سنجش سرعت سایت با زبانه waterfall در gtmetrix

امروزه یکی از اصلی ترین اقداماتی که افراد برای گسترش کسب و کار خود دارند، راه اندازی یک وب سایت اینترنتی برای جلب نظر مخاطبین هدف از طریق این بستر است. در همین راستا در ابتدا اقدام به تهیه هاست با کیفیت بالا مثل هاست مورد نیاز برای وردپرس نموده و سپس با نصب سیستم مدیریت محتوا محبوب مثل وردپرس وب سایت خود را راه اندازی می کنند. اما موضوعی که وجود دارد این است که راه اندازی یک وب سایت به تنهایی نمی تواند شما را به موفقیت برساند. در این مسیر باید فاکتورهای مختلفی را در نظر گرفته و در راستای بهبود شرایط وب سایت خود با توجه به آن گام بردارید که یکی از اصلی ترین آنها سنجش سرعت سایت است. چرا که هر چقدر وب سایت شما سریع تر بوده و صفحات آن با سرعت بیشتری بارگذاری شود، تجربه کاربری لذت بخش تری برای کاربران فراهم می شود. یکی از ابزارهای آنلاینی که می توانید در زمینه سنجش و بهبود سرعت سایت خود از آن استفاده کنید Gtmetrix است. در این وب سایت و به ویژه در زبانه Waterfall می توانید اطلاعات بسیار دقیقی درباره درخواست های موجود در هر صفحه وب سایت خود، نحوه بارگذاری آنها و در نهایت تاثیری که روی سرعت لود کامل صفحه دارد، به دست آورید. در این مقاله از پایگاه دانش میزبان فا تصمیم داریم به بررسی زبانه Waterfall جی تی متریکس و نقشی که در سنجش سرعت سایت شما ایفا می کند، بپردازیم. پس اگر می خواهید با این قسمت از وب سایت Gtmetrix بیشتر آشنا شوید تا انتهای مقاله با ما همراه باشید.
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:

- نقش سنجش سرعت سایت در بهبود عملکرد سایت
- آموزش تحلیل زبانه Waterfall در gtmetrix
- تحلیل بخش Timeline در زبانه Waterfall جی تی متریکس
- نحوه سنجش سرعت سایت با استفاده از Event Timings
نقش سنجش سرعت سایت در بهبود عملکرد سایت
سرعت یکی از مهم ترین موضوعاتی است که می تواند مستقیما روی عملکرد کلی وب سایت تاثیر مستقیم داشته باشد. در واقع هر چقدر که سرعت سایت شما بیشتر باشد، بازدیدکنندگان وب سایت می توانند تجربه کاربری بهتری را داشته و نظر مثبت تری را نسبت به وب سایت شما پیدا کنند. در واقع تحقیقات ثابت کرده زمانی که وب سایتی از سرعت مناسب برخوردار باشد، کاربران بیشتر ترغیب می شوند تا در آن وب سایت مانده و با خدمات آن آشنا شوند از طرفی تمایل کاربران در خصوص بازگشت به سایت در دفعات بعدی نیز بسیار بالاست. در کنار این موضوع گوگل نیز سرعت سایت را یک فاکتور تعیین کننده در نظر می گیرد و وب سایت هایی که سرعت بیشتری دارند را در جایگاه بهتری قرار می دهد. باور حاکم این است که وب سایت هایی که بتوانند به شکل مناسب تری پاسخگوی نیاز کاربران اینترنتی باشند، ارزشمندتر بوده و می توانند رتبه های ابتدایی نتایج جستجو را از آن خود کنند.
تمامی این موارد در نهایت سبب می شوند تا سنجش سرعت سایت به یکی از اصلی ترین فاکتورهای سایت تبدیل شود. در همین راستا افراد با استفاده از ابزارهای آنلاین مختلف ارائه شده در راستای سنجش سرعت سایت خود تلاش نموده و عملکرد خود را در این زمینه بهبود می بخشند. جی تی متریکس یکی از مهم ترین این ابزارها بشمار می رود که در میان افراد از محبوبیت بسیار بالایی برخوردار است. در همین راستا اطلاعات به شکل های مختلف و در دسته بندی های متفاوت نمایش داده می شود که یکی از آنها زبانه Waterfall در gtmetrix است. در این زبانه می توانید رفتار بارگذاری صفحات مختلف وب سایت خود را به صورت بصری مشاهده نمایید. در واقع در زبانه waterfall جی تی متریکس امکان بررسی ترتیب بارگذاری اطلاعات و جزئیات مربوط به درخواست ها به صورت دقیق و مشخص ارائه شده است. با سنجش سرعت سایت با gtmetrix و بررسی اطلاعات ارائه شده در آن می توانید به بهترین نحو ممکن عملکرد وب سایت خود را بهینه سازی نمایید.
آموزش تحلیل زبانه Waterfall جی تی متریکس
یکی از اصلی ترین زبانه های جی تی متریکس که از طریق آن می توان به اطلاعات ارزشمندی درباره عملکرد وب سایت دست پیدا کرد، زبانه Waterfall در جی تی متریکس است. با استفاده از اطلاعات ارائه شده در این قسمت می توانید الگوهای رایج را شناسایی کرده و متوجه شوید که در چه بخش هایی عملکرد مناسب و در چه بخش هایی نیاز به بهبود عملکرد دارید. اما موضوعی که باید به آن اشاره کرد این است که تحلیل اطلاعات قرار گرفته در این بخش به منظور سنجش سرعت سایت چندان کار آسانی نمی باشد. چرا که شما با حجم زیادی از نمودار و اطلاعات مختلف رو به رو می شوید که درک آنها نیازمند داشتن پیش زمینه مناسب می باشد. برای درک بهتر این اطلاعات و سنجش سرعت سایت به کمک آنها باید در ابتدا با بخش ها و اصطلاحات به کار برده شده در زبانه Waterfall در gtmetrix آشنا شوید. در همین راستا در ادامه به معرفی این بخش ها و نحوه تحلیل سرعت سایت با استفاده از آنها خواهیم پرداخت.
به طور کلی زبانه waterfall در gtmetrix به 5 ستون اصلی تقسیم شده و تمامی اطلاعات در این ستون ها نمایش داده می شود. ستون های فوق عبارتند از:
- URL: آدرس فایل
- Status: وضعیت درخواست HTTP
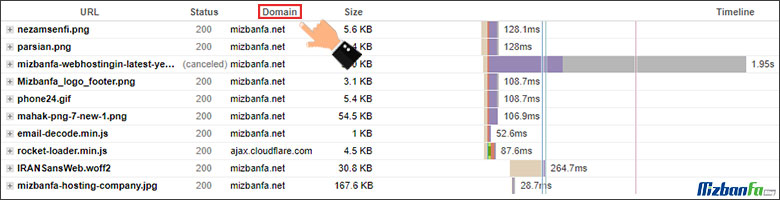
- Domain: منبع فایل
- Size: اندازه فایل
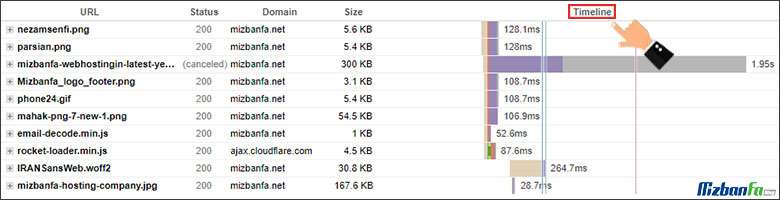
- Timeline: جدول زمانی
با ما همراه باشید تا به شکل دقیق تری به بررسی هر یک از این ستون های زبانه waterfall در جی تی متریکس و نقش آنها در سنجش سرعت سایت بپردازیم.
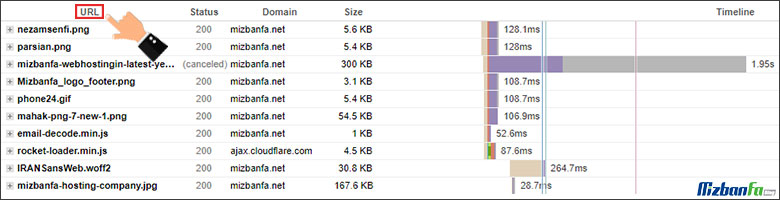
1. URL: در این بخش می توانید اسم فایل یا منبعی که توسط مروگر وب بارگذاری می شود را مشاهده نمایید. شاید زمانی که وارد زبانه Waterfall در جی تی متریکس شده و اطلاعات نمایش داده شده در این بخش را مشاهده نمایید، این تصور را داشته باشید که همه چیز پیچیده و غیرقابل فهم است. اما در واقع نیازی به شناسایی دقیق هر یک از این لینک ها نیست. دانستن این موضوع که jpg. و png. نشان دهنده فایل عکسی یا css. نمایانگر استایل های مختلف یا js. نمایشگر فایل های جاوا اسکریپ می باشد در مرحله ابتدایی تلاش برای سنجش سرعت سایت با استفاده از آمارهای زبانه Waterfall در gtmetrix کافی است.

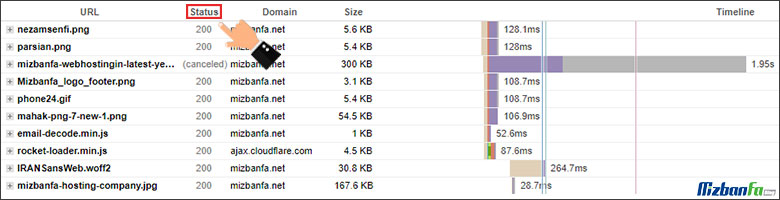
2. Status: این قسمت نشان دهنده وضعیت پاسخ دهی HTTP به درخواست ارسال شده است. در واقع با توجه به وضعیت این بخش می توانید متوجه شوید که بعد از ارسال درخواست از طریق مرورگر، از سمت سرور پاسخی دریافت می شود یا نه. به طور کلی وضعیت پاسخ HTTP از یک کد وضعیت و یک پیام قابل فهم برای افراد تشکیل شده است. به عنوان مثال ممکن است با پیغام 404 Not Found رو به رو شوید که هر دو بخش عنوان شده را دارا می باشد. (404 کد وضعیت و Not Found پیام است.)

HTTP Response Status را می توان به صورت کلی به دسته بندی های زیر تقسیم کرد:
- 1xx: در این حالت درخواست موفقیت آمیز بوده است و نمایش این وضعیت بیشتر حالت اطلاع رسانی دارد و به ندرت در بخش وضعیت زبانه Waterfall در gtmetrix نشان داده می شود.
- 2xx: در این حالت نیز پاسخ درخواست به شکلی موفقیت آمیز از سمت سرور دریافت شده است و معمولا این کد به صورت کد 200 در جی تی متریکس به کاربران نشان داده می شود.
- 3xx: در این وضعیت نیز سرور به درخواست ارسال شده پاسخ داده است. اما نکته قابل توجه این است که پاسخ درخواست به صورت ریدایرکت به سمت مرورگر ارسال می شود که معروف ترین کد این دسته بندی ریدایرکت 301 است.
- 4xx: این وضعیت در زمانی قابل مشاهده خواهد بود که درخواست ارسال شده بنا به یکسری دلایل مشخص که معمولاً نیز از مربوط به مشتری می باشد، از سمت سرور پاسخ داده نشود. در این حالت لینک مورد نظر و اطلاعات مربوط به آن با رنگ قرمز نمایش داده می شود. خطای 404، خطای 401 و خطای 403 سایت اصلی ترین این دسته از ارورها بشمار می رود.
- 5xx: لینک هایی که در زبانه Waterfall در جی تی متریکس مشخص می شوند، نشان دهنده وضعیت ناموفق پاسخگویی از سمت سرور هستند و این اتفاق به دلیل مشکل داشتن سرور رخ می دهد. این وضعیت نیز با رنگ قرمز نمایش داده می شود و خطای 500 سایت و خطای 503 سایت معروف ترین خطاهای این دسته بندی هستند.
در نظر داشته باشید که هدف از تحلیل اطلاعات قرار گرفته در زبانه Waterfall در gtmetrix سنجش سرعت سایت و بهبود آن است. شما باید هر درخواستی که با رنگ قرمز مشخص شده را از صفحه مورد نظر حذف یا اصلاح نمایید تا بتوانید سرور بارگذاری وب سایت خود را بهبود ببخشید.
3. Domain: اگر تمایل دارید که متوجه شوید فایل های قرار گرفته در این لیست از زبانه Waterfall در جی تی متریکس از چه منبعی بارگذاری می شوند، می توانید به این ستون مراجعه نمایید. اگر شما جزء آن دسته افرادی هستید که از منابع شخص ثالث مثل شبکه های اجتماعی مختلف آپارات، نماشا، تماشا و… می کنید از طریق این بخش می توانید متوجه شوید که کدام یک از لینک های موجود از این منابع خارجی فراخوانی می شوند.

4. Size: همانطور که از عنوان این ستون قابل تشخیص است شما می توانید اندازه فایل یا منابع مختلف قرار گرفته در زبانه Waterfall در gtmetrix را از طریق این قسمت مورد بررسی و سنجش قرار دهید. مجموع تمامی این درخواست ها و عناصر در نهایت سایز کل صفحه مورد بررسی را تشکیل می دهد. در هنگام سنجش سرعت سایت در نظر داشته باشید که هر چقدر رقم های این قسمت و در نهایت رقم مربوط به سایز کلی صفحه کوچک تر باشد، نشان دهنده این امر که صفحه سبک تری را داشته و وب سایت با سرعت بهتری بارگذاری می شود.

5. Timeline: در این بخش از زبانه waterfall در جی تی متریکس فرآیند بارگذاری برای هر درخواست ارسال شده به صورت کامل و زمانبندی شده به شما نشان داده می شود. در واقع این قسمت را می توان مهم ترین قسمت این زبانه دانست که در راستای سنجش سرعت سایت باید به آن توجه لازم را داشته باشید.

اما چگونه از قسمت Timeline زبانه Waterfall جی تی متریکس برای سنجش سرعت سایت خود استفاده کنیم؟ اگر می خواهید با این قسمت بیشتر آشنا شده و مفهوم هر قسمت آن را متوجه شوید، با ما همراه باشید.
تحلیل بخش Timeline در زبانه Waterfall جی تی متریکس
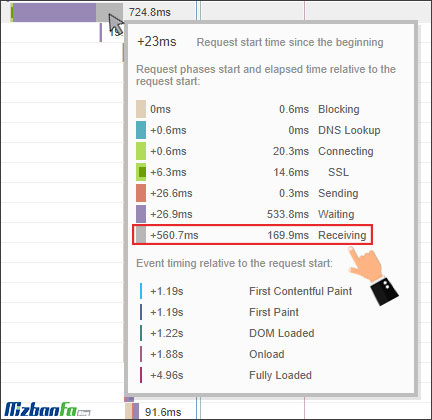
موضوعی که در ابتدا باید به آن توجه داشت این است که Timeline هر درخواست از چندین بخش رنگی تشکیل شده است. هر یک از این رنگ ها نشان دهنده یک معیار مشخص از سرعت سایت هستند و شما باید بعد از شناخت آنها درباره نقش هر کدام در سرعت بارگذاری صفحه مورد نظر تصمیم گیری کنید. این قسمت ها به طور کلی عبارتند از:
- Blocking
- Dns Lookup
- Connecting
- SSL
- Sending
- Waiting
- Receiving
در ادامه به بررسی هر یک از این بخش های رنگی قرار گرفته در ستون Timeline در زبانه Waterfall در gtmetrix خواهیم پرداخت.
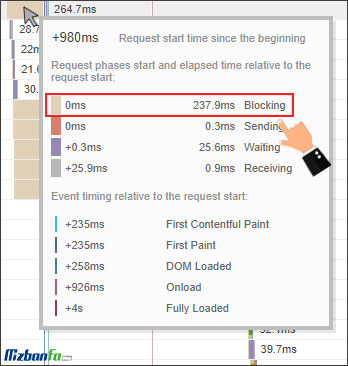
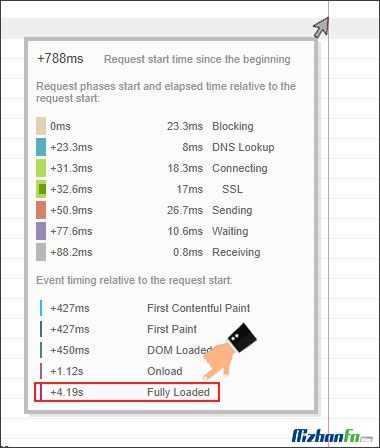
1. Blocking: با استفاده از این قسمت که با رنگ کرمی نمایش داده می شود، متوجه میزان زمانی می شوید که درخواست در صف انتظار مرورگر می ماند تا به سمت سرور میزبان ارسال شود این بازه زمانی با نام Blocking نشان داده می شود.

مواردی که می تواند باعث افزایش زمان Blocking شود، عبارتند از:
- انتظار برای اتصال به سرور
- بارگیری و اجرای JavaScript و CSS
- زمان اتصال SSL
بنابراین باید در خصوص انتخاب سرور میزبان، استفاده از استایل شیت ها و همچنین در خصوص گواهی ssl خود با دقت بسیار بالایی عمل کنید.
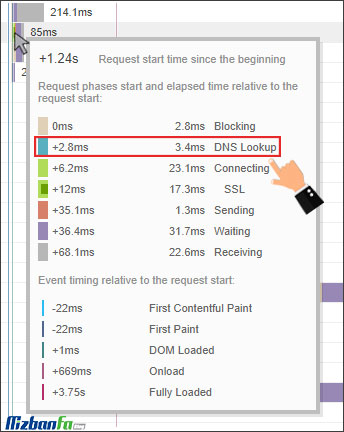
2. Dns Lookup: ویژگی دیگری که در بخش Timeline با رنگ فیروزه ای مشخص شده است، بخش DNS Lookup نام دارد. قبل از اینکه اتصال به سرور برقرار شود، نام میزبان باید با یک IP مشخص نمایش داده شود. درخواست های DNS در حافظه پنهان قرار می گیرند. به همین دلیل نیز ممکن زمان های جستجو DNS در تست های بعدی متفاوت باشد. در واقع ممکن است در اولین تست جی تی متریکس زمان جستجو DNS طولانی تری را مشاهده نمایید. در نتیجه در هنگام سنجش سرعت سایت با استفاده از اطلاعات نمایش داده شده در زبانه Waterfall در gtmetrix به این موضوع توجه لازم را داشته باشید.

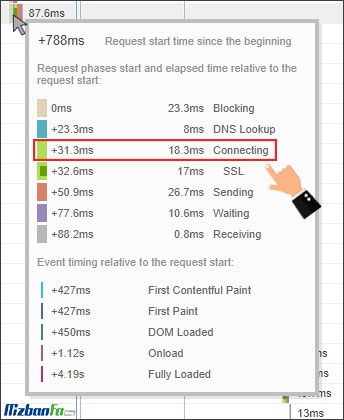
3. Connecting: مورد سومی که با استفاده از زبانه Waterfall در Gtmetrix می توانید برای سنجش سرعت سایت مورد استفاده قرار دهید، ویژگی Connecting است که با رنگ سبز نمایش داده می شود. زمانی که برای ایجاد اتصال TCP بین سرور و میزبان سپری می شود با عنوان Connecting شناخته می شود.

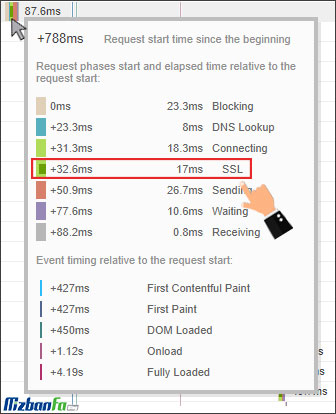
4. SSL: این ویژگی که با رنگ نارنجی مشخص شده است، نشان دهنده زمانی است که صرف اتصال به SSL می شود. زمان مورد نیاز به اتصال SSL را به دلیل همپوشانی که با Connecting دارد، می توان بخشی از این مجموعه زمانی دانست. اما در زبانه Waterfall در جی تی متریکس به عنوان یک بخش مجزا به آن اشاره شده است. گواهی ssl باعث اضافه شدن یک لایه امنیتی به سایت شما خواهد شد در واقع اطلاعات تحت یک لایه امن و رمزنگاری شده منتقل می شوند با این گواهی از پروتکل http به https سوئیچ می کنید.اگر در این زمینه سوالی دارید می توانید آموزش فعالسازی SSL رایگان سی پنل را مطالعه نمایید.

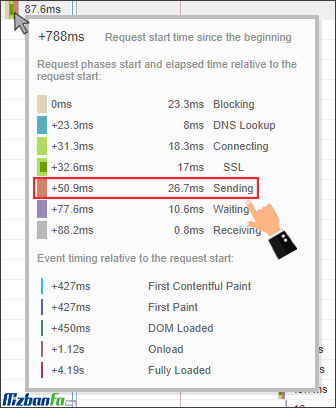
5. Sending: این بخش که با رنگ قرمز نشان داده می شود، زمان مورد نیاز برای ارسال درخواست مرورگر به سمت سرور است این بخش زمان مورد نیاز برای آپلود داده ها همراه با آن درخواست را نیز شامل می شود.

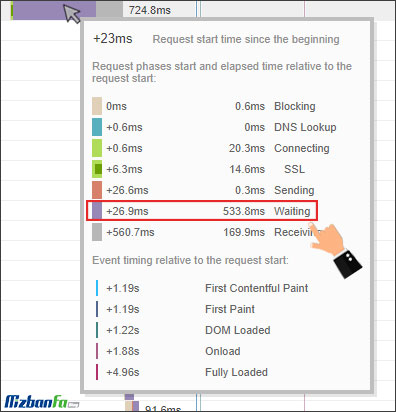
6. Waiting: زمانی که باید برای انتظار دریافت پاسخ از سمت سرور سپری شود در زبانه Waterfall در gtmetrix با عنوان Waiting و به رنگ بنفش نشان داده می شود. دلایل مختلف زیادی وجود دارد که می تواند باعث شود تا زمان فوق افزایش پیدا کند که باید آنها را شناسایی و رفع نمایید. سرور میزبان و کد نویسی بهینه تاثیر شگرفتی در این مدت زمان دارد.

7. Receiving: مدت زمانی که طول می کشد تا مرورگر بتواند پاسخ را از سرور بارگیری کند را نیز می توان با نام Receiving و با رنگ خاکستری شناسایی کرد.

مواردی که می توانند سبب طولانی شدن این بخش شوند، عبارتند از:
- بارگیری پرونده های بزرگ (سعی کنید در راستای بهینه سزی تصاویر، فایل ها و محتوا گام بردارید.)
- بارگیری چندین فایل به صورت همزمان در حالتی که محدودیت پهنای باند وجود دارد (در این خصوص سرویس هاست خود را ارتقاء دهید یا از هاست هایی با عدم محدودیت پهنای باند کمک بگیرید.)
- مشکلات شبکه
نحوه سنجش سرعت سایت با استفاده از Event Timings
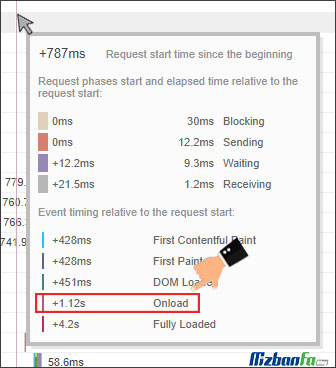
در راستای سنجش سرعت سایت معیارهای مختلفی توسط Lighthouse و کارشناسان جی تی متریکس ارائه شده است که مدیریت مناسب آنها می تواند در نهایت به بهبود عملکرد کلی وب سایت منجر شود. در زبانه Waterfall در Gtmetrix و در بخش Timings خطوطی وجود دارد که به صورت دقیق به شما نشان می دهد که هر یک از معیارهای سرعت اصلی در چه نقطه ای از زمان بارگذاری صفحه مورد نظر رخ داده است. این ویژگی های تعیین کننده و کاربردی که می توانید در راستای سنجش سرعت سایت خود مورد استفاده قرار دهید، عبارتند از:
- First Paint: بارگذاری اولین بایت
- First Contentful Paint: بارگذاری اولین محتوا
- DOM Loaded: زمان بارگذاری و اجرا اسکیریپت ها
- Onload: زمان بارگذاری
- Fully Loaded: زمان بارگذاری کامل
این خطوط نیز رنگی بوده و نشان دهنده یک ویژگی محنصر به فرد است که در ادامه به آنها می پردازیم.
در صورت تمایل به کسب اطلاعات بیشتر راهنمای آشنایی با اصطلاحات جیتی متریکس را مطالعه نمایید.
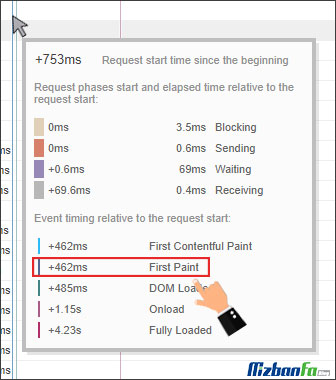
1. First Paint: زمانی که بررسی اولین بایت از صفحه ای که مورد بررسی قرار داده اید، در صفحه وب آغاز می شود با عنوان First Paint و با رنگ آبی پررنگ نمایش داده می شود. این فرآیند می تواند با نشان دادن لوگو، بارگذاری تصاویر یا هر بخش دیگری از صفحه مورد نظر که کاربر می تواند آن را مشاهده نماید، شروع شود. برای آشنایی بیشتر با این موضوع راهنمای First Paint چیست را مطالعه نمایید.

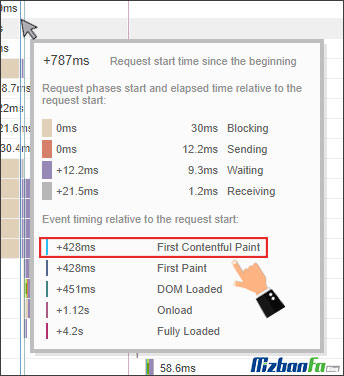
2. First Contentful Paint: حتما می پرسید First Contentful Paint چیست؟ زمانی که اولین محتوای صفحه مورد نظر بارگذاری می شود با نام First Contentful Paint و با رنگ آبی فیروزه ای در Timeline زبانه Waterfall در جی تی متریکس نشان داده می شود. منظور از محتوا در واقع بخشی است که در مدلسازی عناصر سند یا DOM دارای مفهوم باشد. محتوای مورد نظر می تواند متن، تصویر یا عناصر Canvas است.

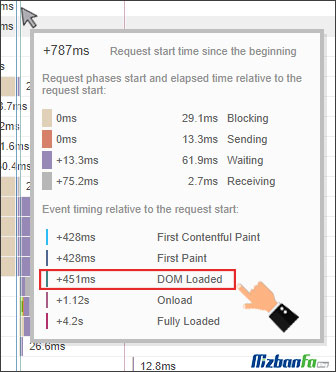
3. DOM Loaded: زمانی که مدلسازی عناصر سند یا همان DOM توسط مرورگر آماده تشخیص داده شد با عنوان DOM Loaded نشان داده می شود. این ویزگی در زبانه Waterfall در gtmetrix با رنگ سبز نشان داده می شود و معمولاً خیلی سریع اتفاق می افتد.

4. Onload: منظور از Onloaded در جی تی متریکس این است که صفحه و تمام عناصر قرار گرفته در آن به طور کامل بارگیری شده و در مرحله پردازش توسط مرورگر قرار گرفته باشد. این مرحله با رنگ بنفش نمایش داده می شود و یک معیار مهم در سنجش سرعت سایت بشمار می رود.

5. Fully Loaded: هنگامی که تمامی محتوای صفحه به شکل کامل بارگذاری شود و تمام عناصر صفحه به کاربر نمایش داده شود، شما با زمان Fully Loaded جیتی متریکس مواجه می شوید که با رنگ قرمز نمایش داده می شود. در نظر داشته باشید که اگر می خواهید زمان لود هر درخواست و زمان لود کامل تمامی درخواست های صفحه را بررسی کنید می توانید از طریق این قسمت زبانه Waterfall در gtmetrix اقدام نمایید.

سنجش سرعت سایت یکی از مهم ترین اقداماتی است که شما باید بعد از تهیه هاست مناسب مثل هاست مخصوص سایت وردپرسی و راه اندازی یک وب سایت داشته باشید. در این مقاله از پایگاه دانش میزبان فا تلاش ما بر این بوده است تا در زمینه سنجش سرعت سایت با استفاده از داده های ارائه شده در زبانه Waterfall جی تی متریکس در کنار شما همراهان عزیز باشیم. در این زبانه می توانید اطلاعات بسیار مناسبی درباره نحوه بارگذاری بخش های مختلف صفحات وب سایت خود و همچنین نقش هر یک از درخواست های صفحه در سرعت بارگذاری صفحه به دست آوردید. تمامی این اطلاعات سبب می شود تا بتوانید به شکل بهتری صفحات وب سایت خود را از نظر سرعت تحلیل و مورد بررسی قرار دهید.

نوشته سنجش سرعت سایت با زبانه waterfall در gtmetrix اولین بار در پایگاه دانش میزبانفا پدیدار شد.

