رفع خطاهای احتمالی بعد از نصب قالب پروشاپ

پس از راه اندازی قالب پروشاپ ممکن است با مشکلات بعد از نصب قالب پروشاپ نبز رو به رو شوید. در برخی مواقع پس از نصب و راه اندازی قالب پروشاپ، آیکون ها یا فونت های سایت به درستی لود نمی شوند. در واقع به جای نماد آیکون شاهد نمایش یک مربع کوچک به جای آن هستید. همچنین ممکن است فونت های وبسایت نیز به درستی لود نشوند و وبسایت با فونت دیگری در معرض نمایش قرار بگیرد. مشکل دیگری که بعضا بعد از راه اندازی قالب ممکن است با آن مواجه شوید ارور 404 حین کلیک روی منوهای وبسایت است. در این آموزش از سری آموزش های 0 تا 100 راه اندازی فروشگاه اینترنتی پروشاپ پایگاه دانش میزبان فا تصمیم داریم نحوه رفع خطاهای احتمالی بعد از نصب قالب پروشاپ مثل رفع صفحات 404 و عدم نمایش آیکونها و فونت ها بعد از نصب بسته نصبی را در اختیار شما قرار دهیم.
- چطور مشکل لود نشدن فونت بعد از نصب قالب را حل کنیم؟
- بعد از نصب قالب با ارور 404 مواجه می شوم
- افزونه wp rocket عملکرد دقیقی ندارد
رفع مشکل نمایش فونت ها بعد از نصب قالب پروشاپ
اگر در مسیر رفع مشکلات بعد از نصب قالب پروشاپ با این مورد رو به رو شدید، از پیشخوان وردپرس وارد بخش «تنظیمات قالب» خود شوید. بعد از باز شدن بخش مربوطه یکبار روی دکمه ذخیره تغییرات کلیک نمایید.

حالا مجددا به وبسایت خود مراجعه نموده و آن را هارد رفرش کنید (کلیدهای CTRL + F5 را بزنید). اکنون می بایست مشکل فونت و آیکون وبسایت پروشاپ شما رفع شده باشد.
در صورتی که با اینکار مشکل شما رفع نشد از پیشخوان وردپرس مجددا به بخش «تنظیمات قالب» خود مراجعه نمایید و روی گزینه تایپوگرافی کلیک کنید. از زیر منوهای موجود گزینه «فونت های سفارشی» را انتخاب نمایید.

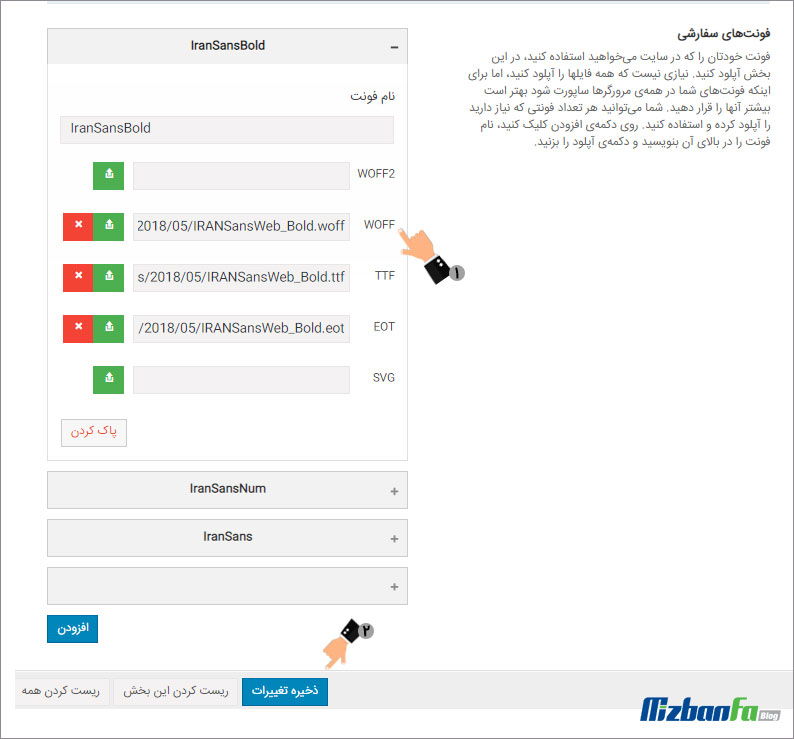
در این مرحله از رفع مشکلات بعد از نصب قالب پروشاپ با صفحه ای مشابه تصویر زیر مواجه خواهید شد. در این بخش ممکن است فونت های وبسایت شما به درستی آدرس دهی نشده باشند. برای حل این مشکل می بایست مجددا فونت ها را نصب نمایید.

برای این منظور می توانید آموزش نصب فونت فارسی برای قالب آوادا وردپرس و تغییر آن را مشاهده کنید. با این کار مشکل فونت وبسایت شما رفع خواهد شد.
رفع error 404 بعد از نصب قالب پروشاپ
مشکل دومی که برخی کاربران بعد از نصب و راه اندازی بسته نصبی قالب پروشاپ ممکن است با آن مواجه شوند این است که با کلیک بر روی برخی از لینک های وبسایت یا کلیک روی منوها به جای هدایت به صفحه صحیح با ارور 404 مواجه می شوند.
- برای حل این مورد از پیشخوان وردپرس به بخش «تنظیمات» و سپس زیرمنوی «پیوندهای یکتا» مراجعه کنید.
- بعد از لود شدن صفحه روی دکمه «ذخیره تغییرات» پایین کلیک کنید.

حالا باید مشکل آدرس دهی قالب پروشاپ شما رفع شده و با کلیک روی لینک ها صفحات به درستی لود شوند.
همگام سازی افزونه wp rocket با قالب پروشاپ
مشکل سومی که ممکن است با آن مواجه شوید این است که افزونه WP ROCKET وردپرس شما عملکرد صحیحی نداشته باشد. به عنوان مثال از جی تی متریکس استفاده می کنید و ناگهان می بینیید دموی سایت شما ناقص است!
- برای رفع این مشکل هم می بایست از پیشخوان وردپرس به منوی «تنظیمات» و زیر منوی «WP ROCKET» مراجعه کنید.
- روی دکمه «ذخیره تغییرات» کلیک کنید. بعد از آن مشکلات مربوط به این افزونه نیز رفع می گردد.
آموزش کار با افزونه wp rocket
مواجه با مشکلات بعد از نصب قالب پروشاپ ممکن است باعث ابهام و سردرگمی کاربران گردد. بدین منظور بایستی بخش های مربوط به لود شدن آیکون های قالب پروشاپپ، فونت ها و… را بررسی نمود. پس برای رفع مشکل لود آیکون و فونت قالب پروشاپ، رفع مشکلات ارورهای 404 منوها و همچنین مشکل افزونه راکت باید وارد سه قسمت مذکور در آموزش فوق شوید و یکبار روی دکمه ذخیره تغییرات کلیک کنید. پس از آن دیگر مشکلی برای کار با قالب وجود نخواهد داشت.
آموزش 0 تا 100 راه اندازی فروشگاه اینترنتی
نوشته رفع خطاهای احتمالی بعد از نصب قالب پروشاپ اولین بار در پایگاه دانش میزبانفا پدیدار شد.

