خرید افزونه ویژوال کامپوزر و آموزش تنظیمات آن
داشتن ظاهری زیبا در سایت آرزوی هر وبمستری است. پس در قدم اول باید در خصوص تهیه هاست و دامین مناسب اقدام و سپس یک قالب زیبا روی هاست خود نصب کرد. همه ما به دنبال قالبی هستیم که از انواع المانها برای نمایش یک محتوای زیبا در آن استفاده شده باشد. برای اینکه بتوانیم از ظاهری زیبا در سایت استفاده کنیم، یا باید سفارش دهیم تا قالبی را از پایه طراحی و کدنویسی کنند که هزینه و زمان زیادی از ما خواهد گرفت. یا اینکه با استفاده از قالبهایی که به صورت آماده وجود دارند به همراه یک صفحه ساز که امکان ساخت صفحات زیبا در وردپرس بدون نیاز به کدنویسی می دهد را فراهم کنیم. یکی از این صفحه سازها که امکان ساخت انواع صفحه گرافیکی در وردپرس را فراهم کرده افزونه ویژوال کامپوزر است که در این مقاله قصد داریم به آموزش ویژوال کامپوزر و نحوه کار با افزونه ویژوال کامپوزر بپردازیم.
اگر از قالبهای آماده استفاده کرده باشید یا اینکه در فروشگاههایی مثل تم فارست به دنبال قالب دلخواه خود بگردید حتما در توضیحات محصول دیده اید که از صفحه ساز visual composer پشتیبانی می شود و صفحاتی هم که در این قالب ساخته و طراحی شده توسط این افزونه است. افزونه ویژوال کامپوزر یک صفحه ساز است که با استفاده از خاصیت Drag & Drop میتوانید به راحتی هر محتوایی مثل نمایش مطالب، نمایش اسلایدر، نمایش باکس و… رو به همراه انواع آیکون و تصویر بدون نیاز به کدنویسی طراحی کنید. پس اگر شما هم به دنبال آموزش رایگان ویژوال کامپوزر هستید تا انتهای این مقاله از پایگاه دانش میزبانفا همراه ما باشید.
عناوین آموزشی این مقاله به شرح زیر هستند:
- معرفی افزونه ویژوال کامپوزر

- ویژگی های افزونه visual composer
- مزایای افزونه visual composer
- معایب ویژوال کامپوزر
- سازگاری افزونه visual composer
- افزونه های مشابه ویژوال کامپوسر
- آموزش نصب ویژوال کامپوزر
- آموزش کامل تنطیمات ویژوال کامپوزر
- آموزش طراحی صفحه با ویژوال کامپوزر
- سوالات متداول درباره افزونه visual composer
- نظرات مشتریان بعد از خرید افزونه ویژوال کامپوزر
- خرید افزونه ویژوال کامپوزر
معرفی افزونه ویژوال کامپوزر
صفحه ساز ویژوال کامپوزر یک ویرایشگر بصری (drag and drop) کشیدن و رها کردن است که با المان های قدرتمند خود امکان ساخت یک سایت وردپرس را برای شما به راحتی فراهم می کند. ویژوال کامپوزر یک صفحه ساز سریع، آسان و قدرتمند است که به شما ابزاری برای ایجاد هر نوع وب سایت را می دهد. به کمک افزونه صفحه ساز visual composer یک کتابخانه کامل از 350 المان، قالب، گزینه های طراحی گسترده و… وب سایت خود را بدون نیاز به کدنویسی به راحتی ایجاد کنید.

ویژگی های افزونه visual composer
- قابلیت ارتقاء
- بدون نیاز به دانش کدنویسی
- سازگار با افزونه های محبوب
- امکان ساخت پاپ آپ برای وردپرس
- مناسب برای طراحی قالب وردپرس
- شامل بیش از 350 المان و افزودنی
- طراحی کاملا ریسپانسیو با این افزونه
- تاکنون ناسازگاری با قالب گزارش نشده
- ساخت صفحات با قابلیت کشیدن و رها کردن

 نکته مهم: برای استفاده بهتر از این افزونه بهتر است از یک هاست قوی مثل هاست ابری قدرتمند یا هاست مخصوص وردپرس استفاده کنید.
نکته مهم: برای استفاده بهتر از این افزونه بهتر است از یک هاست قوی مثل هاست ابری قدرتمند یا هاست مخصوص وردپرس استفاده کنید.
 مزایای افزونه visual composer
مزایای افزونه visual composer
- سازگاری با ووکامرس
- ترجمه شده به زبان فارسی
- سازگاری با اکثر قالب های وردپرس
- مناسب متخصصان طراحی وب و مبتدیان
- امکان طراحی قدرتمند سایت بدون نیاز به دانش برنامه نویسی
- امکان طراحی وب سایت های رسپانسیو با قابلیت تنظیم طراحی شما روی هر دستگاه
- امکان طراحی زنده وب سایت با ویرایشگر کشیدن و رها کردن و قابلیت مشاهده فوری نتیجه نهایی
 معایب ویژوال کامپوزر
معایب ویژوال کامپوزر
- سنگین بودن حجم افزونه و فشار روی سرور
سازگاری افزونه صفحه ساز ویژوال کامپوزر
بسیار مهم است قبل از نصب صفحه ساز اطلاع داشته باشید که با افزونه های شما تداخل دار دیا خیر. افزونه ویژوال کامپوزر با افزونه های محبوب زیر سازگار است:
- WooCommerce: افزونه فروشگاه ساز وردپرس (آموزش نصب ووکامرس در وردپرس)
- Contact Form 7: ساخت صفحه تماس (آموزش ساخت صفحه تماس با ما در وردپرس)
- MailChimp for WordPress: ارسال خبرنامه (آموزش ساخت خبرنامه در وردپرس)
- Advanced Custom Fields: درج فیلدهای اختصاصی
- Gutenberg: ادیتور وردپرس
- WP Forms: فرم ساز حرفه ای
- wpDataTables: مدیریت جداول
- و…
افزونه های مشابه ویژوال کامپوزر
افزونه های زیر عملکردی مشابه ویژوال کامپوزر دارند و در واقع به عنوان صفحه ساز مورد استفاده قرار می گیرند:
- WPBakery
- Brizy
 fusion builder
fusion builder- Beaver Builder
- Divi
- Elementor
- Themify Builder
- Thrive Architect
- Page Builder by SiteOrigin
- SiteOrigin Page Builder
- Page Builder Live Composer
آموزش نصب ویژوال کامپوزر
همانظور که ذکر شد به منظور طراحی گرافیگی یک سایت وردپرس می توان از افزونه های صفحه ساز استفاده نمود. افزونه visual composer یک افزونه عالی برای مبتدیان جهت شروع طراحی یک وب سایت وردپرسی است. این افزونه ویژگی های قدرتمندی را برای ساخت وب سایت به روشی ساده فراهم می کند. طراحی و ویرایش وب سایت با ویرایشگر کشیدن و رها کردن بسیار ساده است. از آنجا که طراحی سایت از طریق کد نویسی بسیار زمانبر است افزونه های صفحه ساز نظیر ویژوال کامپوزر با این هدف طراحی و مورد استفاده وب مستران قرار می گیرند. اگر شما هم این افزونه قدرتمند را برای طراحی صفحات خود انتخاب کرده اید مراحل زیر را برای نصب آن دنبال کنید سپس به آموزش افزونه ویژوال کامپوزر می پردازیم:
افزونه visual composer یک افزونه صفحه ساز وردپرس freemium است. به این مفهوم که در هر دو نسخه رایگان و پریمیوم ارائه شده است. نسخه رایگان این افزونه از مخزن وردپرس در لینک زیر قابل دانلود و نصب می باشد.
دانلود افزونه visual composer
- ابتدا به کمک نام کاربری و رمز عبور خود در خصوص ورود به پیشخوان وردپرس قدم بردارید.
- از پیشخوان وردپرس روی افزونه ها و سپس افزودن کلیک کنید.
- از طریق باکس سبز رنگ بالا افزونه ویژوال کامپوزر را دانلود نموده و آن را بارگذاری و نصب کنید یا اینکه در باکس جستجوی افزونه وردپرس، visual composer را جستو و سپس نصب نمایید. اگر در این مورد با مشکلی موجه شدید پیشنهاد می کنیم آموزش نصب افزونه وردپرس را مطالعه نمایید.
- در نهایت افزونه نصب شده را فعال کنید.
بعد از نصب و فعالسازی ویژوال کامپوزر، منوی جدیدی تحت عنوان visual composer یا ویژوال کامپوزر به پیشخوان وردپرس شما اضافه خواهد شد.

آموزش کامل تنطیمات ویژوال کامپوزر
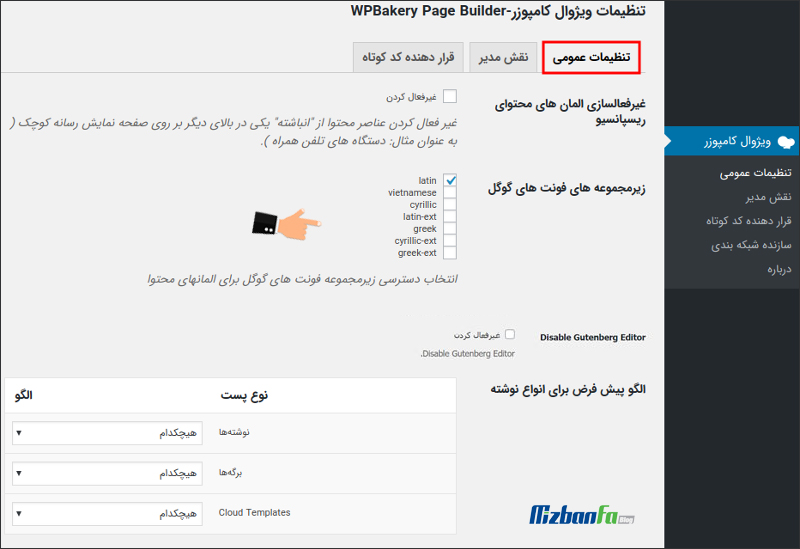
16افزونه صفحه ساز ویژوال کامپوزر یک افزونه تجاری هست که پس از خرید، نصب و فعال سازی، مشابه تصویر زیر منویی با نام ویژوال کامپوسر یا Visual Composer به پیشخوان اضافه می شود که با رفتن به این منو می توانید به تنظیمات افزونه ویژوال کامپوسر دسترسی داشته باشید. البته این تنظیمات به صورت پیشفرض به گونه ای هستند که نیاز به تغییرات آنها ندارید. اما برای اینکه بدانید هر بخش از این تنظیمات برای انجام چه کاری هست به توضیح مختصری از آنها میپردازم.

- غیرفعالسازی المان های محتوای ریسپانسیو: با فعال کردن این گزینه عناصر و المانهایی که ریسپانسیو هستند از این حالت خارج خواهند شد.
- زیرمجموعه های فونت های گوگل: با استفاده از این گزینه می توانید انواع مختلفی از فونتهای گوگل که قصد استفاده از آنها را برای ساخت صفحات دارید مشخص کنید. البته چون ما زبان فارسی داریم و فونتها برای زبان فارسی ظاهر مناسبی ندارند و اصلا برای این زبان هم طراحی نشدن کاربردی نخواهد داشت.
- Disable Gutenberg Editor: با انتخاب این گزینه می توانید ادیتور گوتنبرگ وردپرس را غیرفعال نمایید.
- الگو پیش فرض برای انواع نوشته: با استفاده از این قسمت می توانید یکی از صفحاتی که از قبل طراحی کردید را به عنوان صفحه پیش فرض نمایش محتوای نوشته، برگه و پست تایپهای سفارشی انتخاب کنید.

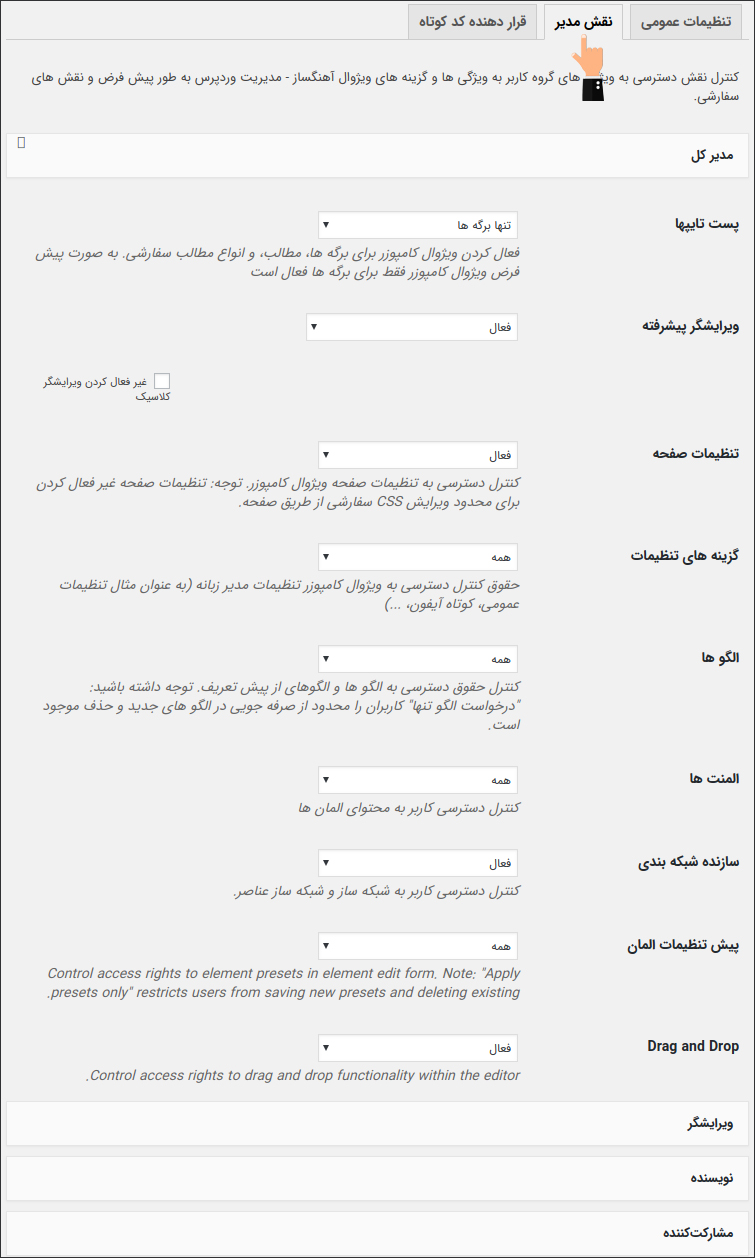
با رفتن به تب منوی مدیر مشابه چیزی که در تصویر بالا می بینید می توانید دسترسی به بخشهای مختلف افزونه صفحه ساز Visual Composer را بر اساس نقش کاربری در وردپرس شخصی سازی کنید. این دسترسیها شامل موارد زیر هستند:
- انتخاب امکان استفاده از صفحه ساز در انواع پست تایپ
- فعال کردن امکان استفاده از ویرایشگر پیشرفته
- امکان دسترسی به تنظیمات صفحه
- امکان استفاده از گزینههای تنظیمات برای انواع المان
- امکان استفاده از الگو
- امکان استفاده و طراحی انواع المان
- امکان استفاده از حالت شبکه بندی برای المانها
- امکان استفاده از تنظیمات پیشفرض برای هر المان
- امکان استفاده از خاصیت کشیدن و رها کردن برای تغییر مکان المان یا افزودن یک المان
- و…
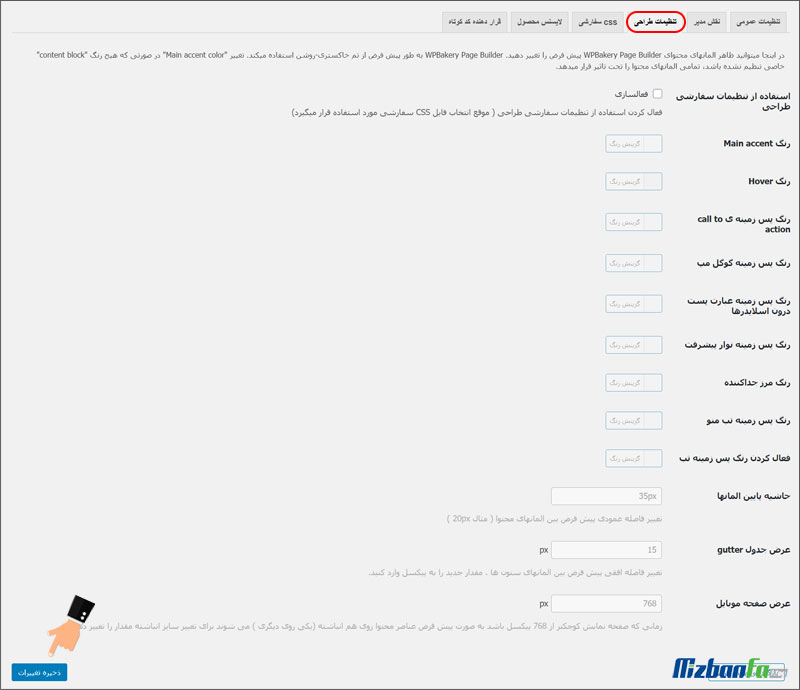
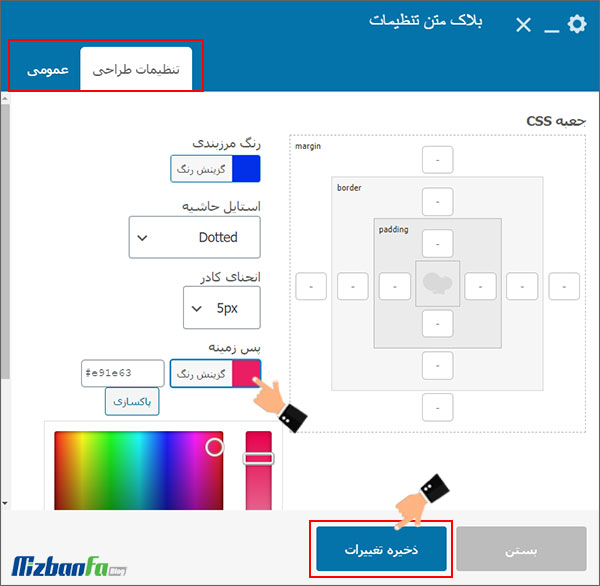
تغییر ظاهر صفحات طراحی شده در سایت
در زبانه تنظیمات طراحی می توانید ظاهر المان های موجود در محتوا را تغییر دهید. گزینه هایی که در این زبانه قابل تنظیم اند شامل موارد زیر هستند:
- استفاده از تنظیمات سفارشی طراحی
- رنگ Main accent
- رنگ Hover
- رنگ پس زمینه ی call to action
- رنگ پس زمینه گوگل مپ
- رنگ پس زمینه عبارت پست درون اسلایدرها
- رنگ پس زمینه نوار پیشرفت
- رنگ مرز جداکننده
- رنگ پس زمینه تب منو
- فعال کردن رنگ پس زمینه تب
- حاشیه پایین المانها
- عرض جدول gutter
- عرض صفحه موبایل

در زبانه CSS نیز سفارشی امکان اضافه کردن کد CSS سفارشی به پلاگین فراهم شده است. به منظور استفاده از ویژگی های پریمیوم صفحه ساز ویژوال کامپوزر لازم است لایسنس آن را از طریق زبانه لایسنس خریداری کنید.
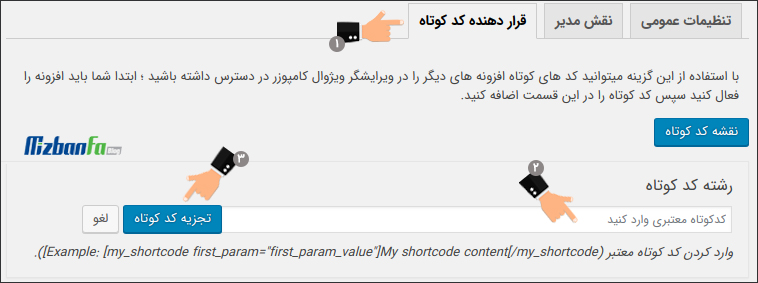
درج شورت کد در سایت با ویژوال کامپوزر
از آنجایی که همه افزونهها به گونه ای طراحی نشده اند که با این افزونه سازگار باشند، ممکن است بخواهید محتوایی در صفحه ساز ویژوال کامپوسر نشان دهید، اما چون دسترسی برای المان افزونه نیست امکان استفاده از آن را نداشته باشید. بنابراین با استفاده از تب قراردهنده کد کوتاه می توانید شورت کد یک افزونه را در این بخش قرار دهید تا در کنار المانها نمایش داده شده و امکان استفاده از آن را داشته باشید. کافیست روی دکمه آبی رنگ نقشه کد کوتاه کلیک کنید. سپس در باکسی که مثل تصویر زیر نمایش داده می شود، شورت کد افزونه را وارد کرده و روی گزینه تجزیه کد کوتاه کلیک کنید.

آموزش طراحی صفحه با ویژوال کامپوزر
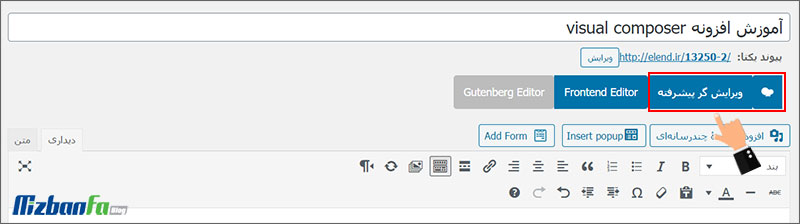
حالا که تنظیمات افزونه را سفارشی سازی کردید، برای طراحی یک صفحه کافیست به مسیر برگهها> افزودن برگه مراجعه کنید و مطابق توضیحاتی که در مقاله آموزش کار با برگه ها در وردپرس و ایجاد صفحه جدید در وردپرس نوشته شده است یک برگه جدید ایجاد کنید. همانطور که در تصویر زیر می بینید در ویرایشگر صفحه برگهها دکمهای با نام ویراشگر پیشرفته اضافه شده است. برای اینکه بتوانید از صفحه ساز برای طراحی صفحات در وردپرس استفاده کنید باید روی این دکمه کلیک کنید.

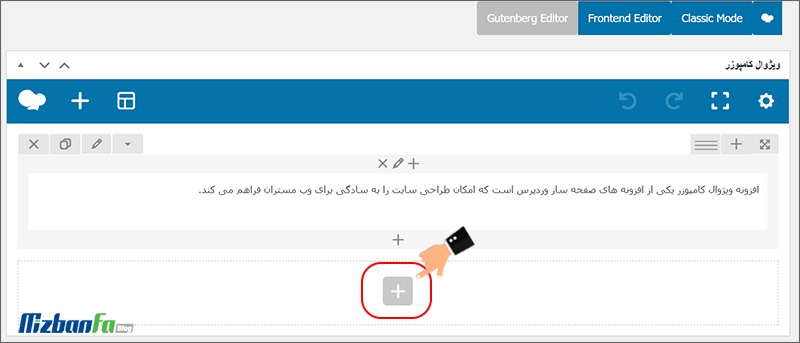
بعد از کلیک روی این دکمه، صفحه به شکل زیر تغییر می کند که با استفاده از آن می توانید به طراحی صفحه در وردپرس بپردازید. با انتخاب هر یک از دکمههای افزودن المان، اضافه کردن بلاک متن و اضافه کردن الگو می توانید محتوایی که قابل اضافه کردن است را مشخص کنید.

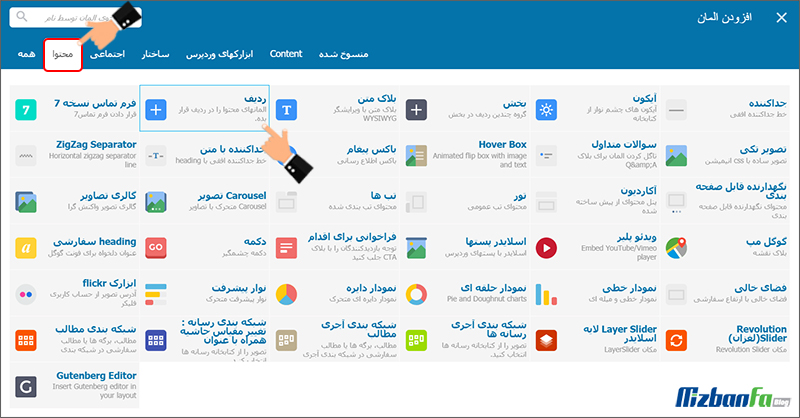
بنابراین روی دکمه افزودن المان کلیک کنید تا پنجرهای مشابه تصویر زیر برای شما نمایش داده شود. سپس روی بخش محتوا کلیک کرده و گزینه ردیف را انتخاب کنید. به صورت کلی برای اینکه هر محتوا را بتوانیم به صورت باکس جدا و از بقیه بخشهای یک صفحه مجزا کنیم باید از ردیف استفاده کنیم. ممکن است صفحه شما شامل چند ردیف باشد و برای قرار دادن اسلایدر، نمایش باکس، نمایش آخرین مطالب وبلاگ، نمایش مکان نقشه وردپرس و… را شامل شود که هر کدام از این موارد باید داخل یک ردیف قرار بگیرند.

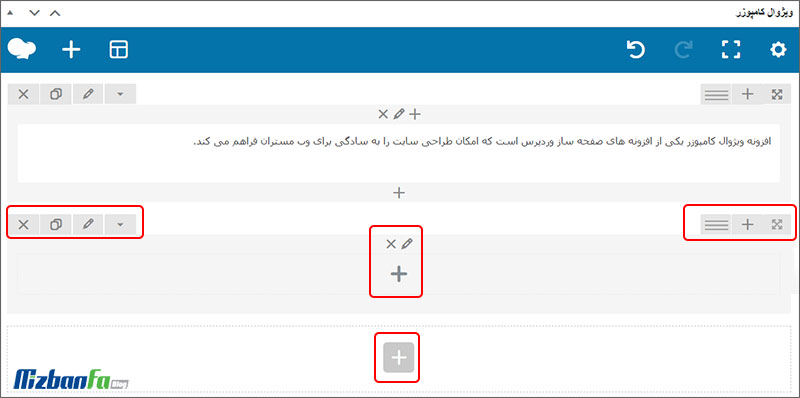
بعد از اینکه روی ردیف کلیک کردید و به ویرایشگر اضافه شد، تصویر زیر نشان داده می شود که مربوط به هر ردیف هست و با استفاده از دکمههایی که برای ردیف قرار دارد می توانید اقدام به شخصی سازی هر ردیف در ویژوال کامپوزر کنید.

- با استفاده از منوی سمت راست که برای ردیف قرار دارد به ترتیب می توانید کارهای حذف ردیف، کپی ردیف، ویرایش ردیف و کوچک کردن ردیف را انجام دهید .
- با استفاده از منوی سمت چپ هم می توانید افزودن ستون، انتخاب اندازه هر ستون بر اساس ردیف و خاصیت کشیدن و رها کردن برای جابجایی ردیف را داشته باشید.
- در نهایت در قسمت وسط هم می توانید ردیف فعلی را ویرایش یا حذف کنید.
- با کلیک روی آیکون + پایین هم می توانید ردیف جدید به صفحه اضافه کنید.
حالا برای اینکه اولین بخش از صفحه را اضافه کنید روی آیکون + وسط که برای ردیف قرار دارد کلیک کنید تا پنجره زیر نمایش داده شود و سپس یکی از انواع محتوا برای نمایش دادن رو انتخاب کنید. در اینجا من بلاک متن را انتخاب میکنم.

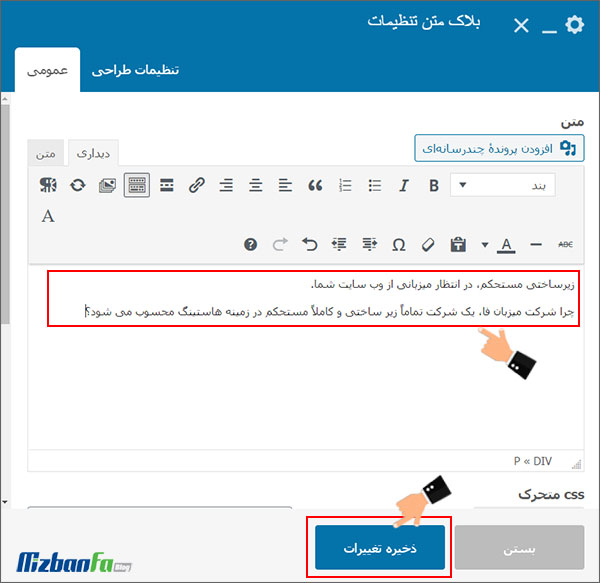
بعد از انتخاب این المان پنجره تنظیمات برای این نوع محتوا نمایش داده می شود. حال می توان متن مورد نظر خود را در باکس متنی وارد کرده و ویرایش هایی نظیر انتخاب استایل مناسب برای متن، رنگ، سایز، ترازبندی متن، اضافه کردن تصویر به متن و… را بر اساس هر نوع امکاناتی که قالب در اختیار شما قرار می دهد شخصی سازی کنید. 
برای هر المان تب هایی مثل عمومی، تنظیمات طراحی و… وجود دارد که با کلیک روی هر تب به امکاناتی که در اختیارتان قرار می دهد دسترسی خواهید داشت. این موارد شامل وارد کردن نام، انتخاب استایل، انتخاب تعداد مطالب برای نمایش، فیلتر کردن بر اساس نمایش به صورت دسته بندی یا برچسب، انتخاب نوع مرتب سازی و… است. در نهایت روی دکمه ذخیره تغییرات کلیک کنید تا المان به ردیف اضافه شود.

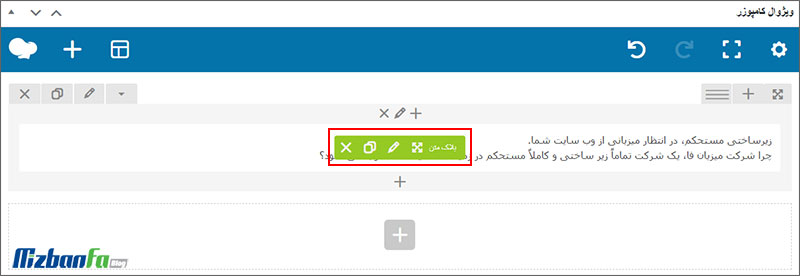
بعد از اضافه شدن هر المان داخل ردیف می توانید با کلیک روی آیکونها کارهای جابجایی المان، ویرایش، کپی و حذف کردن را انجام دهید. اکنون به همین ترتیب می توانید روی آیکون + کلیک کرده و المان جدید اضافه کنید.

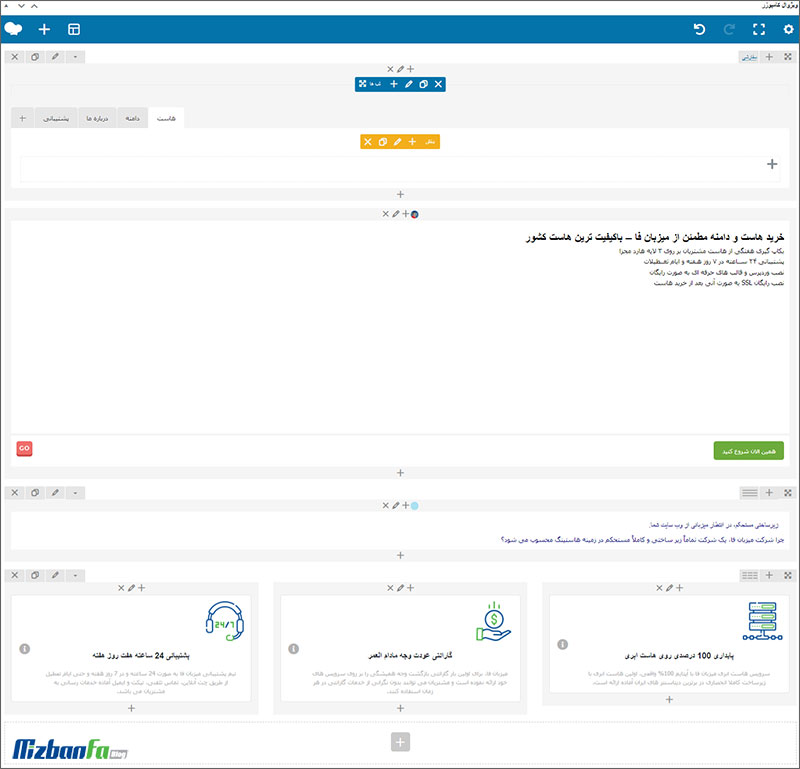
همانطور که می بینید امکان اضافه کردن هر المان به هر سبکی وجود دارد که برای هر کدام از محتواهایی که اضافه می کنید می توانید با کلیک روی آیکون ویرایش به تنظیماتش دسترسی پیدا کرده و نوع چیدمان و ترازبندی را هم برای هر کدام انتخاب کنید. در نهایت بعد از اینکه صفحه خودتان را ساختید مشابه چیزی که در تصویر زیر می بینید صفحه نمایش داده خواهد شد. اکنون در تصویر زیر دمویی از صفحه طراحی شده با صفحه ساز ویژوال کامپوزر را مشاهده می کنید.

سوالات متداول درباره افزونه visual composer
- کارکرد افزونه ویژوال کامپوزر چیست؟
یک پلاگین از وردپرس است که به شما امکان می دهد تا با کشیدن و رها کردن المان ها روی صفحه سایت وردپرس خود را طراحی کنید. با استفاده از این افزونه به راحتی می توانید باکس متنی، دکمه، تصاویر و… را به سایت خود اضافه کنید. - آیا ویژوال کامپوزر رایگان است؟
بله. ویژوال کامپوزر رایگان است و دائم در حال بروزرسانی می باشد. با این حال می توانید در خصوص خرید ویژوال کامپوزر اقدام نموده و از ویژگی های پیشرفته و طراحی حرفه ای صفحات سایت لذت ببرید. - تفاوت بین صفحه سازی ویژوال کامپوزر و WPBakery در چیست؟
هر دو افزونه به گونه ای طراحی شده اند که به کاربران امکان ساخت وب سایت های وردپرسی را می دهند اما تفاوت در عملکرد، کارایی و ویژگی هایی است که هر کدام از این صفحه سازها ارائه می دهند. visual composer به شما امکان می دهد یک سایت کامل طراحی کنید. صفحه سفارشی ایجاد کنید، هدر، پاورقی و ستون های فرعی طراحی کنید. - آیا برای استفاده از افزونه ویژاول کامپوزر به برنامه نویسی نیاز دارم؟
خیر. افزونه visual composer مناسب هر دو گروه متخصصان و مبتدیان است. با رابط بصری و به کمک ویژگی کشیدن و رها کردن با طیف وسیعی از قالب ها و عناصر از پیش تعریف شده می توانید تصورات خود را به یک وب سایت واقعی تبدیل کنید. - آیا می توانم shortcode در ویژوال کامپوزر اضافه کنم؟
بله. صفحه ساز ویژوال کامپوزر شامل یک المان shortcode است که به شما اجازه می دهد کدهای خود را به طراحی خود اضافه کنید. - مزیت خرید ویژوال کامپوزر چیست؟
بله. با خرید افزونه ویژوال کامپوزر با پشتیبانی در سطح جهانی ارائه می شود. شما می توانید عناصر و قالب های پیشرفته را به صورت رایگان در این نسخه دریافت کنید. - تفاوت نسخه رایگان و پریمیوم افزونه visual composer چیست؟
نسخه رایگان افزونه صفحه ساز ویژوال کامپوزر برای شروع پروژه طراحی وب مناسب است و نسخه پریمیوم افزونه تجربه طراحی یک سایت کامل را با دسترسی نامحدود به یک فضای ابری از عناصر، قالب ها، افزودنی ها و… به شما می دهد. - آیا می توانم با استفاده از افزونه ویژوال کامپوزر Header ، Footer و Sidebar را ویرایش کنم؟
بله. ویرایش بخش های هدر، پاورقی، نوار کناری و طراحی کلی تم در نسخه پریمیوم افزونه قابل انجام است. - چرا ویژوال کامپوزر کار نمی کند؟
اطمینان حاصل کنید افزونه بروزرسانی شده است. دلیل اکثر مشکلات با این افزونه این است که افزونه ویژوال کامپوزر بروز نیست. بنابراین مطمئن شوید visual composer نصب شده روی سایت شما با آخرین نسخه وردپرس مطابقت دارد.
نظرات مشتریان بعد از خرید افزونه ویژوال کامپوزر
از آنجا که ویژوال کامپوزر از افزونه های محبوب و بسیار قدرتمند وردپرس است از زمان ارائه تاکنون فروش بسیار بالایی داشته و با استقبال بی نظیر کاربران مواجه شده است. در ادامه برخی از نظرات کاربران پس از خرید ویژوال کامپوزر و استفاده از آن را مطرح می کنیم.
نظرات مثبت کاربران در مورد افزونه ویژوال کامپوزر

نظرات منفی کاربران در مورد افزونه ویژوال کامپوزر

خرید افزونه ویژوال کامپوزر
برای استفاده از ویژگی های پیشرفته نسخه پریمیوم افزونه ویژوال کامپوزر را می توانید از فروشگاه هایی نظیر ژاکت، راست چین و ابزار وردپرس خریداری و روی سایت وردپرس خود نصب نمایید. شما می توانید با توجه به خدماتی که هر کدام از فروشگاه های افزونه ارائه می دهند فروشگاه مناسب خود را انتخاب و افزونه خود را تهیه کنید. اگر فروشگاه دیگری میشناسید که در خصوص ارائه نسخه پرو ویژوال کامپوزر فعالیت دارد معرفی نمایید.
- ژاکت: کلیه محصولات توسط کارشناسان ژاکت بررسی شده و در صورت عدم وجود مشکل در نصب و فعالسازی منتشر می گردند. پس از خرید از این فروشگاه تا 6 ماه از پشتیبانی تضمینی کاملا رایگان بهره مند می گردید. علاوه بر این می توانید به فایل محصول به صورت مادام العمر دسترسی داشته باشید.
- ابزاروردپرس: این فروشگاه محصولات خود از جمله افزونه ها را به صورت اورجینال ارائه می کند و دارای پشتیبانی خیلی سریع است.
- راست چین: شما می توانید با خرید افزونه از راست چین از دسترسی مادام العمر به فایل محصول، آپدیت رایگان، 6 ماه گارانتی بازگشت وجه، 6 ماه پشتیبانی تضمین شده و گارانتی کیفیت محصول بهره مند شوید.
هر سایت وردپرسی برای شروع به پیش نیازهایی مثل هاست اشتراکی ارزان ایران ، دامنه و قالب نیاز دارد. در این آموزش سعی کردیم به معرفی یکی دیگر از افزونه های وردپرسی به نام visual composer برای طراحی صفحات سایت بپردازیم. این افزونه شبیه سایر افزونه های صفحه ساز با المان هایی که در اختیار کاربران قرار می دهد امکان طراحی زنده وب سایت را تنها با عمل کشیدن و رها کردن برای کاربران فراهم کرده است. این افزونه دارای رابط کاربری آسان است بنابراین طیف وسیعی از کاربران شامل افراد مبتدی و متخصصان طراحی سایت می توانند با استفاده از این افزونه سایت وردپرس خود را طراحی کنند. امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و توانسته باشید با نحوه کار با صفحه ساز ویژوال کامپوزر آشنا شده و به خوبی صفحاتی که مد نظر شما هست را در وردپرس طراحی و پیاده سازی کنید. در صورتی که در رابطه با آموزش ویژوال کامپوزر سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشیم.

نوشته خرید افزونه ویژوال کامپوزر و آموزش تنظیمات آن اولین بار در پایگاه دانش میزبانفا پدیدار شد.