیاد و چندگانه
انیمیشن ها ، نمایش های اسلایدی و Transitionها فقط باید وقتی قسمت مهمی باید نشان داده شود و یا کاربران را به قسمت های مهم لینک کنند ، استفاده شوند. اما وقتی انیمیشن ها (مانند عناصر خیمه شب بازی) در همه جا قرار می گیرند و وقتی در جهت مخالف و ناخواسته حرکت می کنند ، بازدیدکنندگان ممکن است تمرکز خود را از دست بدهند و چشم هایشان به مناطق مختلف بی ربط برود.

آدرس : https://mbe-eng.com
ادامه دارد..
نوشته خوب و بدها در طراحی وب سایت ساختمانی اولین بار در . پدیدار شد.

