تنظیمات نحوه نمایش تصاویر و بزرگنمایی آن ها در قالب پروشاپ

زوم تصاویر یکی از قابلیت هایی است که با استفاده از آن در فروشگاه اینترنتی خود می توان نظر کاربران را جلب کرد. برای اینکار تنها کافی است که با تنظیمات مربوط به این بخش آشنا شد. برای زوم تصاویر در ووکامرس شما می توانید از طریق تنظیمات قالب خود اقدام کرده یا از افزونه زوم عکس محصولات ووکامرس استفاده کرد. در این مقاله از پایگاه دانش میزبان فا و در ادامه آموزش های قالب پروشاپ و راه اندازی فروشگاه اینترنتی به مبحث لایت باکس و بزرگ نمایی عکس محصولات در پروشاپ می رسیم. در واقع با انجام تنظیمات برزگ نمایی تصاویر محصولات قصد داریم قابلیتی ایجاد کنیم تا زمانی که کاربر روی عکس محصول کلیک کرد بتواند نمای بزرگ آن را مشاهده کند.
نحوه زوم تصاویر در ووکامرس
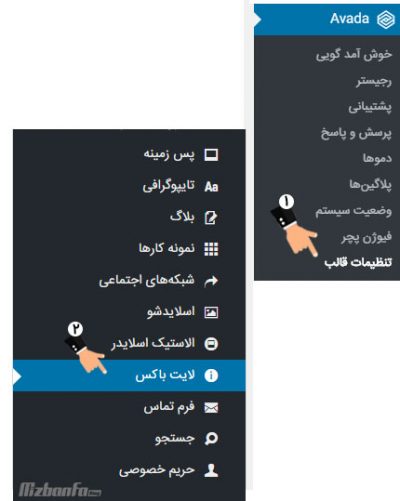
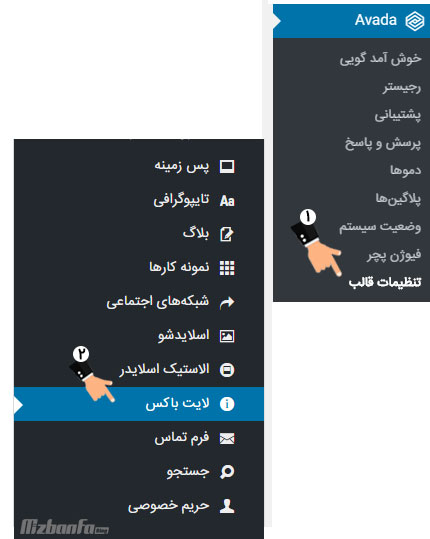
برای این منظور از منوی «avada» به زیر منوی «تنظیمات قالب» رفته و سپس روی گزینه «لایت باکس» کلیک کنید تا به صفحات تنظیمات بزرگ نمایی و زوم تصاویر در ووکامرس هدایت شوید.

تنظیمات بزرگ نمایی عکس محصولات در پروشاپ
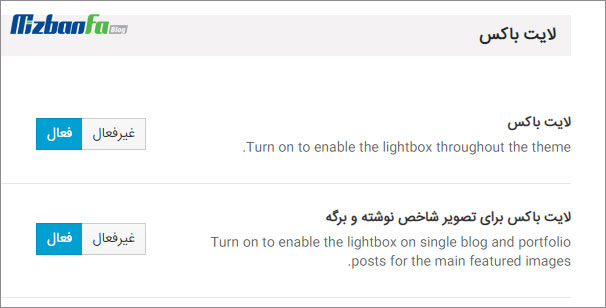
- لایت باکس: در بخش ابتدایی می توانید تنظیم کنید که حالت لایت باکس تصاویر در حالت فعال یا غیر فعال قرار گیرد.
- لایت باکس برای تصویر شاخص برگه یا نوشته: در این قسمت نیز می توان تعیین نمود که تصاویر شاخص برگه ها و نوشته های سایت ما با حالت لایت باکس نمایش داده شوند یا خیر.

- عملکرد لایتباکس
- ظاهر لایتباکس: در این قسمت می توانید ظاهر و استایل لایت باکس خود را تعیین نمایید.
- موقعیت تصویر بندانگشتی: تصاویر بند انشگت در سمت چپ یا راست نمایش داده شوند.
- سرعت انیمیشن: سرعت در سه حالت سریع، معمولی و آهسته قابل تنظیم است.
- دکمهی استارت/استپ گالری: این مورد را می توانید در حالت فعال یا غیر فعال قرار دهید.
- پخش خودکار گالری لایت باکس: می توان تنظیم کرد که موارد موجود در گالری های ایجاد شده به صورت خودکار پخش شوند یا خیر.
- سرعت اسلایدشو
- شفافیت پسزمینه
- عنوان: با تنظیم این قسمت از بخش بزرگ نمایی تصویر محصولات در پروشاپ می توانید نام فایل را در بالای لایت باکس نمایش دهید.
- نام جایگزین
- شبکه های اجتماعی: دکمه شبکه های اجمتاعی روی لایت باکس درج شود.
- Deeplinking
- نمایش تصاویر نوشتهها در لایتباکس: تصاویر استفاده شده در نوشته های وبسایت در لایت باکس نمایش داده شوند.
- ابعاد ویدئو اسلایدشو: در این بخش نیز می توانید تنظیم کنید که ویدیوهای شما درون لایت باکس دارای چه پهنا و ارتفاعی باشند.
قابلیت زوم تصاویر در ووکامرس برای کاربران اینترنتی جذابیت بسیار زیادی دارد. به همین دلیل بهتر است از این قابلیت بسیار مناسب برای بالا بردن جذابیت ظاهری وب سایت خود و افزایش نرخ کلیک استفاده نمود. در این مقاله از پایگاه دانش میزبان فا تلاش بر این بوده است تا با آموزش زوم تصاویر در ووکامرس در این مسیر در کنار شما همراهان عزیز باشیم. اگر همانند این آموزش پیش بروید، به راحتی می توانید تنظیمات بزرگ نمایی عکس محصولات در پروشاپ را انجام دهید.
آموزش قدم به قدم فروشگاه اینترنتی
نوشته تنظیمات نحوه نمایش تصاویر و بزرگنمایی آن ها در قالب پروشاپ اولین بار در پایگاه دانش میزبانفا پدیدار شد.

