Google Lighthouse چیست؟ راهنمای کامل از صفر تا ۱۰۰

گوگل میگوید وبسایت خود را به اندازهای بهینهسازی کنید که همۀ کاربران به راحتی بتوانند از محتوا، خدمات یا محصول شما استفاده کنند. ساده به نظر میرسد؟
در پشت این توصیۀ ساده دهها نکته ریز و به هم پیوسته وجود دارد که اگر به فکر موفقیت وبسایت خود هستید، نباید به راحتی از کنارشان رد شوید. راهنمای شما در این دریای تاریک، فانوس دریایی گوگل یا Google Lighthouse است.
این مقاله یک راهنمای کامل برای تست وبسایت به کمک Google Lighthouse است؛ پس اگر مدیر سایتی هستید، همین حالا بازش کنید تا قدم به قدم آن را بررسی کنیم. البته این ابزار هر وبسایتی را میتواند مورد بررسی قرار دهد، پس برای یادگیری هم میتوانید یک وبسایت به دلخواه باز کنید و آن را امتحان کنید.
توصیههای Lighthouse آنقدر ریزبینانه است که شاید از اهمیت داشتن آنها تعجب کنید. این توصیهها برای ارتقا و بهینهسازی سایت از نظر تجربه یا رابط کاربری (UX/UI)، سئو، عملکرد، امنیت، کارایی و کاهش هزینههای نگهداری سایت بسیار مفید هستند. البته گرفتن امتیاز ۱۰۰ از لایت هاوس کار آسانی نیست ولی غیرممکن هم نیست.

بخش زیادی از گزارش Lighthouse تخصصی و مربوط به کار طراحان سایت و مدیران سرور است. بعضی از این هشدارها و گزارشها هم مربوط به کارهای سادهای هستند که هر کاربری میتواند با چند کلیک یا کمی تحقیق آنها را برطرف کند. حتی اگر یک متخصص طراحی سایت نیستید، توصیه میکنیم یک بار این گزارش را مرور کنید تا بتوانید از Google Lighthouse برای سنجش کیفیت سایت خود استفاده کنید.
اول مختصر و مفید ببینیم فانوس دریایی گوگل یا Google Lighthouse چیست بعد هر بخش از آزمون و گزارش آن را باز کرده و توضیح میدهیم.
Google Lighthouse چیست؟
تصور کنید به رستوران رفتهاید و غذا سفارش دادهاید؛ اما آوردن غذا روی میز را بیشتر از زمانی که انتظار داشتید طول میدهند. وقتی هم که غذا را آوردند سالاد کنارش نیست و نمکدان روی میز نمک ندارد. درخواست میکنید نمکدان پر بیاورند و ۱۰ دقیقه طول میکشد.
غذا خوشمزه بود، اما همین طول دادنها و کمبودها از لذت غذا کم کرد و کمی هم عصبانی شدید.
این رستوران انتخاب چندم شما در روزهای بعد خواهد بود؟ حاضرید رئیس یا بهترین دوست خود را به این رستوران دعوت کنید؟

رستوران خیلی خوب رستورانی است که به جز غذای خوشمزه به همه جزئیات در خدمات و مشتریمداری توجه کرده باشد.
فانوس دریایی گوگل Google Lighthouse هم با همین هدف ایجاد شد؛ سایتهایی بیشتر مورد توجه قرار میگیرند که کیفیت آنها خیلی خوب شود (نه خوب و معمولی!). این کیفیت میتواند سرعت، عملکرد، امنیت، سئو، دسترسیپذیری و خیلی نکات پشت پرده و جزئی دیگر باشد.
ابزار لایت هاوس گوگل با آزمودن بخشهای مختلف سایت یا صفحه به شما میگوید کدام بخشها مشکل دارند و کدام بخشها باید کمی بهتر شوند.
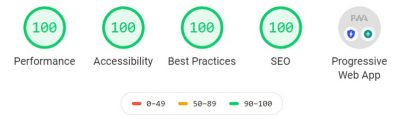
Google Lighthouse در کل روی ۴ موضوع تمرکز دارد:
- اجرا (Performance)
- تجربه برتر (Best Practices)
- دسترسیپذیری (Accessibility)
- سئو (SEO)
- وب اپلیکیشن پیشرونده (PWA)
اگر کلماتی مثل تجربه برتر، دسترسیپذیری و وباپلیکیشن پیشرونده برای شما آشنا نیست عجله نکنید؛ چون در هر بخش توضیحات کافی ارائه شده است. در هر کدام از این اسامی تعداد زیادی شاخص تعیین شده که به طور دقیق وبسایت را بررسی و درجهبندی میکند. در واقع هر فاکتور و شاخص در گزارش نهایی تاثیرگذار است و در هر بخش جزئیات مشکلات، نقصها و بخشهایی که نیاز به بهبود دارند، مشخص میشوند.
حالا میخواهیم این تست را اجرا کنیم.
چگونه از Google Lighthouse استفاده کنیم؟
برای آزمودن سایت به کمک فانوس دریایی گوگل راههای زیر وجود دارد:
- DevTools مرورگر کروم (همان کلیک راست و انتخاب Inspect یا زدن دکمه F12)
- نصب افزونه Lighthouse روی مرورگر کروم
- ابزارهای واسطه
- استفاده از طریق خط فرمان یا اتصال به ماژولهای برنامهنویسی شده
چون دو روش اول خیلی سادهاند و با چند کلیک ساده در دسترس قرار میگیرند، در ادامه از همین روشها استفاده خواهیم کرد.
روش سوم یا ابزارهای واسطه همان گزارش Lighthouse را پردازش میکنند و گزارشهایی در قالب نمودار، ارسال پیام دورهای و … میسازند. برای مثال با ابزار foo.software میتوانید به صورت دائم گزارش زمانبندی شده از وبسایت داشته باشید و در صورت بروز هرگونه افت در عملکرد، اعلانهای آن را دریافت کنید.
در روش چهارم که مبتنی بر ماژولهای برنامهنویسی شده است، مدیران و کارشناسان میتوانند نظارت دائم و خودکار روی وبسایت داشته باشند یا گزارشهای شخصیسازی شده دریافت کنند. برای اطلاعات بیشتر به صفحه گیتهاب آن مراجعه کنید.
در ادامه، دسترسی به این ابزار را از دو روش اول آموزش میدهیم. برای اجرای آزمون فعلاً عجله نکنید تا به توضیح گزینههای قابل انتخاب برسیم.
روش اول: اجرای Google Lighthouse از Devtools مرورگر کروم
صفحه مورد نظر خود را در مرورگر کروم باز کنید. سپس کلید F12 را بزنید (یا Fn+ F12 در اکثر لپتاپها) یا کلیدهای ترکیبی در ویندوز (Control+Shift+I) و مک (Command+Option+I) تا developer tools باز شود.
در بالای داک باز شده به تب Audits بروید.

روش دوم: افزونه Lighthouse را از وباستور گوگل نصب کنید
برای نصب افزون به وب استور خود گوگل بروید. بعد از نصب افزونه در هر صفحه دلخواه میتوانید آن را از گوشه بالا سمت راست اجرا کنید.

نکته: Google Lighthouse یک برنامه متن باز است. تغییرات و بهروزرسانیهای اعمال شده در آن به مرور و شاید غیرهمزمان در ابزار Devtools مرورگر کروم (روش اول) و افزونه آن (روش دوم) اعمال شود. پس به همین دلیل امکان دارد گزارش این دو روش کمی متفاوت باشد. در زمان نوشتن این مقاله، نسخه لایت هاوس ۵.۲.۰ است.
نکات مهم درباره اجرای آزمون Lighthouse و گزینههای قابل انتخاب
همانطور که گفته شد روش اول و دوم برای افرادی که میخواهند به صورت دستی و شاید هر چند وقت یکبار اجرا کنند کافی است. قبل از اجرای تست به چند نکته توجه کنید:
۱) اگر روی مرورگر کروم افزونههای دیگری مثل حذف کنندههای تبلیغات، آنالیز کنندههای صفحه و … نصب کردهاید، بهتر است قبل از انجام تست Lighthouse همه افزونهها را موقتی غیرفعال کنید.
۲) بهتر است در هنگام انجام تست سایر نرمافزارهایی که از پهنای باند اینترنت استفاده میکنند یا منابع سختافزاری (رم و سیپییو) زیادی استفاده میکنند ببندید.
۳) آزمون لایت هاوس گوگل در حالت عادی بسیار سختگیرانه طراحی شده، اما با این حال گزینهای به نام شرایط سخت شبیهسازی شده (Simulated throttling) در آن گنجانده شده تا این آزمون سختتر شود. یعنی سرعت اینترنت و پردازشگر (CPU) تا حدی کاهش داده میشود. هدف از این کار شبیهسازی یک دستگاه با سختافزار و سرعت اینترنت ضعیف است. این گزینه قبل از تست قابل انتخاب است.
۴) بعضی از ایرادها و مشکلاتی که در نتایج تست گزارش میشود جای بحث دارد. یعنی خیلی از توسعهدهندههای وب، کارشناسان سئو و دیجیتال مارکترها درباره درست یا اشتباه بودن آن بحث میکنند. برای مثال فرمت تصویر توصیه شده توسط گوگل در وبسایتها WebP است اما هنوز این فرمت همه جا استفاده نمیشود و در مقایسههای انجام شده تاثیر آن در حد انتظار نیست.
۵) بخشی از گزارش مربوط به وب اپلیکیشنها (Progressive Web App) است. اگر وبسایتی دارای نسخه وباپ باشد نتایج آن در این بخش گزارش خواهد شد. سرویسهایی مثل جیمیل، اوبر، پینترست و بسیاری از فروشگاههای آنلاین، نسخه وباپ دارند. یعنی بدون نیاز به نصب اپلیکیشن در همان محیط مرورگر میتوانید از تمام خدمات استفاده کنید و حتی در حالت آفلاین هم قابل استفاده هستند.
در روش اول (Devtools) حالت موبایل از دسکتاپ جدا شده است. با توجه به اینکه نسخۀ موبایل و دسکتاپ بسیاری از سایتها متفاوت هستند، میتوانید تست را برای حالت دلخواه اجرا کنید.
اجرای Lighthouse
- برای انجام تست صفحه مورد نظر را باز کنید. روی افزونه لایت هاوس کلیک کنید یا Devtools را باز کنید.

- در قسمت option افزونه یا منوی تنظیمات Devtools میتوانید تستهای مورد نیاز را انتخاب کنید.
- گزینههای قابل انتخاب همان بخشهای آزمون هستند. شامل Performance، Accessibility، Best Practices، SEO و PWA که هر کدام را به دلخواه میتوانید غیرفعال کنید. در Devtools بین موبایل یا دسکتاپ یکی را انتخاب کنید.
- Generate Report در افزونه یا Run Audit را در Devtools بزنید و برای دریافت گزارش کمی صبر کنید. گزارش در یک پنجره جدید باز میشود.

- میتوانید گزارش را در قالبهای PDF، HTML و … با انتخاب از منوی بالا سمت راست (سه نقطه) ذخیره کنید.

- در قسمت بالای گزارش دایرههای رنگی با اعداد بین ۰ تا ۱۰۰ را میبینید که نمره نهایی هر بخش از آزمون است. این اعداد از شاخصهایی به دست آمدهاند که در ادامه گزارش با جزئیات بیشتر قابل مشاهده هستند. رنگ سبز نشانگر وضعیت عالی، زرد یعنی متوسط و قرمز ضعف شدید را نشان میدهد.
حالا برویم سراغ بخشهای مختلف این گزارش تا ببینیم برای بالا بردن این نمرات چه کارهایی قابل انجام است.
آزمون سرعت بارگذاری و عملکرد صفحه (Performance)
این آزمون در کل بررسی میکند که صفحه مورد نظر تا چه اندازه برای مشاهده و تعامل بهینهسازی شده است. سرعت بارگذاری و روند بارگذاری دو فاکتور مهم در عملکرد هستند.
بارگذاری صفحه شامل چند مرحله است. اگر صفحهای به اصطلاح سنگین و سرعت اینترنت کاربر هم کم باشد، مراحل بارگذاری صفحه برای کاربر قابل مشاهده خواهد بود. دانستن این مراحل و تعیین شاخصی برای اندازهگیری آنچه کاربران در مراحل بارگذاری میبینند در بهبود عملکرد وبسایت کمک میکند. به همین دلیل شاخصهایی تعیین شده تا توسعهدهندهها و طراحان وبسایت بتوانند کوچکترین تغییرات را رصد کنند.
حالا این شاخصها را معرفی میکنیم.
شاخصها (Metrics)
امتیاز نهایی بخش Performance از شاخصهایی به دست میآید که در ادامه معرفی میشوند. سهم تاثیرگذاری هر کدام از شاخصها هم متفاوت است. اگر کمی مبهم بود صبر کنید چون در ادامه واضحتر میشود.
اولین ترسیم محتوا First Contentful Paint یا FCP

FCP یا اولین ترسیم معنادار فاصله زمانی بین دستور باز کردن سایت تا ظاهر شدن اولین نوشته یا تصویر روی صفحه است.
واحد این شاخص برچسب ثانیه است. این زمان که ثانیه است به واحد ۰ تا ۱۰۰ تبدیل میشود تا در شاخص نهایی قابل اعمال باشد.
لایت هاوس چطور FCP را محاسبه میکند؟
برای تبدیل واحد ثانیه به امتیاز ۰ تا ۱۰۰، لایت هاوس زمانی که در آزمون به دست آمد را با میانگین سرعت بارگذاری سایتهای دیگر مقایسه میکند.
برای مثال: اگر ۹۹ درصد سایتها FCP در حد ۱/۵ ثانیه داشته باشند و سایت شما هم در آزمون اولین ترسیم معنادار، در ۱/۵ ثانیه بارگذاری شود، پس امتیاز آن ۹۹ از ۱۰۰ میشود. میانگین سرعت بارگذاری FCP سایتها در سایت HTTParchive قابل مشاهده است. در بقیه شاخصهای زمانی هم نحوۀ محاسبه و تبدیل به امتیاز عددی به همین شکل است.
جدول زیر امتیاز حدودی به دست آمده از سرعت بارگذاری را نمایش میدهد. با توجه به این جدول، اگر FCP صفحهای بین ۰ تا ۲ ثانیه باشد امتیاز ۷۵ تا ۱۰۰ میگیرد که در مقایسه با سایر سایتها امتیاز خوبی است.

ضریب تاثیر FCP در امتیاز کل عملکرد ۳ از ۵ است. ضریب بالاتر به معنی تاثیر بیشتر در امتیاز کل است.
نکته: ضریب تاثیر مثل همان ضریب تاثیر نمرات دروس دانشگاه و مدرسه در معدل نهایی است.
اولین ترسیم معنادار First Meaningful Paint
شاخص اولین ترسیم معنادار مدت زمانی است که طول میکشد تا محتوای اصلی صفحه دیده شود. محتوای اصلی وابسته به نوع صفحه است. در وبلاگها منظور عنوان مقاله و متن اصلی است و در صفحه گالری تصاویر محتوای اصلی هستند. منوی بالایی یا نشانگر بارگذاری صفحه که قبل از بارگذاری کامل ظاهر میشود، محتوای اصلی حساب نمیشوند.
جدول زیر حالت ایدهآل را زیر ۲ ثانیه نشان میدهد. ضریب تاثیر FMP عدد ۱ از ۵ است که کمترین در میان بقیه شاخصهای عملکرد است.

اولین استراحت پردازنده First CPU Idle
این شاخص زمان تعامل حداقلی را حساب میکند. FCI تعامل حداقلی را در نظر دارد برای مثال لحظهای که کاربر بتواند روی یک لیست بازشونده کلیک کند یعنی صفحه تعامل حداقلی را دارد. این لحظه در بیشتر وبسایتها قبل از بارگذاری کامل اتفاق میافتد؛ اما به معنی کاملاً قابل تعامل بودن نیست. (در بخش بعدی شاخصی معرفی میشود که مدت زمانی که طول میکشد تا صفحه کاملاً قابل تعامل شود را حساب میکند.)
ضریب تاثیر First CPU Idle عدد ۲ از ۵ است. جدول زیر نشان میدهد در بهترین حالت باید بین ۰ تا ۴/۷ ثانیه صفحه قابلیت تعامل حداقلی را داشته باشد.

زمان تعامل Time to Interactive
شاخص TTF مدت زمانی که صفحه کاملاً قابل تعامل باشد را اندازه میگیرد. یعنی همه دکمهها، نوارهای ورودی، منوها و … برای استفادۀ آماده باشند. این زمان اگر بین ۰ تا ۵/۲ ثانیه باشد امتیاز خوب یا سریع محسوب میشود.
ضریب تاثیر TTF ۵ است که بالاترین ضریب در بین بقیه شاخصهای بخش عملکرد حساب میشود.
برای درک بهتر شاخصهای معرفی شده تا اینجا به تصویر بارگذاری جستجوی گوگل توجه کنید. اولین تغییرات در صفحه یا First Paint جزو شاخصهای عملکرد نیست، اما در تصویر قابل مشاهده است. بعد از آن اولین ترسیم محتوا (FCP) و بعد از آن اولین ترسیم معنادار (FMP) دیده میشود. بعد از آن هم صفحه قابل تعامل است.

زمان ورودی تخمینی Estimated Input Latency
این شاخص فاصله زمانی بین لحظهای که کاربر فکر میکند صفحه قابلیت تعامل دارد تا وقتی که واقعاً قادر به تعامل باشد را حساب میکند و بیشتر در اپلیکیشنهای تحت وب به کار میرود.
اهمیت این فاصله زمانی به این دلیل است که کاربر نباید منتظر پردازشهای پسزمینه برای شروع تعامل باشد. اگر گزینهای مثل تاریخ سفر انتخاب شده و کاربر میخواهد بلیطهای هواپیما را ببیند دکمه موردنیاز باید سریع فعال شود. این فاصله زمانی اگر بیشتر از ۵۰ میلیثانیه باشد کاربر احساس میکند وبسایت یا وباپلیکیشن مشکل دارد.
ایندکس سرعت Speed Index
به زبان ساده Speed Index سرعت نمایش محتوا در طول بارگذاری را اندازه میگیرد. مثل این که از لحظۀ اینتر زدن برای باز شدن یک وبسایت تا بارگذاری شدن کامل صفحه فیلم بگیریم و فریمهای هر مرحله از بارگذاری محتوای صفحه را جدا کنیم. زمانی که در هر فریم ثابت یا هر مرحله طول میکشد تا به فریم یا مرحله بعدی برسد حساب میشود و سپس از این زمانها میانگین میگیرند. این میانگین برحسب ثانیه به عنوان Speed Index بیان میشود.
وبسایتی Speed Index سریعتری دارد که کل محتوای صفحه را مرحله به مرحله و در زمانبندیهای کوتاهتر بارگذاری کند و برعکس سایتی Speed Index پایینی دارد که بعد از اینتر زدن روی آدرس فقط صفحه سفید تا کامل لود شدن صفحه دیده شود. اگر بارگذاری دو صفحه ۱۰ ثانیه طول بکشد، صفحهای که در ثانیه دهم ناگهان به صورت کامل بارگذاری شود ایندکس سرعت پایینتری نسبت به صفحهای که در هر ثانیه یک بخش از آن بارگذاری شود دارد.
جدول زیر نشان میدهد این شاخص در بهترین حالت باید بین ۰ تا ۴/۳ ثانیه باشد. ضریب تاثیر Speed Index عدد ۴ از ۵ است.

در کل این شاخصها به مدیران،طراحان و کارشناسان سایتها کمک میکنند تا عملکرد نهایی وبسایت یا وباپ را، از لحظه ارسال درخواست از طرف کاربر به سرور، تا لحظهای که کاربر شروع به استفاده میکند را تخمین بزنند. زمانبندی شاخصهای معرفی شده در بارگذاری یک صفحه ساده را در تصویر زیر میتوانید ببینید.

یک پیشنهاد خوب: ما در مقالۀ دیگری بهطور کامل و البته به زبان ساده و قابل فهم، درباره سرعت سایت و روشهای بهینهسازی آن صحبت کرده بودیم، اگر خواستید سرعت سایتتان را افزایش دهید یا اطلاعات بیشتری به دست آورید، حتماً این مقاله را بخوانید.
بررسی گزارش عملکرد و راهکارهای بهینهسازی
بهینهسازی عملکرد که شامل ۶ شاخص سرعت بارگذاری بر حسب ثانیه است کمی پیچیده و وابسته به عوامل مختلف است. یک تغییر درست میتواند در هر ۶ شاخص تاثیر بگذارد و امتیاز نهایی را افزایش دهد. کدنویسی و طراحی سایت (back end and front end) بیشترین تاثیر در بخش عملکرد دارند.
بخشی از راهکارها هم ساده هستند و هر فرد عادی میتواند تغییرات مورد نیاز را اعمال کند.
گزارش Lighthouse به سه بخش فرصتها (Opportunities)، تشخیصها (Diagnostics) و موفقیتها (Passed audits) تقسیم میشود. بخش موفقیتها تستهایی را که در آن مشکلی وجود نداشت را فهرست میکند. در دو بخش دیگر هر مشکل به علاوه منبع اصلی آن و راهکار پیشنهادی ارائه میشود.
همانطور که گفتیم راهکارهای توصیه شده را به دو بخش راهکارهای ساده و تخصصی تقسیم میکنیم. راهکارهای ساده آنهایی هستند کاربران عادی میتوانند در سایت شخصی خود انجام دهند. توصیههای تخصصی آنهایی هستند که نیاز به دانش تخصصی دارند.
راهکارهای ساده برای بهبود عملکرد وبسایت
هشدار: قبل از انجام هر تغییری از کل وبسایت خود نسخه پشتیبان (بکاپ) بگیرید.
تاخیر نمایش تصاویر بیرون از نمایش اولیه Defer offscreen images
Offscreen به بخشی از وبسایت میگویند که کاربر برای نمایش آن باید عملی مثل اسکرول به پایین یا زدن دکمهای را انجام دهد. بارگذاری تصاویری که در این بخش هستند در مرحله اول نیاز نیست. برای تصاویر این بخشها میتوان از روش بارگذاری تاخیردار (Lazy loading) استفاده کرد. یعنی هر وقت به پایین صفحه اسکرول کنید تصویر بارگذاری شود.

در سایتهای وردپرسی میتوانید از افزونههای Smush Image Optimization ،Autoptimize یا Lazy Load by WP Rocket استفاده کنید.
تنظیم اندازه تصاویر Properly size images
در این بخش اندازه تصاویر ارائه شده با اندازه واقعی تصاویر بارگذاری شده مقایسه میشود. اگر اختلاف حجم تصاویر مقایسه شده بیشتر از ۲۵ کیلوبایت باشد در آزمون رد میشوند. اگر تصویری که در یک صفحه مشاهده میشود اندازه ۷۰۰ در ۴۰۰ پیکسل دارد اما تصویر آپلود شده ۱۴۰۰ در ۸۰۰ پیکسل باشد، مرورگر تصویر بزرگتر را دریافت میکند و بعد آن را در ابعاد کوچکتر نمایش میدهد.
همیشه توصیه میشود تصاویر آپلود شده در اندازه موردنیاز باشند. در اکثر سیستمهای مدیریت وبسایت مثل وردپرس و قالبهای واکنشگرا (Responsive) تصویر آپلود شده از بخش مدیریت به چند فایل با اندازههای مورد نیاز تبدیل میشود.
راهکار ساده این است که قبل از آپلود تصاویر اندازهای که قرار است نمایش داده شود را پیدا کنید و با فتوشاپ در همان اندازه تصویر را ذخیره کنید.
از افزونۀ معرفی شده در بخش قبل (Smush Image Optimization) هم میتوانید استفاده کنید. در تنظیمات همین افزونه گزینهای برای ریسایز خودکار تصاویر هنگام آپلود وجود دارد.
کاهش حجم تصاویر Efficiently encode images
تصاویر استفاده شده در وب باید حجم کمی داشته باشند. با انواع روشهای کاهش حجم تصاویر مثل Save for web در فتوشاپ یا ابزارهای آنلاین مثل tinypng میتوانید حجم تصاویر را تا کمترین حد ممکن کم کنید.
در آزمون لایت هاوس همه تصاویر از صفحه دریافت میشود و سپس با درجه فشردهسازی ۸۵ حجم آن کاهش مییابد. اگر اختلاف حجم تصویر اصلی و فشرده شده بیشتر از ۴ کیلوبایت باشد آن را در گزارش در فهرست تصاویر قابل فشردهسازی نشان میدهد.

البته هنگام بحث دربارۀ حجم تصاویر، کیفیت هم اهمیت دارد. در بیشتر موارد اگر حجم تصویر در حد مورد تایید Lighthouse کم شود، کیفیت تصویر افت پیدا میکند. پیدا کردن نقطه مطلوب بین کیفیت و حجم بستگی به نوع تصویر، محل استفاده از آن و زیبایی کار دارد.
ذخیره تصاویر با فرمتهای جدید Serve images in next-gen formats
از نظر Lighthouse فرمتهای تصویری JPEG 2000، JPEG XR و WebP بهتر از فرمتهای JPEG و PNG هستند. این فرمتها نسبت به قدیمیها تصویر را بهتر فشرده میکنند و بارگذاری سریعتری هم دارند.
احتمالاً شما هم بارها تصویری را از گوگل ذخیره کرده و بعداً دیدهاید که با برنامه فتوشاپ نمیشود کاری روی آن انجام داد. اینجور تصویرهایی فرمت WebP دارند که توسط گوگل توسعه یافته اما هنوز خیلی متداول نشده است.

ابزارهای ویرایش تصویر مثل فتوشاپ همۀ این فرمتها را پشتیبانی میکنند. افزونه Autoptimiz یا Smush Image که برای وردپرس معرفی شد تغییر فرمت به WebP را هم میتواند انجام دهد.
کش کردن عناصر ثابت صفحه Serve static assets with an efficient cache policy
اگر کاربر به صفحههای دیگر سایت مراجعه کند یا بعد از چند ساعت یا چند روز دوباره به وبسایت وارد شود، مرورگر با کمک دادههای ذخیره شده یا به اصطلاح کش (cache) میتواند هر صفحه را با سرعت بیشتری بارگذاری کند.
بخشهایی که ثابت یا استاتیک هستند را به عنوان محتوای قابل کش شدن به مرورگر معرفی کنید و زمان انقضای کش را هم به اندازه کافی طولانی در نظر بگیرید. انجام این کار در سایتهای مبتنی بر وردپرس با نصب افزونهای مثل W3 Total Cache یا WP Super Cache آسان است.
کوچکسازی فایلهای سی اس اس Minify CSS
کدهای وبسایت قابل کوچکسازی و فشردهسازی هستند. بهتر است کدهای CSS که تاثیر زیادی در سرعت سایت دارند را با تکنیکهای مختلف فشرده و خلاصه کنید. فایل CSS تمام استایلها و مشخصات ظاهری صفحات سایت را ذخیره میکند. این فایل برای بارگذاری هر صفحه باید دریافت و پردازش شود. هرچه از حجم فایل کم شود سرعت بارگذاری سایت بیشتر خواهد شد.
یک مثال از چگونگی خلاصهسازی از طریق ادغام چند خط کد در یک خط و حذف فاصلههای اضافی را در تصویر زیر میبینید. در این توصیه فقط به کاهش فاصله و خلاصهسازی کدها تاکید شده است؛ اما در توصیههای بعدی میبینید که کدنویسی و نحوۀ تقسیمبندی و اجرای کدهایی که باید توسط مرورگر پردازش شوند چقدر در سرعت و عملکرد تاثیر گذار هستند.

در سایتهای وردپرسی میتوانید یکی از افزونههای Hummingbird، W3 Total Cache یا Autoptimize را نصب و تنظیمات لازم را انجام دهید.
کوچکسازی فایلهای جاوااسکریپت Minify JavaScript
در اینجا هم مانند بخش قبلی درباره کوچک و فشرده کردن فایلهای جاوااسکریپت صحبت میکنیم. برای فشردهسازی فایل جاوااسکریپت از فرمت Gzip و فرمت جدید Brotli استفاده میشود.
افزونههایی که برای وردپرس در توصیه قبلی معرفی شد فایلهای جاوااسکریپت را هم فشرده میکنند.
استفاده از ویدیو به جای تصویر گیف پرحجم Use video formats for animated content
استفاده از تصاویر متحرک گیف در بسیاری از وبسایتها متداول است. حال اگر حجم این تصاویر زیاد باشد، مدت زمان بارگذاری صفحه هم بیشتر طول میکشد.
در چنین حالتی، بهتر است از فرمتهای ویدیو مثل mp4 یا WebM استفاده کنیم.
اطمینان از قابل مشاهده بودن نوشتهها هنگام بارگذاری فونت Ensure text remains visible during webfont loads
حتماً هنگام باز شدن بعضی از سایتها مشاهده کردهاید که برای چند ثانیه همۀ قالب بارگذاری میشود و ناگهان نوشتهها ظاهر میشوند. دلیل این وقفهای که برای نمایش نوشتهها اتفاق میافتد، تاخیر در دریافت فونت نوشتار توسط مرورگر است.
برای جلوگیری از ایجاد این وقفه میتوانیم با یک کد ساده به مرورگر اعلام کنیم که تا زمان دریافت فونت اصلی، از فونتهای موجود در سیستم (رایانه یا موبایل) برای نمایش نوشتار استفاده کند. در این حالت نوشته ظاهر میشود و بعد از اینکه فایل فونت توسط مرورگر دریافت شد، فونت نوشتهها تغییر میکند.
برای انجام این کار کافی است در فایل مربوط به استایل یا فونتهای سایت از دستور font-display: swap استفاده کنید.
کد زیر یک مثال است:

توصیههای تخصصی برای بهبود عملکرد وبسایت
توصیهها و راهکارهایی که در ادامه میخوانید نیاز به دانش فنی دارند و اگر تجربه و مهارت کافی ندارید پیشنهاد ما این است که خودتان دست به تغییر نزنید. در هر صورت، هر چند برای بعضی از این راهکارها آموزشهای زیادی موجود است اما بهتر است قبل از هر تغییری بکاپ بگیرید.
حذف منابع جلوگیری کننده از رندر Eliminate render-blocking resources
اگر در بخش شاخصها دقت کرده باشید حتماً متوجه این مساله شدهاید که استانداردهای بارگذاری Lighthouse اصرار دارند روند بارگذاری سایت طوری باشد که بارگذاری مرحله به مرحله در صفحه دیده شود؛ نه این که کاربر ۱۵ ثانیه منتظر بماند و صفحه کامل شده به صورت ناگهانی ظاهر شود.
وقتی که سایت در حال بارگذاری است، چندین فایل همزمان از سرور به سمت کاربر ارسال میشود و بعضی فایلهای دریافت شده همزمان پردازش میشوند. تعدادی از این فایلها مستقیماً در صفحه ظاهر خواهند شد مثل نوشتار و تصاویر.
تعداد زیادی از این فایلها هم در پسزمینه صفحهها توسط مرورگرها دریافت میشوند تا ظاهر یا به اصطلاح استایل بخشهای مختلف به درستی نمایش داده شود. برای مثال رنگ و اندازۀ نوشتههای صفحه یا رنگ منوها استایل هستند.
با توجه به این که میخواهیم بخشهای مختلف به ترتیب و سریعتر بارگذاری و مشاهده شوند پس اولویتبندی این که کدام فایلها و کدها زودتر توسط مرورگر دریافت و پردازش شوند مهم است.
کدهای CSS و جاوا اسکریپت (JS) بخش مهمی از این فایلها هستند.
در طراحی به کمک CSS و جاوا اسکریپت (JS) سه رویکرد کلی وجود دارد:
- external style sheet
- internal style sheet
- inline style
هر کدام از این روشها، مزایا و معایبی دارند. به همین دلیل از هر روش در جای خودش باید استفاده شود.
- استایلشیت خارجی (external style sheet) یعنی یک یا چند فایل مستقل وجود دارد که در آن همۀ مشخصههای ظاهری مورد نیاز نوشته شده است.
- استایلشیت داخلی (internal style sheet) یعنی در کدهای هر صفحه بخشی را به قواعد مورد نیاز اختصاص دادهاند.
- استایلشیت درونخطی (Inline styles) یعنی در کدهای صفحه هر جا که نیاز بود یک تگ style میگذارند و قواعد مورد نیاز را اعمال میکنند.
حالا فرض کنید کل استایل یک سایت از نوع استایلشیت خارجی است و بارگذاری هر صفحه نیازمند دریافت و پردازش این فایل نسبتاً سنگین باشد. در چنین وضعیتی واضح است که هیچ یک از بخشهای صفحه برای کاربر نمایش داده نمیشود تا وقتی که استایلشیت دریافت و پردازش شود. این نوع پردازشها که جلوی رندر شدن (یا همان تحویل گرفتن صفحه توسط مرورگر) و نمایش صفحه را میگیرند باید حذف یا بهینه شوند.
در بعضی بخشها (با توجه به نوع وبسایت و محتوا) بهتر است از روش استایلشیت داخلی و بعضی دیگر استایلشیت درونخطی استفاده شود تا صفحه سریعتر بارگذاری شود.
گوگل پیشنهاد میدهد در موارد ضروری استایلشیت درونخطی استفاده کنید و موارد غیرضروری را به تاخیر بیندازید.
توضیحات بیشتر درباره این بحث فراتر از موضوع این مقاله و مربوط به تکنیکهای طراحی وب است پس سراغ بقیه گزارش Lighthouse میرویم.
حذف استایلهای بیاستفاده Remove unused CSS
به هر دلیلی امکان دارد بخشهایی از کد CSS بیاستفاده باشند. یعنی کدها توسط مرورگر دریافت و پردازش میشوند، اما عملاً هیچ استفادهای از آنها نمیشود. برای شناسایی کدها و حجمی که از بارگذاری اشغال میکنند در Developer tools مرورگر کروم به تب Coverage مراجعه کنید. در این ابزار به راحتی میتوانید کدهای بیاستفاده را مشاهده کنید. اگر این کدهای بیاستفاده در هیچ یک از بخشهای دیگر هم استفاده نمیشود پس آنها را حذف کنید.

فعال کردن فشردهسازی نوشتار Enable text compression
نوشتههای موجود در صفحات وب هم باید فشرده شود. این فشردهسازی در تنظیمات سرور اعمال میشود.
اتصال زودهنگام Preconnect to required origins
بارگذاری یک صفحه امکان دارد نیاز به دریافت منابعی مثل فونت، تصویر، ویدیو و … از چند سرور مختلف و چک کردن اتصالهای امن داشته باشد. همه این اتصالها و دریافتها هرکدام در حالت ایدهآل چند میلیثانیه طول میکشند. برای این که صفحه سریعتر بارگذاری شود، میتوان به مرورگر اعلام کرد برخی از منابع را زودتر (قبل از رسیدن به دستور استفاده از آن منبع) دریافت و ذخیره کند.
برای مثال در بسیاری از سایتها از فونتهای گوگل استفاده میشود. اگر منتظر بمانیم تا مرورگر اول فایل CSS را بررسی کند و بعد از آنکه دستور استفاده از گوگل فونت را دید به سراغ اتصال به سرور و دریافت فونت برود، خیلی زودتر به مرورگر اعلام کنیم که در این صفحه از گوگل فونت استفاده شده پس همزمان با دریافت و پردازش فایل CSS به سرور آن وصل شو و دریافتش کن.
از دستورهای Preconnect برای چند نوع منبع یا اتصالهای زودهنگام میتوان استفاده کرد.
کاهش زمان پاسخ سرور Reduce server response times
این قسمت از فرصتهای بهینهسازی گزارش Lighthouse درباره کاهش زمان پاسخگویی سرور به درخواستها است. زمانی که سرور دستور یا آدرس را از سمت کاربر دریافت میکند تا اولین داده از سمت سرور دریافت شود باید زیر ۶۰۰ میلیثانیه باشد.
این زمان بستگی به تعداد زیادی عوامل مختلف دارد. قدرت سختافزاری و نرمافزاری سرور، نوع و حجم پردازشی که باید قبل از پاسخ انجام شود و حجم دادههایی موردنیاز همه تاثیرگذار هستند.
برای مثال اگر کاربر درخواست لیستی از همه تراکنشهای بانکی یک سال گذشته را به سمت سرور ارسال کند، پردازش این گزارش نیازمند اتصال به پایگاه داده و پردازش همه تراکنشهای بانکی کاربر است. برای کاهش این زمان باید برنامهنویسها از بهینهترین روشها استفاده کنند.
راحتترین کار این است که در انتخاب سرویس میزبانی دقت کرده و از سرویسهای CDN استفاده کنید.
استفاده نکردن از ریدایرکتهای متعدد Avoid multiple page redirects
وقتی فایل یا صفحهای به آدرس دیگری منتقل شود از دستور ریدایرکت برای انتقال درخواستها به محل جدید استفاده میکنند. برای مثال شما در نتایج جستجوی گوگل روی یکی از نتایج کلیک میکنید و بعد از چند ثانیه به جای آدرس دیده شده در نتایج جستجو صفحه دیگری باز میشود.

در این نوع ریدایرکت صفحه مورد نظر به هر دلیلی منتقل یا حذف شده و صاحب وبسایت برای هدایت کاربران از آدرس قبلی به جدید از ریدایرکت استفاده کرده است. ریدایرکت کردن نیازمند مراجعه مرورگر به آدرس اصلی، دریافت آدرس جدید و بعد باز کردن صفحه است. این کار زمان بیشتری میگیرد.
تا حد ممکن باید از تعداد ریدایرکتها کم کنید و لینک به سایر منابع منتقل شده را بهروزرسانی کنید.
کاهش کدهای شخص ثالث Reduce the impact of third-party code
کد third-party به کدهایی گفته میشود که متعلق به یک برنامه یا سایت دیگر هستند و برای انجام یک کار خاص به سایت شما اضافه میشوند. مثلاً فرض کنید که میخواهید کد گوگل آنالیتیکس، تست A/B، سرچ کنسول و … را در سایتتان قرار دهید و کاربران را رصد کنید، یا یک سری دیتا جمع کنید؛ تمامی این کدها، شخص ثالث یا همان third-party محسوب میشوند. چرا؟ چون متعلق به یک نفر سوم، یا بهتر بگویم، متعلق به یک برنامۀ خارج از سایت هستند و قرار است دیتاهای جمع شده را به آن برنامه انتقال دهند.
خب، همانطور که گفتیم، گوگل پیشنهاد کاهش حجم این کدها را به ما میدهد. دلیل آن هم واضح است: استفاده از تعداد زیادی کد third-party باعث میشود که سرعت سایت شما کند شوند.
حالا چطور میشود حجم این کدها را کاهش داد؟
بهترین کاری که میتوانید بکنید، استفاده از نرمافزارهای third-party مانند گوگل تگ منیجر است. گوگل تگ منیجر نقش یک واسط را بازی میکند. با این ابزار، شما فقط یک کد را وارد سایتتان میکند (که آن هم کد خود تگ منیجر است) و دیگر نیازی نیست که باقی کدها (مثل گوگل آنالیتیکس) را در سایتتان وارد کنید. فقط کافیست به تنظیمات تگ منیجر رفته و از آنجا تمام کدهای third-party را مدیریت کنید.
از بارگذاری بیش از حد اطلاعات جلوگیری کنید Avoid enormous network payloads
حجم کل دادههایی که در بارگذاری اولیه دریافت میشود نباید بیشتر از ۱۶۰۰ کیلوبایت باشد. این حجم ایدهآلی است که با توجه به شاخص TTI (یا همان Time To Interactive) زیر ۱۰ ثانیه و اتصال به اینترنت از نوع ۳G در نظر گرفته شده است. این رقم ایدهآل همیشه قابل دستیابی نیست.
نمایش خلاصه متنها در صفحه اصلی به جای کل متن، کم کردن تعداد پستها و بخشهای مختلف موجود در یک صفحه، چندصفحهای کردن پستهای طولانی و بارگذاری ثانویه بخشهایی مثل کامنتها در صورت درخواست کاربر راهکارهای آسان برای کم کردن حجم بارگذاری اولیه هستند.
جلوگیری از انباشت بیش از حد اشیاء در صفحه Avoid an excessive DOM size
این شکل، مراحل تحویل گرفتن یک صفحه از سایت، توسط مرورگر را نشان میدهد. یعنی وقتی شما وارد مرورگر کروم یا فایرفاکس شدید، بعد از اینکه آدرس سایت را وارد کردید و اینتر را زدید، تا زمانی که صفحه بارگذاری شود، این مراحل به ترتیب طی میشوند.
 ین مدل که به آن دام DOM یا Document Object Model میگویند، یک ساختار درختی از اشیاء موجود در صفحه میسازد.
ین مدل که به آن دام DOM یا Document Object Model میگویند، یک ساختار درختی از اشیاء موجود در صفحه میسازد.
در آزمون لایت هاوس تعداد کل عناصر DOM محاسبه میشود. توصیه میشود تعداد عناصر کمتر از حدود ۱۵۰۰ باشد؛ چون هرچه تعداد بیشتر شود مموری بیشتری در سرور درگیر بارگذاری صفحه خواهد شد.
تعداد درخواستهای ضروری را کم کنید Minimize critical requests depth
در بخشهای قبلی گفته شد که فایلهایی که برای پردازش به مرورگر کاربر ارسال میشوند باید اولویتبندی داشته باشند. درخواستهای ضروری (critical request) که زودتر ارسال میشوند نباید تعداد و حجم زیادی داشته باشند.
کاهش زمان اجرای جاوااسکریپت Reduce JavaScript execution time
طولانی بودن زمان اجرای کدهای جاوا اسکریپت مشکلی است که از ابتدای طراحی باید به آن توجه شود. این هشدار به این معنی است که زمان زیادی طول میکشد تا صفحه برای تعامل کاربر آماده شود. هرچه زمان اجرا بیشتر باشد به سرور فشار بیشتری وارد میشود و اگر سایت پربازدیدی باشد هزینهها هم بیشتر میشود.
راهکارها:
- با تکنیک code-split فقط کدهایی را که کاربر نیاز دارد اجرا کنید.
- کدهای اضافی را حذف کنید
- فشردهسازی کدها فراموش نشود
- کدها را کش کنید
کاهش رشته کارهای اصلی Minimize main-thread work
این توصیه به زبان ساده یعنی زمان پردازش و اجرای رشتۀ اصلی (main thread) را کوتاه کنید.
کم کردن تعداد درخواستهای ارسالی از سمت کاربر و کاهش حجم قابل انتقال Keep request counts low and transfer sizes small
Lighthouse تعداد درخواستهای ارسالی را میشمارد و حجم دادههای منتقل شده را اندازه میگیرد. در زیر همین توصیه تعداد درخواست و حجم مبادله شده مربوط به هر نوع فایل مشخص است. اگر تعداد درخواست یا حجم فایلی زیاد است پس یک جای کار مشکل دارد.
راهکارهای گوگل در این بخش بسیار کلی هستند. بعضی از توصیههای قبلی با این مورد همپوشانی دارند، یعنی رفع مشکل بارگذاری فونت از یک سرور دیگر، کاهش حجم و تعداد فایلهای CSS و … در این بخش هم تاثیر خودشان را دارند.
گزارش سئو در Lighthouse
گزارش لایت هاوس درباره سئوT یک چکلیست از اصول اولیهای است که هر سایتی باید رعایت کند. همۀ این نکات ساده هستند و با کمی دقت و حوصله میتوانید آنها را اجرایی کنید.
صفحه عنوان ندارد – Document doesn’t have a <title> element
عنوان هر صفحه باید مشخص باشد. این عنوان در تگ <title> قرار میگیرد. داشتن عنوان متناسب با محتوا یکی از اصول اولیه و مهم در تولید و انتشار محتوا است.
توضیحات متا مشخص نشده است Document does not have a meta description
توضیحات متا یا متا دسکریپشن نوشتۀ کوتاهی است که در زیر عنوان در نتایج جستجوی گوگل یا دیگر موتورهای جستجو دیده میشود. اگر توضیحات متا توسط کاربر مشخص نشود، موتورهای جستجو به طور خودکار بخشی از متن را به عنوان توضیحات متا در نظر میگیرند که بیشتر وقتها ناقص است!

توضیحات متا در تگ <meta name=description> صفحه قرار میگیرد.
لینکها توضیح متنی ندارند Links do not have descriptive text
متن لینک که به آن انکر تکست هم میگویند نوشتهای کوتاه است که به کاربر و موتورهای جستجو کمک میکند محتوای لینک مقصد را متوجه شوند. انتخاب انکرتکست خیلی مهم است و اگر متن آن توضیح خوبی برای مقصد لینک نباشد در گزارش Lighthouse به عنوان لینکهای بدون توضیح مشخص میشود.

در واقع لایت هاوس لینکهایی را که دارای انکرتکست زیر باشند بدون توضیح در نظر میگیرد:
- click here
- click this
- go
- here
- this
- start
- right here
- more
- learn more
انکرتکستهایی مثل اینجا، ادامه، کلیک کنید، اطلاعات بیشتر و سایر موارد مشابه به هیچ وجه مناسب نیستند. با رعایت چند نکته زیر میتوانید انکر تکستهای بهتری بنویسید:
- انکرتکست باید با موضوع محتوای لینک ارتباط داشته باشد. ترکیب کلیدواژه با نام برند یک روش متداول است.
- از آدرس صفحه به عنوان انکرتکست استفاده نکنید مگر این که دلیل محکمی داشته باشید. برای مثال میخواهید آدرس جدید یک وبسایت را به کاربر نشان دهید.
- متن لینک نباید خیلی طولانی باشد. چند کلمه و در نهایت یک جمله کافی است.
برای اطلاعات بیشتر درباره انکرتکست مقالۀ آموزش انکرتکست را در وبلاگ نوین بخوانید.
صفحه دارای تگ زبان مشخص نیست Document doesn’t have a valid hreflang
بسیاری از وبسایتهای چندزبانه هستند و محتوایی یکسان را را با توجه به زبان کاربر منتشر میکنند. یعنی یک نوشته به چند زبان منتشر میشود. برای این که موتورهای جستجو متوجه یکسان بودن محتوا شوند و محتوای مناسب را به کاربر نشان دهند باید از لینکهای hreflang استفاده کرد.
لینک hreflang ساختارش به شکل زیر است. زبان صفحه با حروف اختصاری مثل en درج میشود و بعد از آن لینک صفحهای که به همان زبان است به صورت لینک افزوده میشود.

به زبان ساده با لینک hreflang به موتورهای جستجو میگوییم این صفحه به این زبان است و صفحه دیگر با زبان متفاوت در این آدرس است.
توجه کنید که این نوع لینک در کدهای HTML است و در صفحه دیده نمیشود. نکته مهم دیگر این است که استفاده از hreflang با زبان تعیین شده در حالتی مفید است که وبسایت کاربر را با توجه به زبان سیستم یا آی پی به زبان مورد نظر هدایت میکند. این انتقال معمولاً با ریدایرکت به صفحه اتفاق میافتد و نسخههای چندزبانه از هر صفحه در موتورهای جستجو ایندکس شده است.
در حالتی که کاربر خودش زبان دلخواه را انتخاب میکند به جای تعیین زبان از متغیر x-default استفاده میشود.
اگر به دلایلی مثل زبانهای مشابه در مناطق مختلف یا هدفگیری مخاطبان سایر کشورها، محتوای منتشر شده در هر زبان مخصوص یک منطقه است، میتوان از حروف اختصاری مشخص کردن منطقه یا کشور هم استفاده کرد.
برای مثال، برای زبان اسپانیایی در مکزیک es-mx و اسپانیایی در شیلی از es-cl استفاده میشود. مشخص کردن منطقه در سئو محلی تاثیرگذار است.
Document does not have a valid rel=canonical
امکان دارد چندین صفحه در یک وبسایت محتوای یکسان یا مشابه داشته باشند. برای مثال، نسخه دسکتاپ و نسخه موبایل بعضی وبسایتها دو صفحه با آدرسهای مجزا هستند. در این موارد موتورهای جستجو صفحات را با محتوای تکراری تشخیص میدهند. موتورهای جستجو به صورت خودکار یکی از دو نسخۀ مشابه را اصلی (canonical) در نظر میگیرند و آن را بیشتر زیر نظر میگیرند یا رباتهای خزنده بیشتر به آن سر میزنند.

با لینک canonical در هد کدهای HTML میتوان به موتورهای جستجو اعلام کرد کدام نسخه را اصلی در نظر بگیرند و به کاربران معرفی کنند.
ساختار لینک canonical به شکل زیر است:
<link rel="canonical" href="https://example.com"/>
اگر لینک canonical ساختار درستی نداشته باشد یا مشکلات دیگری مثل مواردی زیر دیده شود در گزارش مشخص خواهد شد.
- بیش از یک لینک canonical پیدا شود.
- آدرس مشخص شده معتبر نباشد.
- لینک مشخص شده مربوط به زبان یا منطقه دیگری باشد
- به دامنه (domain) دیگری اشاره کند.
برای اطلاعات بیشتر مقاله تگ Rel=Canonical را در وبلاگ نوین بخوانید.
صفحه دارای کد HTTP نامنعتبر است Page has unsuccessful HTTP status code
هر درخواستی که از سمت کاربر به سرور ارسال میشود در ابتدا با یک کد سه رقمی پاسخ داده میشود. به این اعداد کد وضعیت HTTP میگویند. کدهای سری ۴۰۰ و ۵۰۰ اعلام کننده خطا هستند. کد ۴۰۴ یکی از موارد مشهور است که نشانگر موجود نبودن صفحه یا هر نوع منبع دیگر است.
اگر ربات موتورهای جستجو در هنگام بررسی صفحههای یک وبسایت با این ارورها مواجه شود به احتمال زیاد آن صفحه را ایندکس نمیکند و در نتایج جستجو هم دیده نمیشود.
سرور باید برای یک صفحۀ عادی و سالم کدهای سری ۲۰۰ یا در مواقعی که صفحه منتقل شده است کدهای سری ۳۰۰ را اعلام کند.
از ایندکس شدن صفحه جلوگیری شده است Page is blocked from indexing
اگر نمیخواهید صفحه یا هر بخش دیگری از وبسایت توسط موتورهای جستجو ایندکس شوند و در جستجوهای کاربران قابل مشاهده باشند پس با کدهای noindex این موضوع را به گوگل اعلام کنید.
در آزمون Lighthouse بخش هدر، پاسخ HTTP و بخش متا در هر صفحه چک میشود و اگر از تگ noindex استفاده شود آن را به عنوان یک هشدار نشان میدهد. در مواردی که این کار عمدی است هیچ مشکلی نیست و تاثیری هم در سئو کل سایت نخواهد داشت.

فایل robots.txt ساختار درستی ندارد – robots.txt is not valid
در همۀ سایتها فایلی به نام robots.txt وجود دارد که وظیفه آن اعلام بخشهای قابل دستیابی به ربات موتورهای جستجو است. رباتهایی که میخواهند وبسایت را بررسی کنند اول این فایل را بررسی میکنند که بدانند کدام بخشها را نباید وارد شوند.
اگر فایل robots.txt درست تنظیم نشده باشد مشکلات جدی به دنبال خواهد داشت. برای اطلاعات بیشتر درباره این فایل مهم به مقاله فایل Robots.txt چیست در وبلاگ نوین مراجعه کنید.
استفاده از محتواهای غیراستاندارد و مبتنی بر افزونه – Document uses plugins
استفاده از محتواهای مبتنی بر فلش، جاوا یا هر نوع فایل دیگری که برای موتورهای جستجو قابل ایندکس شدن نیست توصیه نمیشود. این نوع محتواهای مبتنی بر افزونهها در مرورگرهای جدید پشتیبانی نمیشوند و در نتیجه کاربران نمیتوانند آنها را ببینند.
عناصر این نوع محتواها در آزمون لایت هاوس شناسایی و اعلام میشوند. بهتر است آنها را از وبسایت خود حذف کنید.
Does not have a <meta name=”viewport”> tag with width or initial-scale
یکی از فاکتورهای مهم در بهبود سئوی سایتها، سازگاری با موبایل یا موبایل فرندلی بودن است. یکی از اصول اولیه موبایل فرندلی بودن صفحات این است که پهنای صفحه برای مرورگرهای موبایل مشخص شود. البته این مشکل در قالبهای ریسپانسیو رفع شده است.

در هدر سایت باید کد <meta name=”viewport”> موجود باشد. این کد به مرورگر موبایل اعلام میکند پهنای محتوای قابل نمایش چه اندازه باشد و چقدر بزرگنمایی کند.
یک مثال از کد <meta name=”viewport”> را میبینید:
<!doctype html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
<body>
…
</body>
</html>
ساز فونت صفحه کوچک یا نامناسب است – Document doesn’t use legible font sizes
اگر بیش از ۶۰ درصد نوشتههای یک صفحه فونت کوچکتر از ۱۲ پیکسل داشته باشند در گزارش لایت هاوس به عنوان فونت نامناسب مشخص میشود. فونت کوچک باعث میشود صفحه ناخوانا باشد یا کاربر مجبور شود که صفحه را بزرگنمایی کند.
دکمههای قابل لمس فاصله و اندازه مناسب ندارند – Tap targets are not sized appropriately
در ادامۀ فاکتورهای تاثیر گذار در موبایل فرندلی بودن سایت، فاصلۀ مناسب دکمهها، لینکها، و سایر عناصر به اندازهای باشد که کاربر به راحتی هر کدام را کلیک یا لمس کند. عناصری که اندازۀ کوچکتر از ۴۸ در ۴۸ پیکسل داشته باشند یا فاصلۀ آنها کمتر از ۸ پیکسل باشد در این آزمون رد میشوند.

اصلاح این مشکل نیازمند بازبینی در طراحی عناصری است که در گزارش مشخص میشوند.
گزارش تجربه برتر (Best Practices)
منظور از تجربه برتر در این بخش از گزارش Lighthouse یعنی نکات جزئی است که رعایت آنها تاثیر چندوجهی دارند. یعنی برای امنیت کاربران، بهبود عملکرد وبسایت، سئو و … موثر هستند و به علاوه مشکلات احتمالی که شاید کاربران عادی متوجه آن نشوند را کاهش میدهد.
در ادامه نتایج این بخش از گزارش را مرور میکنیم. رعایت این نکات باعث میشود کاربر تجربه بهتر و آسانتری از کار با وبسایت یا اپلیکیشن داشته باشد.
دادههای ساختاریافته معتبر نیستند – Structured data is valid
دادههای ساختار یافته مجموعهای از کدها هستند که به موتورهای جستجو کمک میکنند نوع محتوا را راحتتر تشخیص دهند. توجه کنید که این ساختارها کمککننده هستند اما الزامی به استفاده نیست. این ساختارها با توجه به نوع محتوا انواع مختلفی دارند. برای اطلاعات بیشتر درباره دادههای ساختار یافته مقاله «اسکیما چیست؟» را از دست ندهید. بسیاری از کسب و کارها با کمک دادههای ساختار یافته میتوانند در نتایج جستجو بهتر دیده شوند و اطلاعات بیشتری به کاربران ارائه کنند.

اگر Structured data در صفحات سایت درست تعیین و تنظیم نشوند در آزمون lighthouse مشخص خواهند شد.
مشخص نبودن ساختار صفحه – Page lacks the HTML doctype, thus triggering quirks mode
در روزهایی که اینترنت هنوز فراگیر نشده بود، استانداردهای مشخصی برای توسعه وب نبود و چندین راهکار مختلف برای توسعه وب وجود داشت. مرورگرهای آن دوره که معروفترینش اینترنت اکسپلورر بود باید از همۀ ساختارها پشتیبانی میکرد. اما بعدها که استفاده از HTML و CSS گسترش یافت، روشهای دیگر کمکم از بین رفتند و امروزه به ندرت دیده میشوند.
به هرحال یکی از راههای جداسازی روش استاندارد جدید از روشهای قدیمی، این بود که در ابتدای کدهای صفحه، به مرورگر اعلام شود این یک صفحۀ HTML است. تگ <!DOCTYPE html> امروزه در اکثر سایتها دیده میشود. در صورتی این تگ در صفحه نباشد، بارگذاری آن شاید درست انجام نشود. البته در HTML5 این مشکل برطرف شده است.
نمایش تصاویر با نسبت ابعادی نادرست – Displays images with incorrect aspect ratio
اگر نسبت ابعاد تصویری که در صفحه دیده میشود با نسبت ابعادی تصویر اصلی اختلاف زیادی داشته باشد، باعث میشود تصویر غیرواضح دیده شود. در آزمون Lighthouse اگر اختلاف از ۵ درصد بیشتر باشد در گزارش تصویر با نسبت نادرست مشخص میشود.

بهتر است نسبت تصویری که نمایش داده میشود باید در فایل استایل (CSS) مشخص شود.
Does not use HTTP/2 for all of its resources
سرورهایی که از پروتوکل HTTP2 پیروی میکنند سریعتر هستند. اگر بخشی از منابع سرور با پروتکل قدیمی منتقل شود در آزمون لایت هاوس مشخص خواهد شد. پروتکل پشتیبانی شده بخشی از تنظیمات سرور است. سرورهای جدید از پروتکلهای قدیمی استفاده نمیکنند.
Uses document.write
بعد از کروم نسخه ۵۵ از دستور Uses document.write پشتیبانی نمیشود. از این دستور برای اجرای اسکریپتهای خارجی استفاده میشد. در صورت استفاده از این دستور امکان دارد چندین ثانیه طول بکشد تا بارگذاری کامل شود.
Does not use passive listeners to improve scrolling performance
کلیکها، لمس صفحه و اسکرول کردن شاخصهای خوبی برای اندازهگیری تاثیرگذاری و واکنش کاربران به محتوا است. روشهای مختلفی برای ثبت این دادهها وجود دارد که بعضی از آنها امکان دارد جلوی تعامل کاربر را تا بارگذاری کامل بگیرند. یعنی کاربر نمیتواند اسکرول کند یا روی صفحه کلیک کند تا زمانی که بخش ثبتکننده تعامل فعال شود.
گوگل پیشنهاد میدهد از روشهای passive که جلوی تعامل را تا قبل از بارگذاری نمیگیرند استفاده کنید. این تغییر نیازمند افزودن دستور passive: true در اجراکنندهها است.
از ارتباط رمزگذاری شده استفاده کنید – Uses HTTPS
همۀ وبسایتها باید از پروتکل امن HTTPS استفاده کنند. روش HTTPS از دزدیده شدن یا تغییر دادهها در مسیر بین کاربر و سرور جلوگیری میکند. فعالسازی HTTPS در تنظیمات سرور و از طریق صدور گواهینامههای رمزنگاری امکانپذیر است.

از روشهای امن لنیک دادن استفاده کنید – Links to cross-origin destinations are unsafe
وقتی روی لینکی کلیک میکنید امکان دارد صفحه جدید در همان تب باز شده، تب جدید یا پنجره جدید باز شود. همۀ حالتهای باز شدن لینک با کمک صفتهای زیر قابل تنظیم هستند:
- _blank
- _self
- _parent
- _top
به دلیل مشکلات امنیتی که صفت _blank دارد، گوگل پیشنهاد میدهد از صفتهای rel=”noopener” یا rel=”noreferrer” استفاده کنید. این دو صفت از اجرای کدهای جاوااسکریپت مخرب یا انتقال اطلاعات به صورت ناخواسته به صفحۀ باز شده جلوگیری میکنند.
این روش لینکدهی در وردپرس به صورت خودکار اجرا میشود.
Includes front-end JavaScript libraries with known security vulnerabilities
هکرها به کمک نرمافزارهای خزنده در وبسایتها میتوانند رخنههای امنیتی را شناسایی و از آنها سوءاستفاده کنند. تعدادی زیادی از این رخنههای امنیتی در کتابخانهها یا ماژولهای جاوااسکریپت (JavaScript libraries) وجود دارد.
رخنههای امنیتی توسط Lighthouse شناسایی میشوند. بعضی از این مشکلات با یک بهروزرسانی ساده برطرف میشوند و بعضی دیگر نیازمند بررسی دقیقتر است.
درخواست موقعیت کاربر در هنگام بارگذاری صفحه – Requests the geolocation permission on page load
بعضی وبسایتها برای ارائه خدمات نیاز به دریافت اطلاعاتی درباره موقعیت کاربر هستند. در صورتی که این درخواست موقعیت جغرافیایی در هنگام بارگذاری صفحه و به صورت خودکار اجرا شود، در گزارش مشخص خواهد شد.
توصیه میشود درخواستهای موقعیت بعد از یک عمل کاربر مثل کلیک روی دکمهای اجرا شوند نه در هنگام بارگذاری صفحه به صورت خودکار.
Requests the notification permission on page load
درخواست ارسال اعلان (notification) باید در زمان درست ارسال شود نه لحظۀ بارگذاری صفحه. هر درخواستی که برای ارسال اعلان به مرورگر کاربر با دستور notification.requestPermission ارسال شود در گزارش Lighthouse مشخص خواهد شد.
بهتر است این درخواستها با تاخیر و بعد از بارگذاری کامل اجرا شوند.

جلوگیری از کپی پیست کردن رمز – Prevents users from pasting into password fields
در بعضی وبسایتها به کاربر اجازه داده نمیشود رمز خود را از جای دیگری کپی و در نوار ورود رمز وارد کند. درباره این ایده هنوز نظر قطعی وجود ندارد چون برخی افراد معتقدند این کار باعث مشکلات امنیتی میشود اما در طرف دیگر برخی افراد با گوگل همنظر هستند و میگویند این اجازه به کاربران کمک میکند تا از نرمافزارها یا افزونههای ذخیره کننده رمز استفاده کنند و مجبور نباشند برای ورود هر رمزی آن را حفظ کنند. در نتیجه کاربران ترجیح میدهند رمزهای آسانتری انتخاب کنند که توصیه نمیشود.
اگر فیلدهای ورود رمز امکان پیست کردن نداشته باشند در گزارش لایت هاوس مشخص میشود. هرگونه کدی که از پیست کردن در نوار رمز جلوگیری میکند باید حذف شود.
Uses Application Cache
استفاده از Application Cache در وبسایتها منسوخ شده است و به جای آن باید از Cache API استفاده شود. از این روش کش کردن بیشتر برای وباپهای پیشرونده استفاده میشود تا در زمان آفلاین بودن هم صفحه اپلیکیشن قابل مشاهده باشد.
Uses deprecated APIs
از انواع API منسوخ شده نباید در طراحی وبسایتها استفاده کرد. لیستی از این API در این صفحه قابل مشاهده است.اگر در گزارش لایت هاوس اخطاری داده شد میتوانید دلیل آن را در فهرست معرفی شده پیدا کنید.
Detected JavaScript libraries
این بخش از گزارش مشکلی را اعلام نمیکند، در واقع فقط فهرستی از لایبرریهای استفاده شده مبتنی بر جاوااسکریپت را نشان میدهد. در بخشهای قبلی هم گفته شد که این لایبرریها نباید قدیمی یا دارای مشکلات امنیتی باشند.
آزمون اپلیکیشنهای وب پیشرونده (PWA)
اپلیکیشنهای وب پیشرونده در اصل وبسایتهایی هستند که مثل اپلکیشنهای نصبی قابل استفاده هستند. استفاده از این اپلیکیشنها محدود به موبایل نیست و در هر دستگاهی که مرورگر اینترنت داشته باشد قابل استفاده هستند.
گفته میشود که این نوع اپلیکیشنها در آینده رونق بیشتری خواهند داشت. اپلیکیشنهای وب پیشرونده استانداردهایی هم دارند که رعایت کردن آنها به بهبود تجربه کاربران کمک میکند.
در گزارش Lighthouse موارد زیر به صورت کلی بررسی میشوند:
- سرعت و کارایی
- قابلیت نصب
- بهینهسازی
در ادامه هر یک از موارد گزارش را مرور میکنیم.
بازگذاری سریع در موبایل (Page load is fast enough on mobile)
سرعت بارگذاری در اپلیکیشنهای وب پیشرونده اهمیت بیشتری دارد. در بخشهای مربوط به سرعت وبسایت، چندین نکته گفته شد که در سرعت سایت تاثیر دارند اما با توجه به این که بعضی وبسایتها نسخه وباپ هم دارند، زمان بارگذاری نباید خیلی بیشتر شود.
 تست لایت هاوس دو شرط برای وب اپ سریع دارد:
تست لایت هاوس دو شرط برای وب اپ سریع دارد:
۱. صفحه از نظر ظاهری کامل بارگذاری شود.
۲. صفحه قابل تعامل باشد.
اگر زمان قابل تعامل بودن وب اپ بیش از ۱۰ ثانیه باشد در این آزمون رد میشود. توصیههای گوگل برای بهبود سرعت وباپ همان توصیههای مربوط به سرعت سایت است.
برای بهبود سرعت بارگذاری ظاهری (visual) توصیه میشود فقط منابع موردنیاز دریافت و منابع ضروری اولویتبندی شوند.
برای بهبود سرعت تعاملپذیری هم توصیه میشود اول دستوران جاوااسکریپت موردنیاز برای نمایش صفحه اجرا شوند و بقیه را به تاخیر بیندازید.
Current page responds with a 200 when offline
وقتی که کاربر اتصال به اینترنت ندارد، وباپ باید کد ۲۰۰ را اعلام کند. مساله فقط اعلام کد HTTP نیست. در واقع این کد نشان میدهد وباپ قابلیت کاربری در حالت آفلاین را دارد یا نه.
برای این منظور باید ۳ کار انجام شود:
- از سرویسورکرها استفاده شود.
- از سرویسورکر برای کش کردن فایل به صورت لوکال استفاده شود.
- در هنگام آفلاین بودن از سرویسورکر به عنوان پروکشی برای بازگردانی نسخه کش شده فایلها استفاده شود.
استفاده از ارتباط رمزنگاری شده – Uses HTTPS
در بخش تجربه برتر هم در استفاده از HTTPS تاکید شده بود. اکثر شرکتهای خدمات میزبانی این امکان را فراهم کردهاند و فقط کافی است در هنگام راهاندازی درخواست کنید که برای وبسایت شما گواهی HTTPS نصب کنند. سرویسهایی مثل Let’s Encrypt ارزان هستند.
استفاده از یک سرویسورکر (Registers a service worke)
سرویسورکرها واسطهای بین مرورگر کاربر و سرورهای میزبانی هستند. کاربردهای سرویس ورکر بنا به نیازها میتواند گسترده یا محدود باشد. در وباپهای پیشرونده از سرویسورکرها برای آفلاین کردن وبسایت، ارسال اعلان به کاربر و امکان اضافه شدن آیکون نصبی به صفحه دستگاه کاربر استفاده میشود.
User can be prompted to install the web app
وب اپ باید قابلیت نصب داشته باشد. اپلیکیشن تحت وب که قابلیت نصب دارد با یک اعلان به کاربر نشان میدهد که این یک وباپ است و میتواند آن را نصب کند. برای اطلاعات بیشتر به از صفحه توسعهدهندگان مطالعه کنید.
Does not provide a valid apple-touch-icon
کاربران سیستم عامل iOS میتوانند وب اپلیکیشنهای پیشرونده را به صفحه خانگی خود اضافه یا به اصطلاح نصب کنند. آیکونی که در صفحه خانگی دیده میشود، باید در قسمت هد صفحه تعیین شده باشد. اگر آیکون تعیین نشود یک تصویر از محتوای صفحه به جای آن به صفحه اضافه میشود.
آدرس تصویر آیکون باید به شکل زیر در هد قرار داشته باشد:
<link rel="apple-touch-icon" href="/example.png">
Avoid multiple page redirects
ریدایرکتها سرعت بارگذاری صفحه را به شدت پایین میآورند. اگر در هنگام بارگذاری صفحه، ۲ یا تعداد بیشتری ریدایرکت اتفاق بیافتد، در گزارش lighthouse این هشدا اعلام میشود.
Configured for a custom splash screen
وقتی وباپی اجرا میشود، برای چند میلیثانیه یا حتی چند ثانیه تا قبل از بارگذاری کامل، صفحهای سفید دیده میشود. در اپلیکیشنهای نصبی معمولاً این صفحه رنگی و دارای یک تصویر یا یک انیمیشن است. توصیه میشود برای وباپ یک صفحه اسپلش (مثل همان لوگوی Loading خودمان) تنظیم شود تا کاربر صفحهای سفید را نبیند.

Sets an address-bar theme color
اگر بعضی از وبسایتها یا وباپها را در مرورگر موبایل باز کنید، رنگ نوار بالایی مرورگر به رنگ تنظیم شدهای تغییر میکند. شاید از نظر ما رنگ تم وباپ تاثیر زیادی نداشته باشد اما در آزمون Lighthouse اهمیت دارد.

Content is not sized correctly for the viewport
اندازۀ محتوایی که دیده میشود باید با صفحهای که کاربر استفاده میکند مطابقت داشته باشد. پهنای صفحه باید با پهنای viewport یکسان باشد.
علاوه بر این باید تگهای viewport به درستی تنظیم شوند تا نسخۀ موبایل در مرورگرهای موبایلی نمایش داده شود؛ در غیر اینصورت مرورگر نسخه دسکتاپ را باز میکند که محتوای آن قابل خواندن و پیمایش نیست.
Contains some content when JavaScript is not available
بخشی از استراتژی توسعه وب اپلیکیشنهای پیشرونده این است که توسعهدهنگان مطمئن شوند که سرویس یا محتوای آنها در دسترس همه افراد باشد. یک مشکل بزرگ در این راه طراحیهای سنگین و پیچیده مبتنی بر جاوااسکریپت و CSSاست. این نوع طراحی باعث میشود وبسایت یا اپلیکیشن در شرایط نامتعارف مثل سرعت پایین اینترنت یا ضعف سختافزاری دستگاهها به راحتی قابل استفاده نباشد.
در آزمون لاست هاوس جاوااسکریپت غیرفعال میشود تا صفحه با HTML بارگذاری شود. اگر صفحه بدون محتوا باشد این هشدار در گزارش اعلام میشود. در واقع بخشی از محتوا باید بدون جاوااسکریپت قابل مشاهده باشد.
Site works cross-browser
وبسایتها باید در انواع مرورگرها قابل مشاهده و تعامل باشند. هر وبسایت یا اپلیکیشنی را که توسعه میدهید در مرورگرهای کروم، فایرفاکس و سافاری که تست کنید.
Page transitions don’t feel like they block on the network
جابجایی در صفحهها و تعامل با اپلیکیشن باید ملموس باشد. یعنی حتی در سرعتهای پایین اینترنت وقتی کاربر روی دکمهای کلیک کرد یا صفحهای را باز کرد نشانگری وجود داشته باشد که کاربر متوجه شود. اگر بارگذاری صفحهها به اندازه کافی سریع نیست، یک نشانگر بارگذاری برای این که کاربر متوجه شود سایت شما به تعامل واکنش نشان داد کافی است.
Each page has a URL
هر صفحه باید یک آدرس (URL) منحصر به فرد داشته باشد. لینک منحصر به فرد به کاربران کمک میکند بتوانند دوباره به طور مستقیم به محتوای مورد نظر دسترسی داشته باشند یا بتوانند آن را در شبکههای اجتماعی به اشتراک بگذارند.
آزمون دسترسیپذیری (Accessibility) در Lighthouse
آیا همۀ کاربران میتوانند خیلی راحت به محتوای سایت شما دسترسی داشته باشند؟ آیا استانداردهای لازم برای کاربران کمبینا، نابینا، ناشنوا و کمتوان رعایت شده است؟ همه این موارد در آزمون دسترسیپذیری (Accessibility) بررسی میشود.
اگر شما هم مثل اکثریت جامعه جزو انسانهای سالم و توانمندی کامل هستید شاید این سوال را مطرح کنید که افراد کمتوان چطور از اینترنت استفاده میکنند؟
این افراد با کمک ابزارهای موجود و در موارد خاص با چند وسیله که همیشه همراهشان هست از رایانه و اینترنت استفاده کنند. برای مثال، افزونهها و نرم افزاهای صفحهخوان (screen reader) متنها را برای افراد نابینا تبدیل به صوت میکنند و درباره عناصر موجود در هر صفحه توضیح میدهند. یا افراد کمبینا میتوانند با تغییر کنتراست، رنگ و اندازۀ نوشتهها راحتتر از اینترنت استفاده کنند.
با این که در چند سال گذشته تغییرات خوبی در فراهم کردن امکانات لازم انجام شده است اما هنوز هم این افراد مشکلات زیادی دارند. طراحان وبسایتها باید استانداردهایی را رعایت کنند تا همه با هر سطحی از توانمندی بتوانند از آن استفاده کنند.
 یک مثال ساده این مشکلات احتمالی را روشن میکند. فرض کنید فردی دچار معلولیت حرکت دست است و استفاده از موس برای او امکانپذیر نیست اما میتواند از صفحهکلید استفاد کند.
یک مثال ساده این مشکلات احتمالی را روشن میکند. فرض کنید فردی دچار معلولیت حرکت دست است و استفاده از موس برای او امکانپذیر نیست اما میتواند از صفحهکلید استفاد کند.
اگر وبسایتی استانداردها و نکات دسترسیپذیری از طریق صفحهکلید را رعایت نکرده باشد، یک کار خیلی ساده از نظر افراد سالم مثل پر کردن فرم یا رفتن به صفحۀ بعدی با موس برای فرد کمتوان غیرممکن میشود.
نکاتی که باید در طراحی وبسایت برای افراد کمتوان رعایت شود
به صورت کلی انجام این چند کار میتواند تا حد زیادی دسترسیپذیری سایتتان را بهتر کند:
- بهینهسازی صفحه و عناصر مختلف برای تشخیص آسان توسط ابزارهای صفحهخوان
- افزودن توضیحات نوشتاری برای عناصر صوتی و توضیحات نوشتاری برای عناصر تصویری
- بهینهسازی یا حذف کردن موانع کاربری آسان
- تصحیح رنگها
- قرار دادن کدهایی در طراحی صفحه که به دسترسیپذیری کمک میکنند
اعمال همۀ این نکات توسط طراحان وبسایت انجام میشود و با توجه به تعداد زیاد نکات و تخصصی بودن هرکدام، فقط منابع آموزشی و راهنماهای موردنیاز را معرفی میکنیم. در این منابع که معرفی شده، درباره همۀ نکات دسترسیپذیری در آزمون Lighthouse توضیح داده شده است. با نتایج گزارش دسترسیپذیری میتوانید همه مشکلات احتمالی را پیدا کنید و تغییرات موردنیاز را اعمال کنید.
راهنمای تشریحی درباره گزارش دسترسیپذیری
مبانی و راهنمای نوشتاری توسعه برای افراد کمتوان
کانال A11ycasts برای آموزش طراحی دسترسیپذیر
دورۀ رایگان یوداسیتی با موضوع طراحی دسترسیپذیر
رسیدیم به آخر …
لایت هاوس یا فانوس دریایی گوگل یک ابزار در حال توسعه است و هر چند وقت یکبار تستها و گزارشهای جدیدی به آن اضافه میشود. هر چند بسیاری از موارد این گزارش تخصصی و پیچیده هستند، اما درک حداقلها برای هر کسی که به نوعی با وبسایتها و وباپلیکیشنها سروکار دارد، مفید خواهد بود.
صاحب یک وبسایت که پیش از این فکر میکرد وبسایتش خیلی خوب کار میکند، با یک تست لایت هاوس متوجه خواهد شد چه مشکلاتی دارد؛ پس از طراح سایتش میخواهد که آنها را رفع کند و اگر هم یک طراح حرفهای هستید پس بهتر است در هر پروژهای به این نکات ریز و درست دقت کنید تا نتیجه کار مطابق برترین استانداردهای روز باشد.
اگر سوالی درباره هر کدام از بخشها داشتید حتماً برای ما بنویسید تا در اولین فرصت پاسخ دهیم.
نوشته Google Lighthouse چیست؟ راهنمای کامل از صفر تا ۱۰۰ اولین بار در نوین. پدیدار شد.

